Plugin Install #
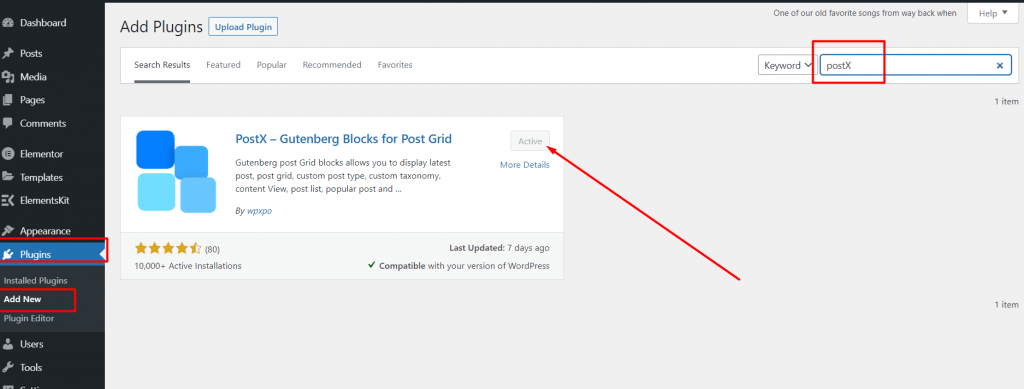
Download and install the PostX – (Gutenberg Blocks for Post Grid) plugin from the WordPress.org.

Download and install the plugin manually.
Demo content Install #
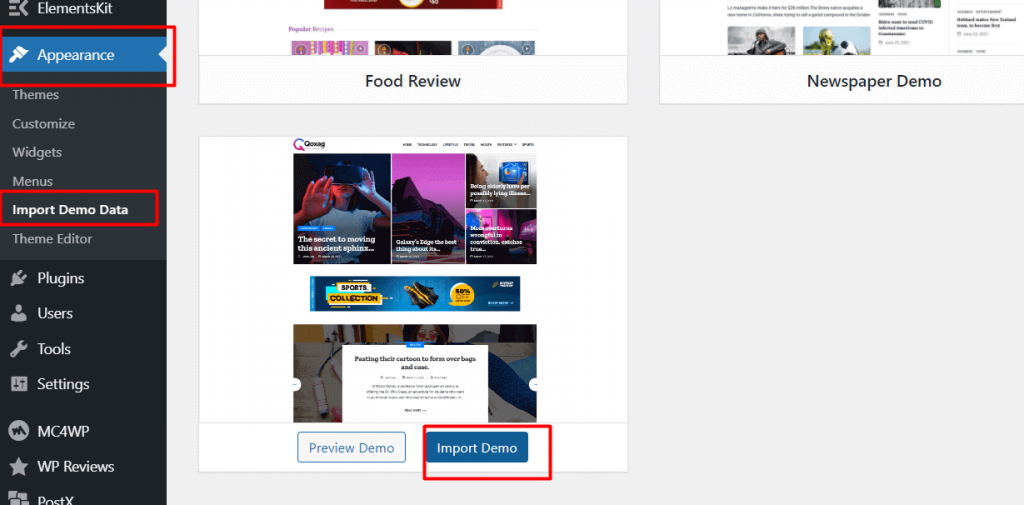
After installing and activating the plugin, import the demo content from Dashboard> Appearence> Demo content install. If you don’t want to use the Elementor, you can skip it.

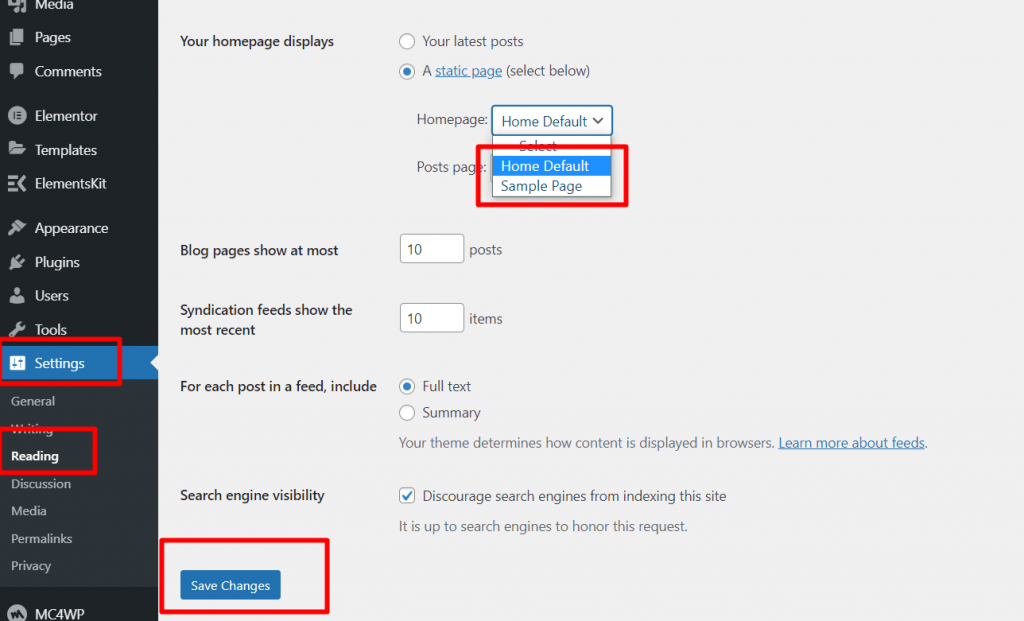
Set the Home Default as a Homepage from Settings> Reading.

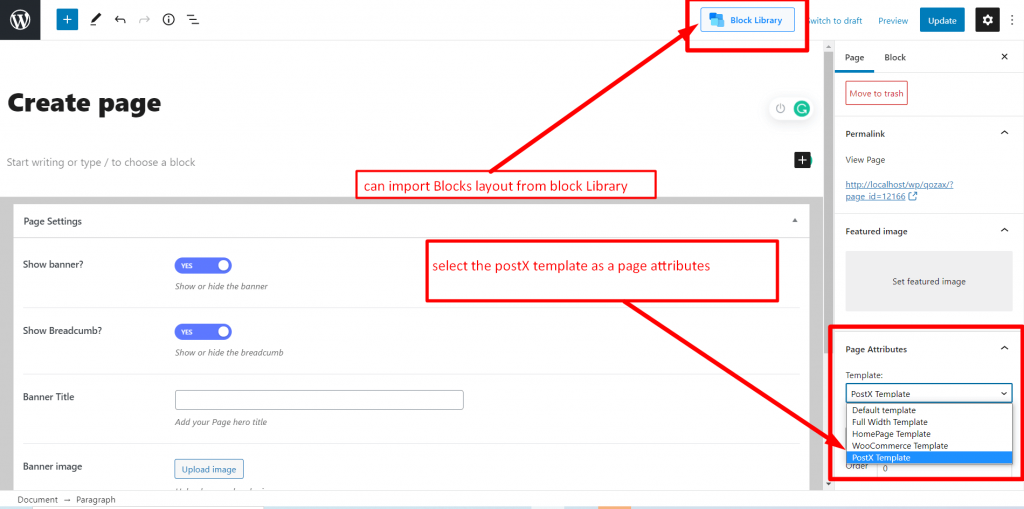
Select page template for Gutenberg Blog #
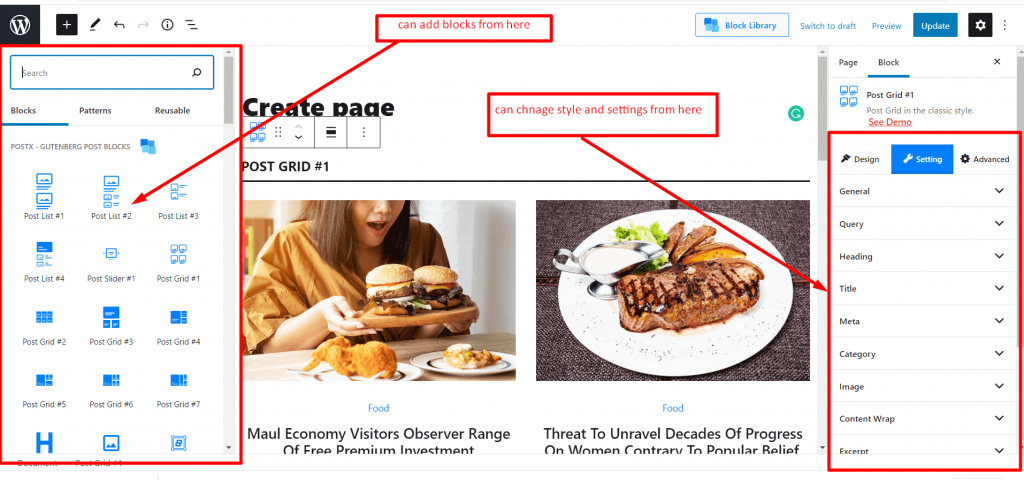
Select the PostX Template as a page attributes when you create page for Gutenberg blogs. You can import premade block design from Blocks Library.


For more information, click on the button.



