Theme Settings #
All available customization options for the theme can be found under the Theme Settings section.
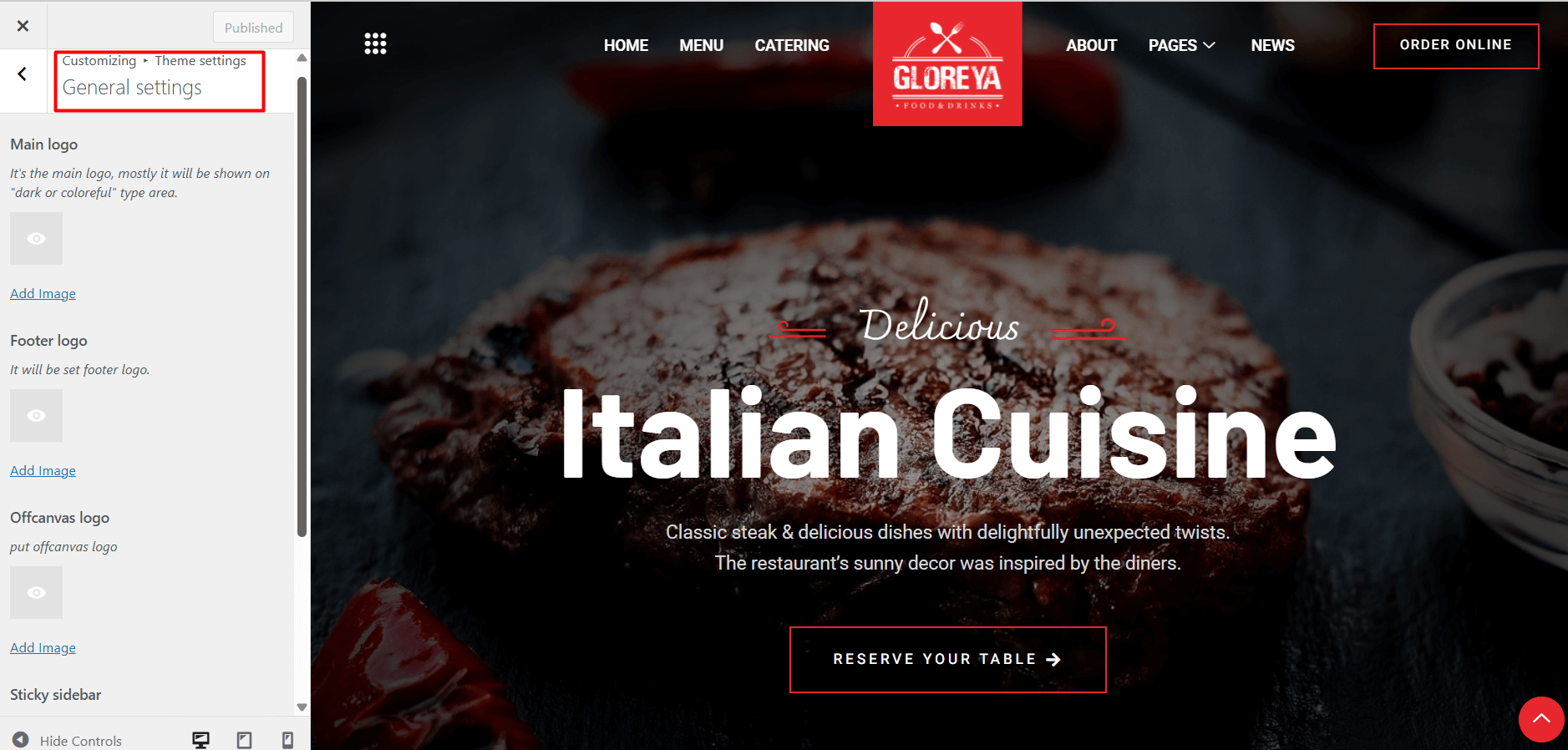
General Settings #
In the General Settings, you can change the main header, footer and offcanvus menu logo, enable a sticky sidebar,and add social media icons to the header.

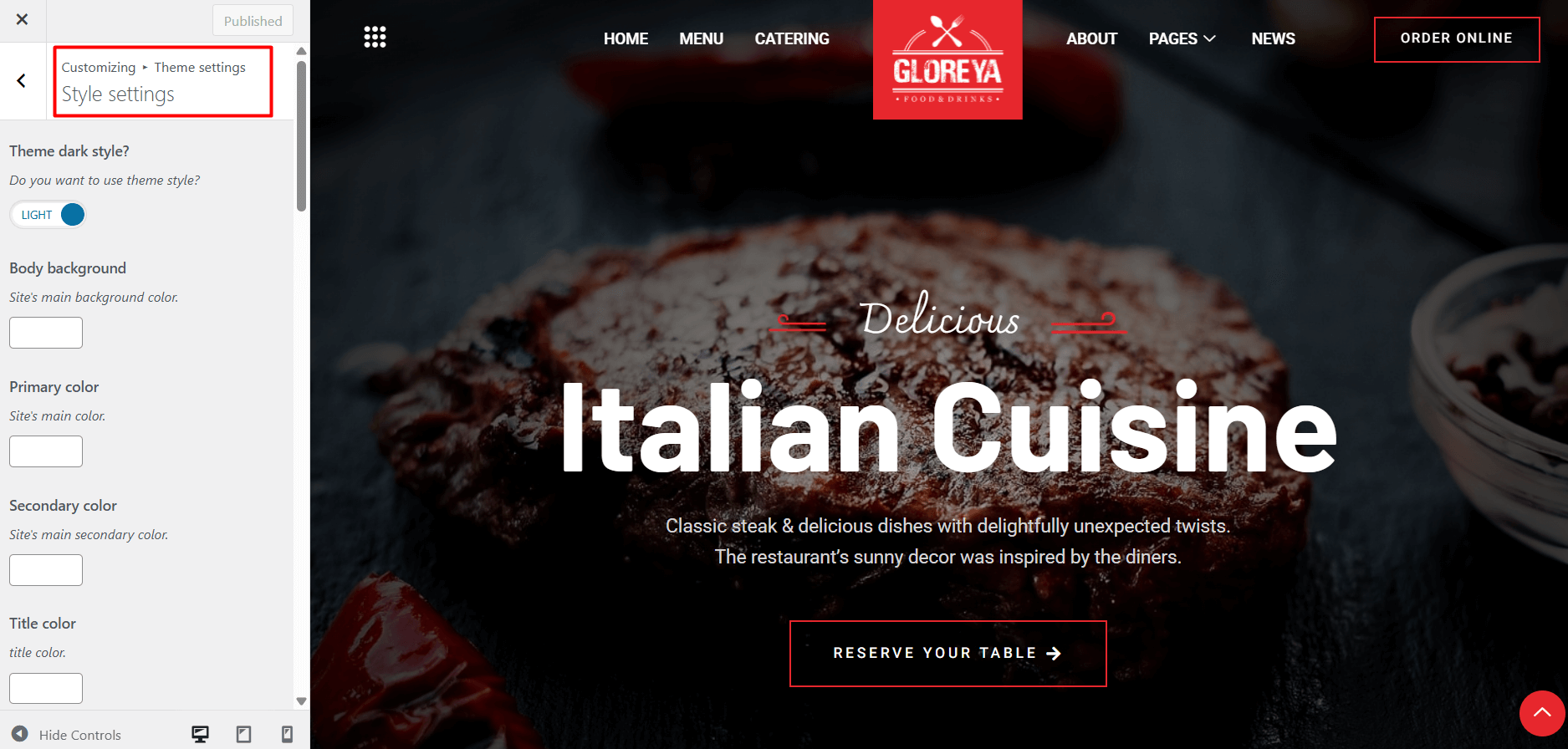
Style Settings #
The Style Settings section allows you set theme dark or light mode style, set the background color, customize the site’s primary and secondary colors, and change the typography for both the body text and headings.

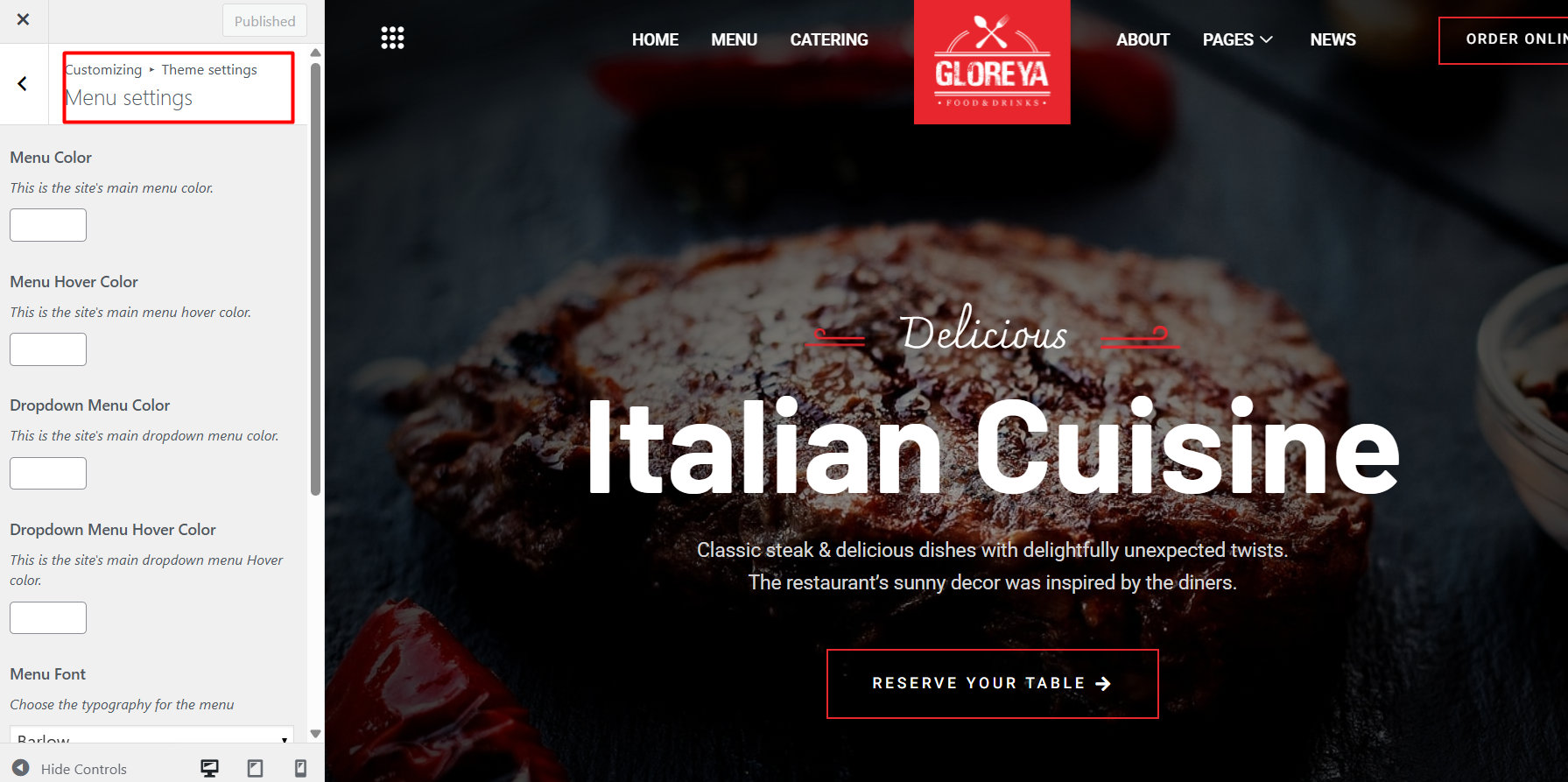
Menu Settings #
Within Menu Settings, you can customize the header menu color as well as the dropdown menu colors and fonts to match your desired look and feel.

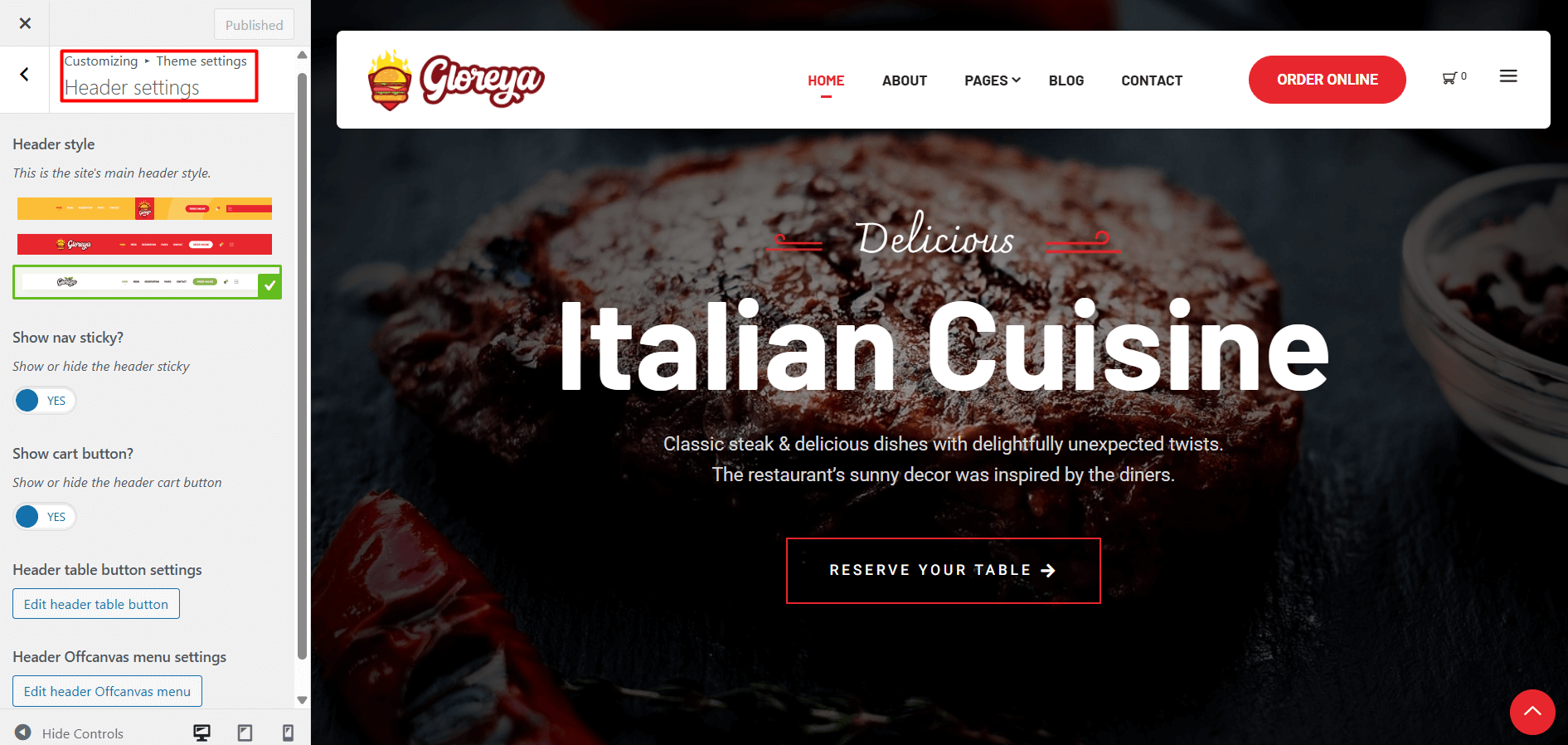
Header Settings #
Header Settings gives you control over the header design. You can enable or disable the sticky header, show or hide the cart icon, configure the table top button according to your preferences, and also enable the off-canvas menu from this section.

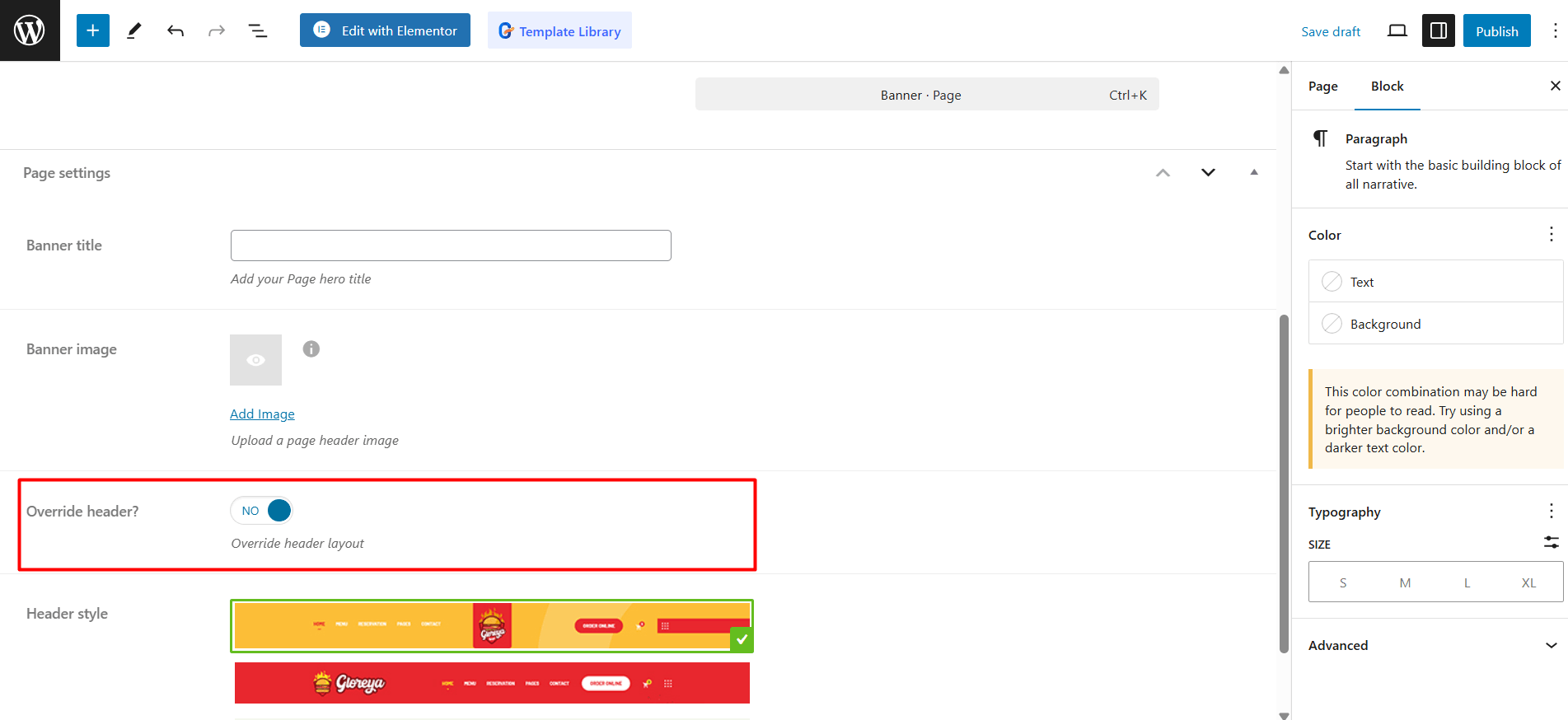
If you want to display a specific header for a particular page, you can enable the override option here and select your desired header design.

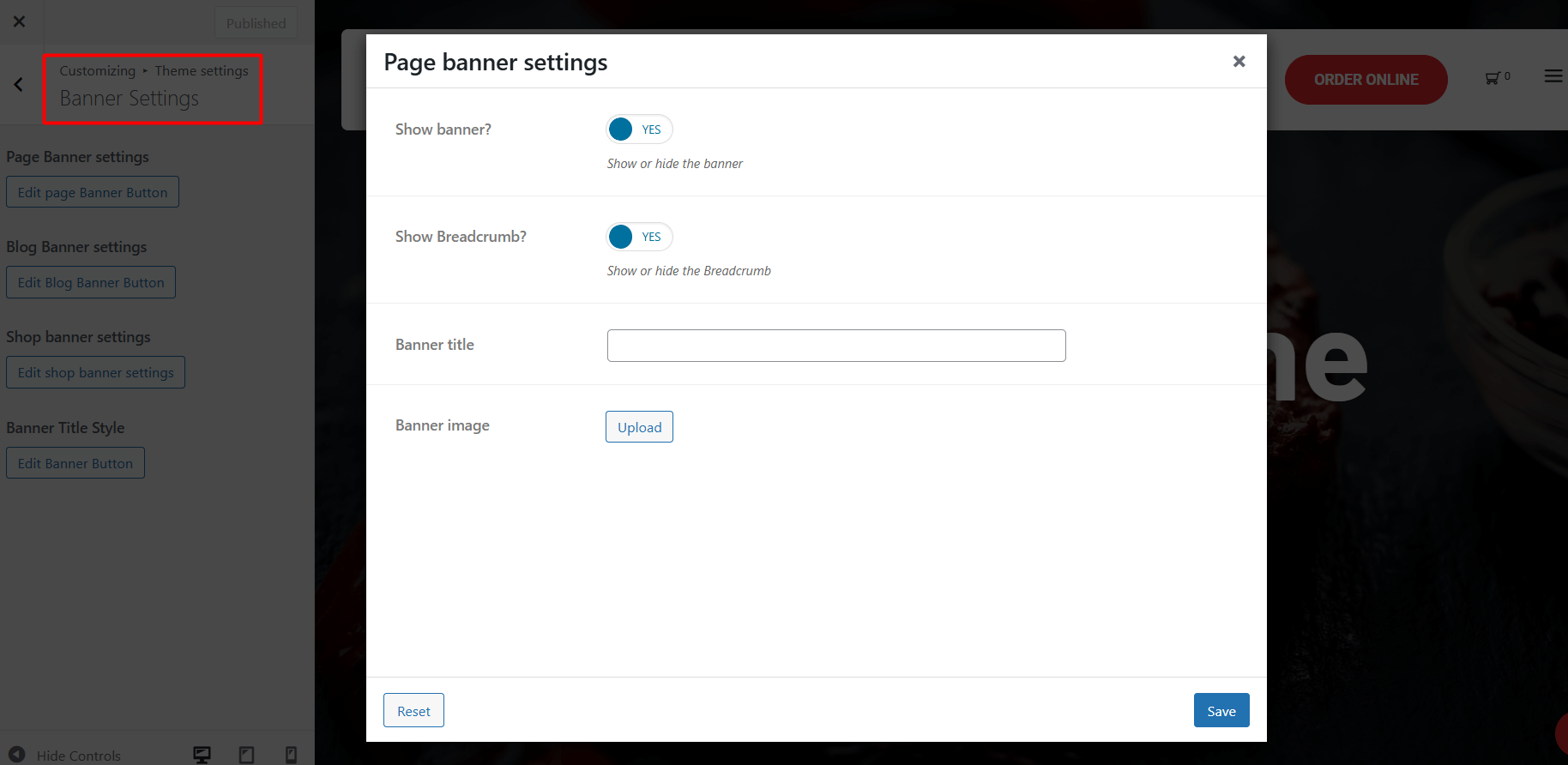
Banner Settings #
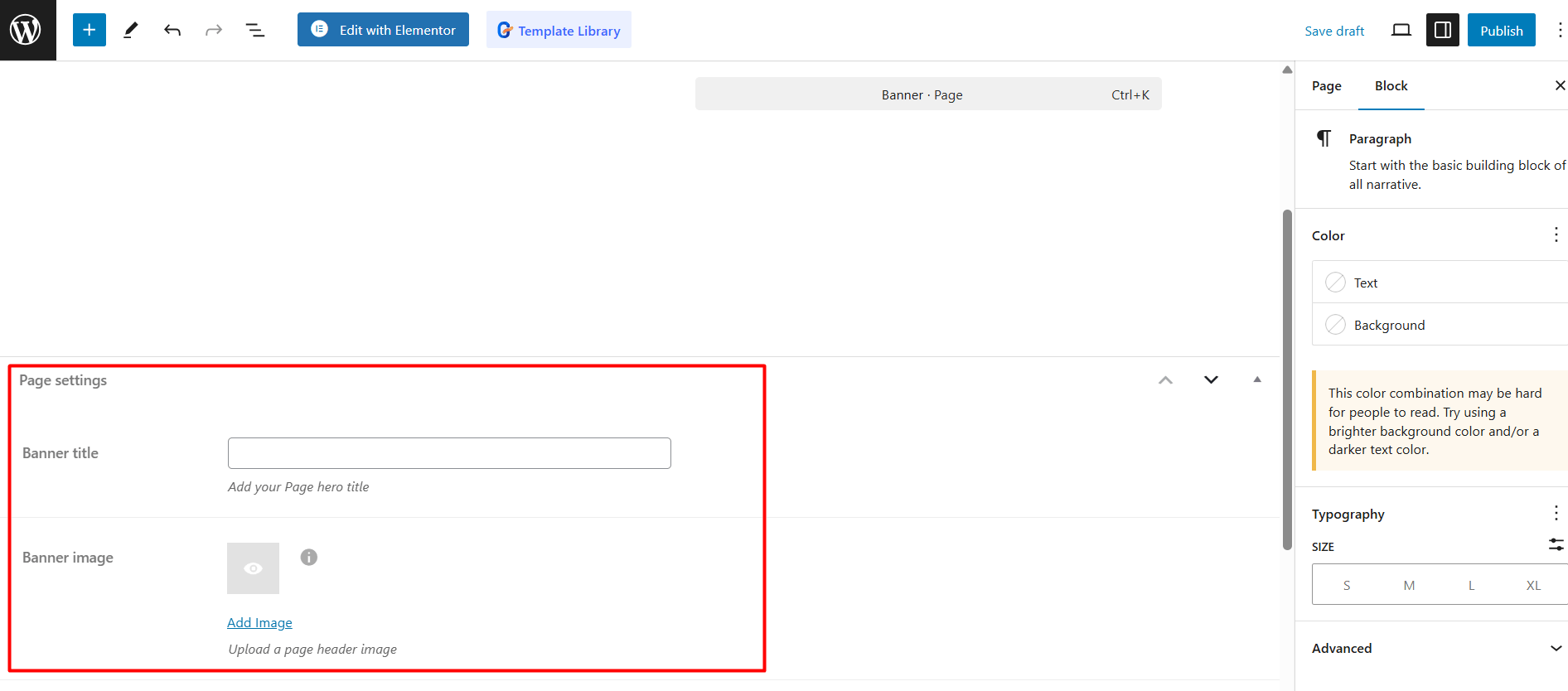
In the Banner Settings section, you can enable or disable the banner, set a banner image and title, and configure breadcrumbs for pages like the blog or shop. For individual pages, banner settings can also be customized directly through the Page Editor under Page Settings.

For individual pages, banner settings can also be customized directly through the Page Editor under Page Settings.

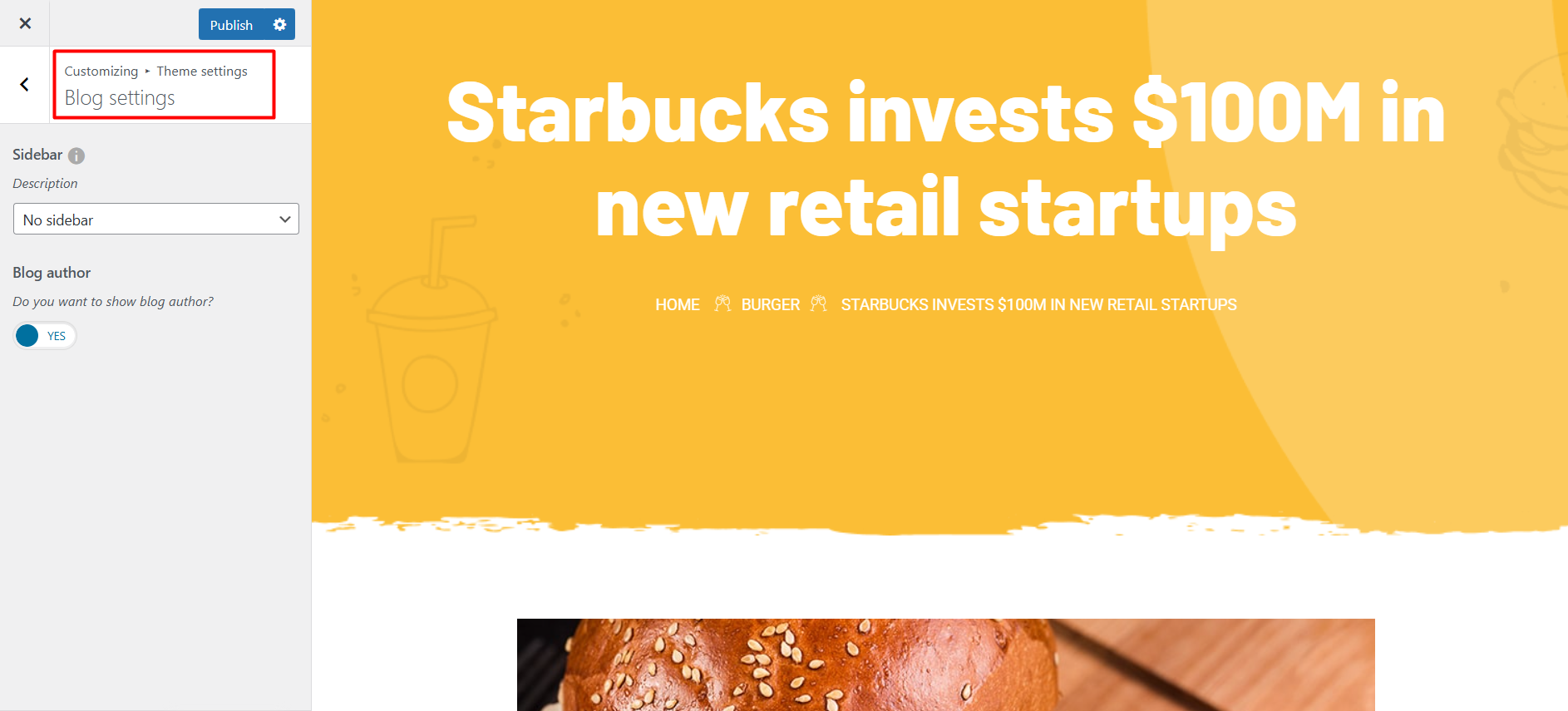
Blog Settings #
For the blog settings, you can set the sidebar layout and hide/show author on single blog post pages.

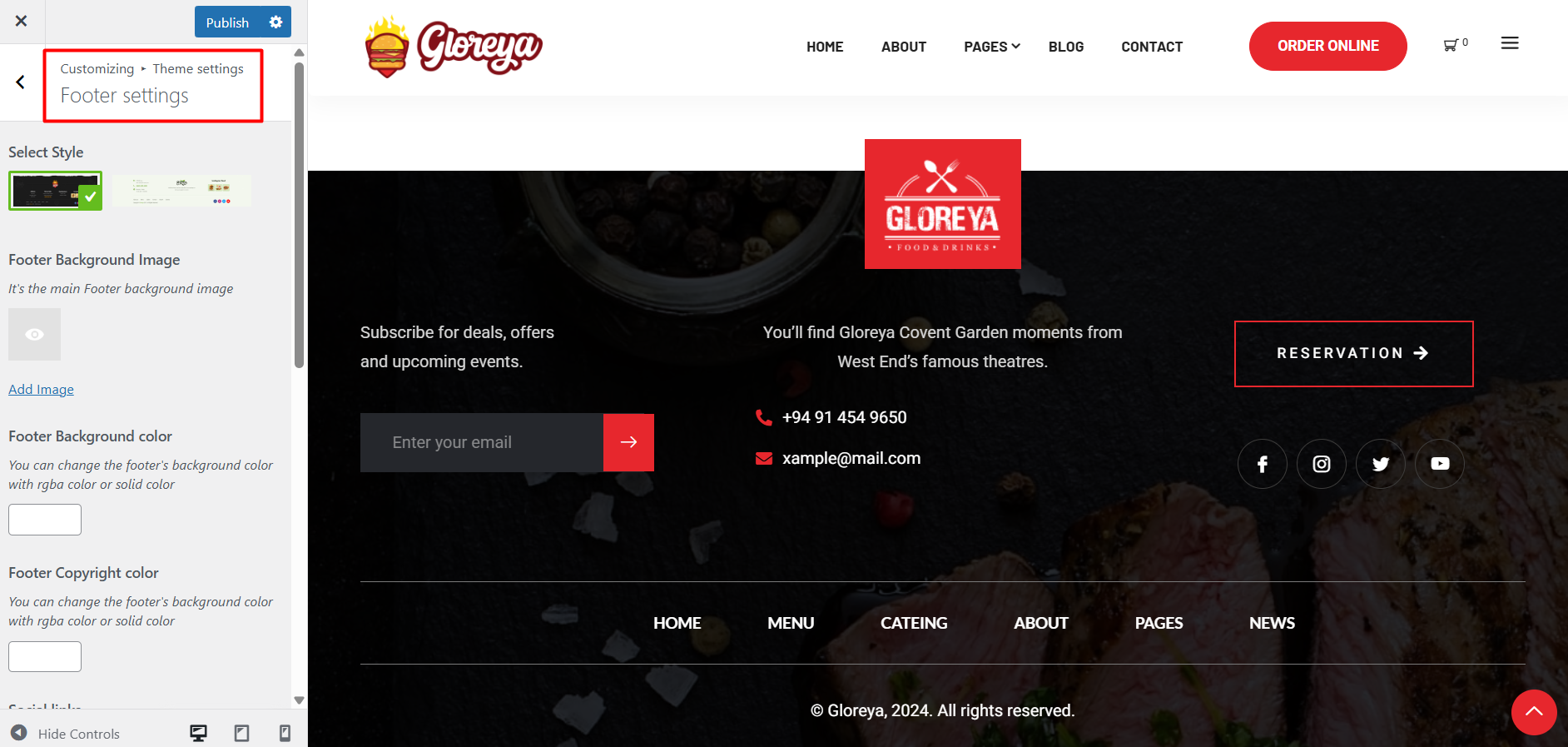
Footer Settings #
In Footer Settings, you can select a footer design that suits your needs. You can set the footer background image and color, edit the copyright text, and add social media links to be displayed in the footer.