ElementsKit Header & Footer Builder used only for Autrics Driving Niche. If you want to create a new header using Elementor you can use the ElementsKit Header Footer Builder option.
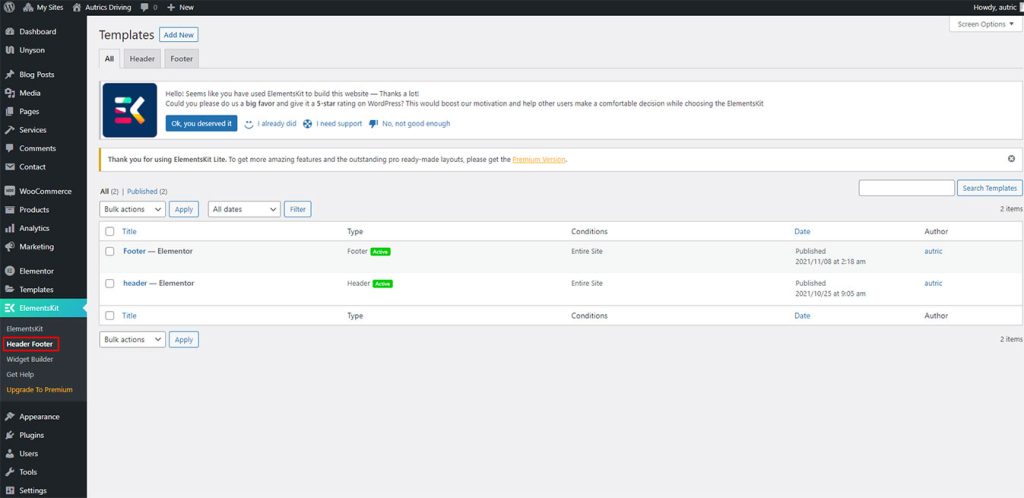
For editing the header and footer, go to ElementsKit > Header Footer.

Note: Specific Header/ Footer
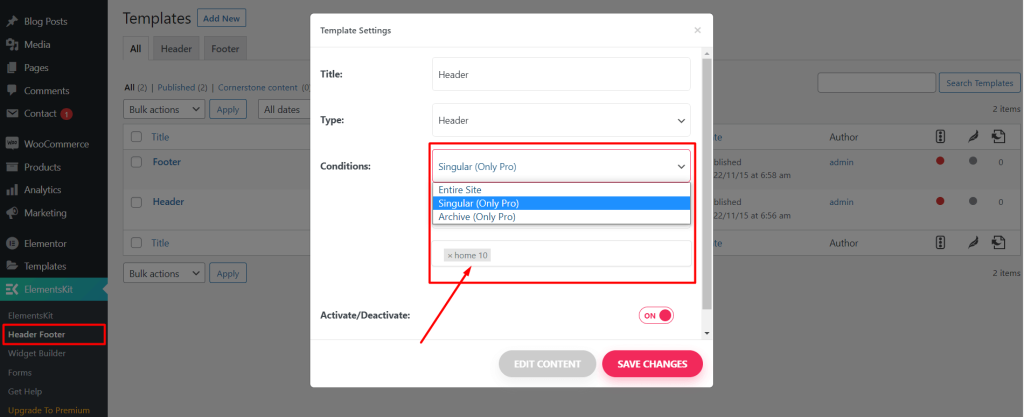
If you want to select a specific header/footer for specific pages, you have to purchase the Elementskit pro plugin.

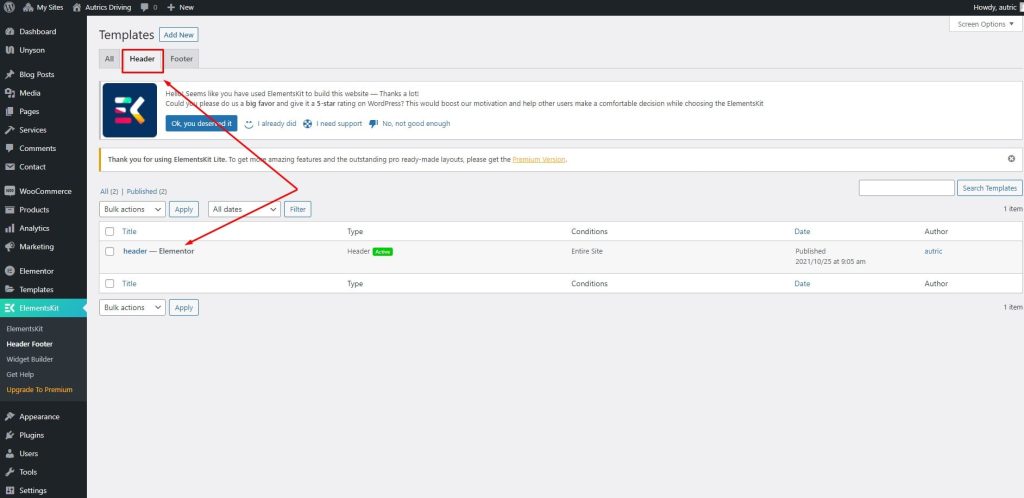
ElementsKit Headers #

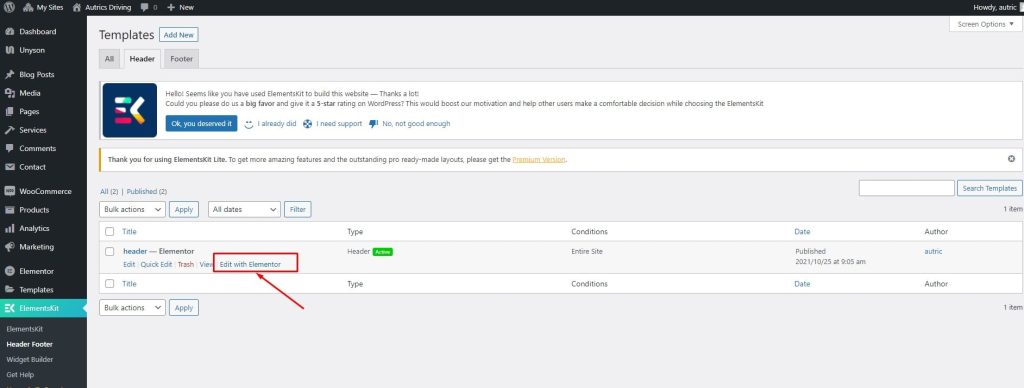
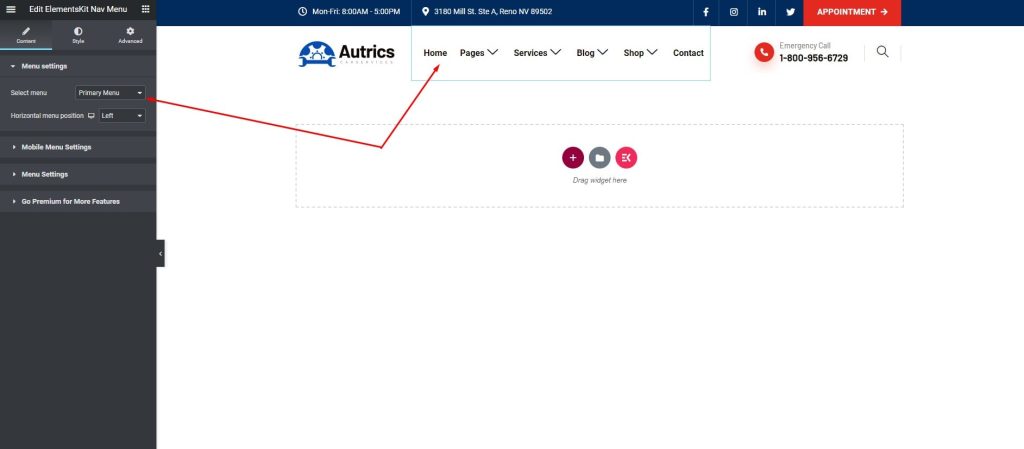
Edit the header with Elementor and change the content by clicking on the Element.

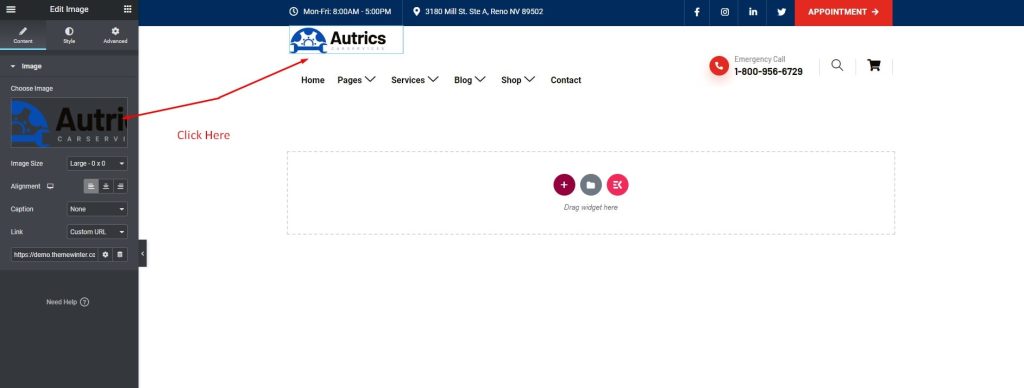
Header logo Settings #
To change logo, navigate to ElementsKit > Header Footer > Headers


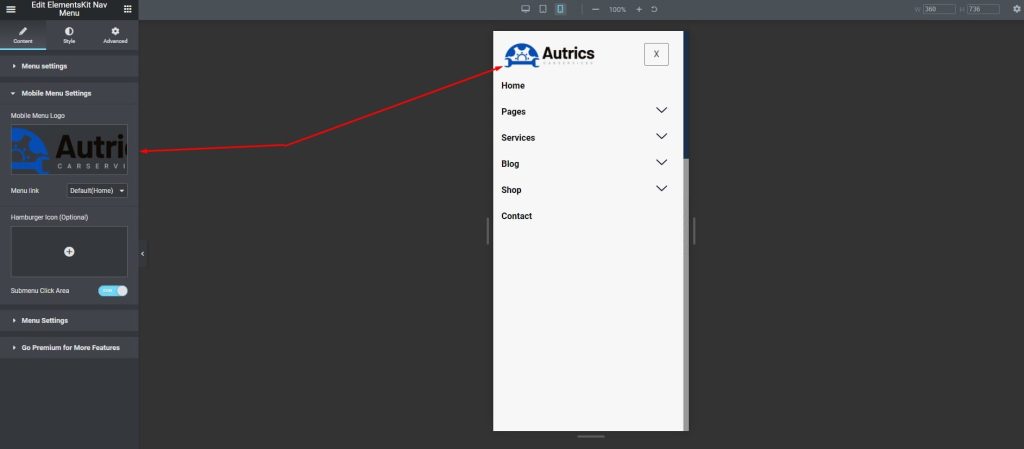
Header Mobile logo #

Tutorial for creating headers with ElementsKit.
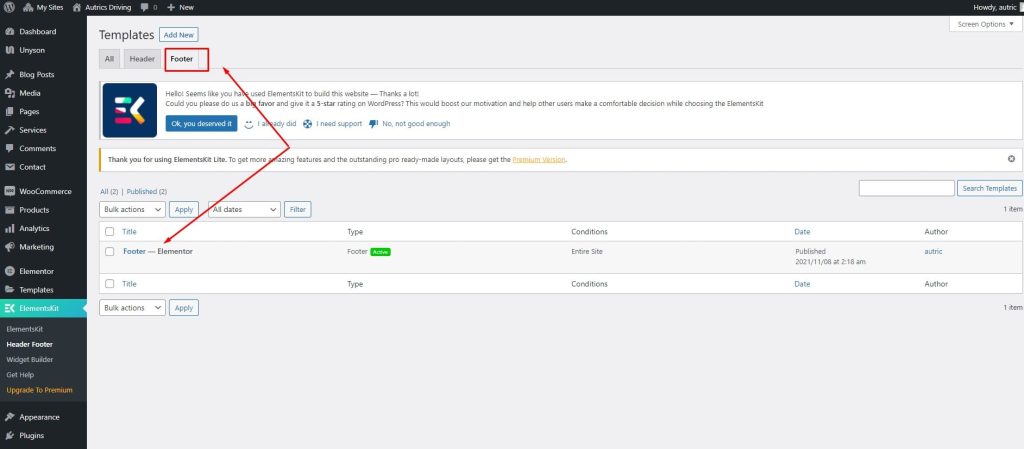
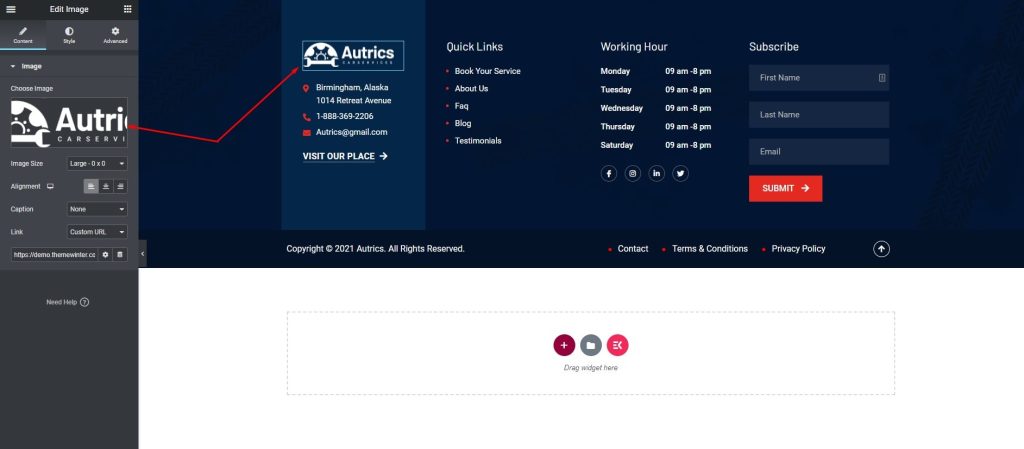
ElementsKit Footers #
Navigate to Elementskit> Header Footer> Footer for footer edit.

Edit the footer with Elementor and change the Elements by clicking on the Element.

Tutorial for creating footers with ElementsKit



