General Settings #
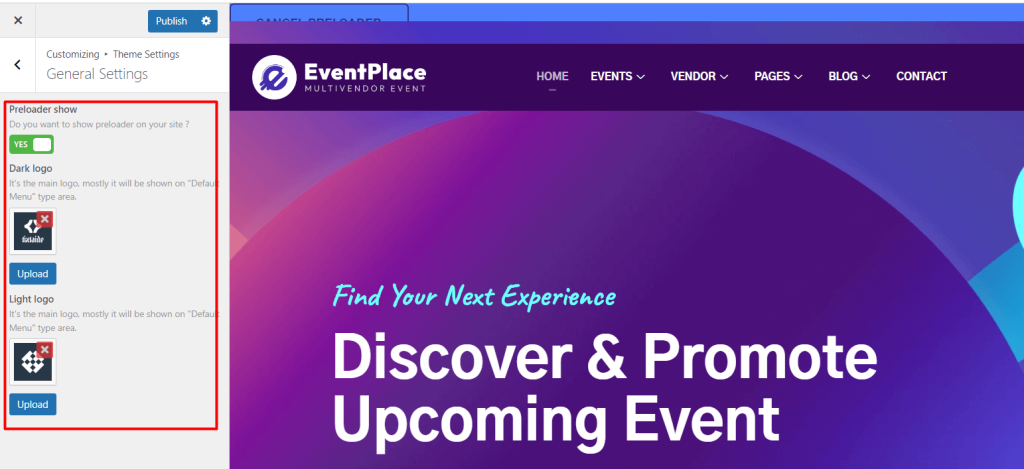
From Appearance-> Customize ->Theme settings -> General Settings, you can enable the preloader and change the logo.

Style Settings #
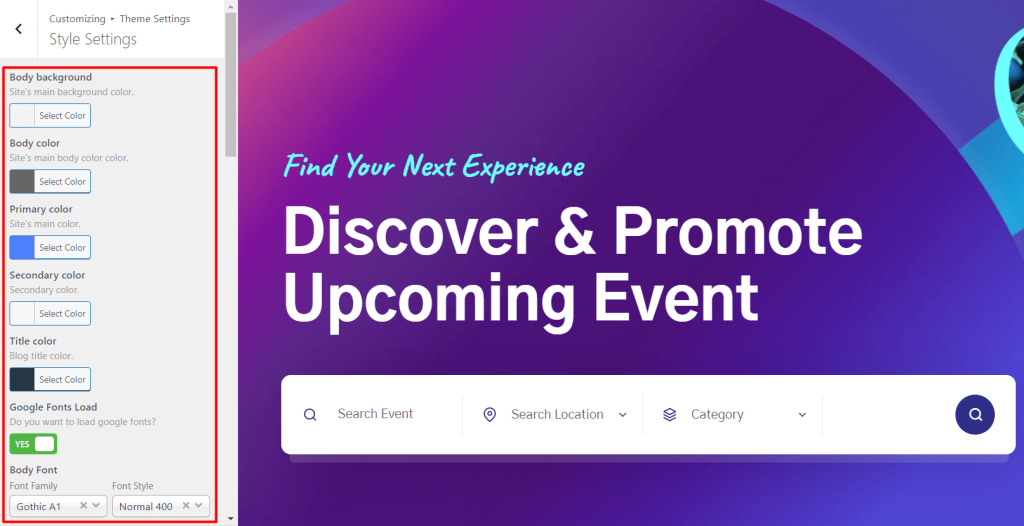
From Appearance-> Customize ->Theme settings -> Style Settings, you can change the primary color, secondary color, and body and title fonts.

Banner Settings #
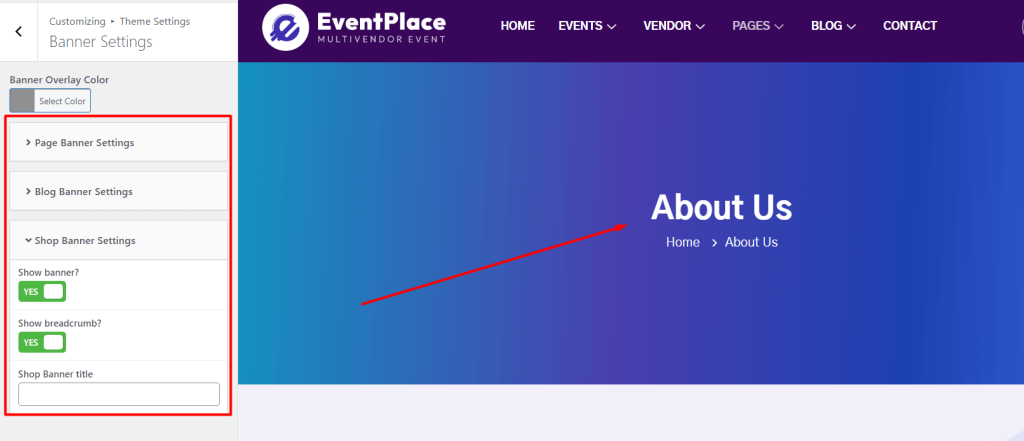
From Appearance-> Customize->Theme settings-> Banner Settings, you can change the banner title, and background, and enable/disable breadcrumbs for pages, blog pages, and shop pages.

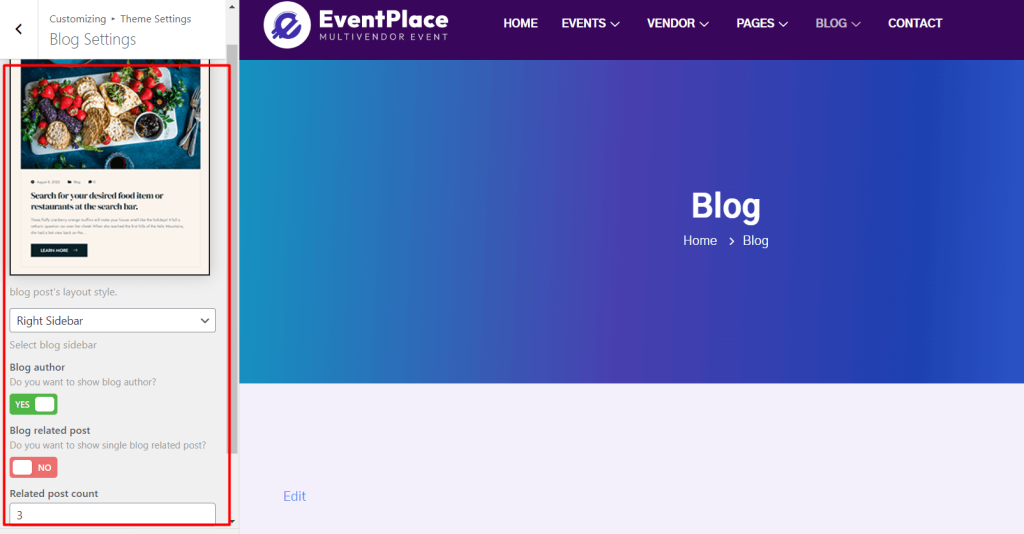
Blog Settings #
From Appearance-> Customize->Theme settings-> Blog Settings, you can enable/disable the blog post layout, blog sidebar, blog author, related post, and related post count.

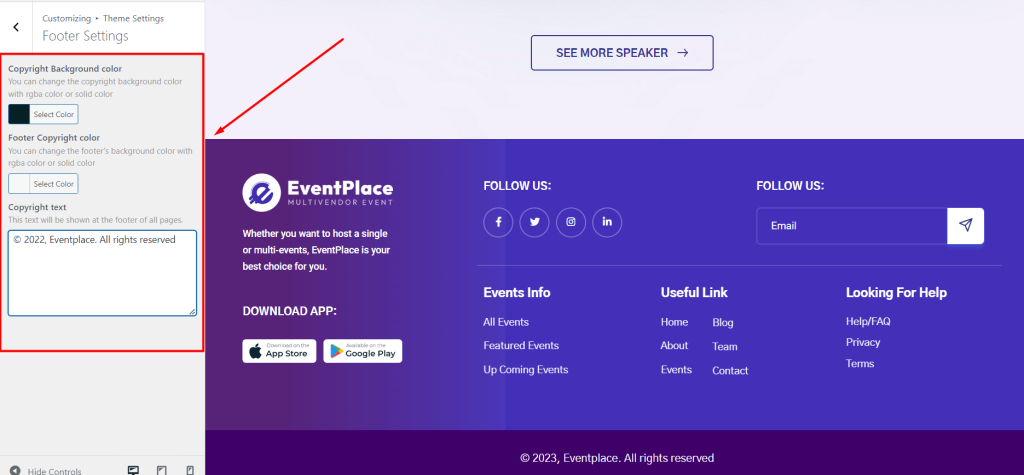
Footer Settings #
From Appearance-> Customize->Theme settings-> Footer Settings, you can change the footer style, set the MailChimp subscription form, and change the footer text and background colors.

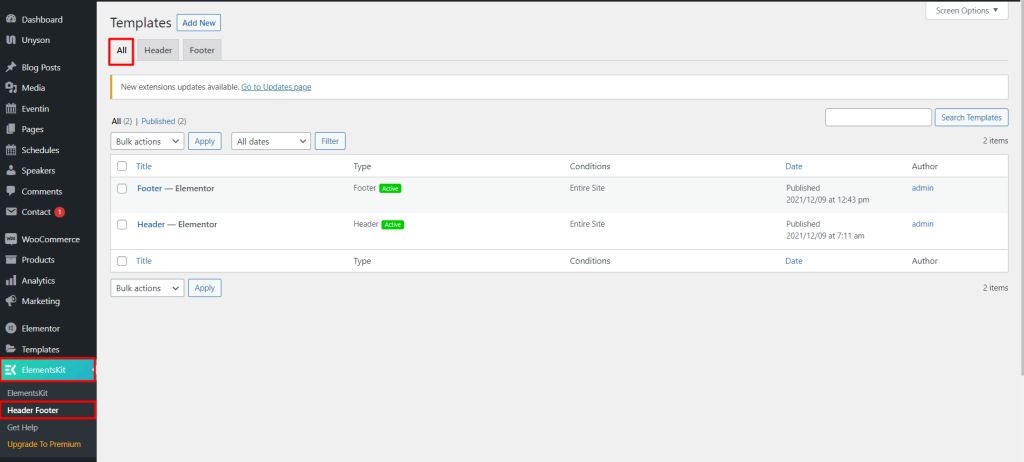
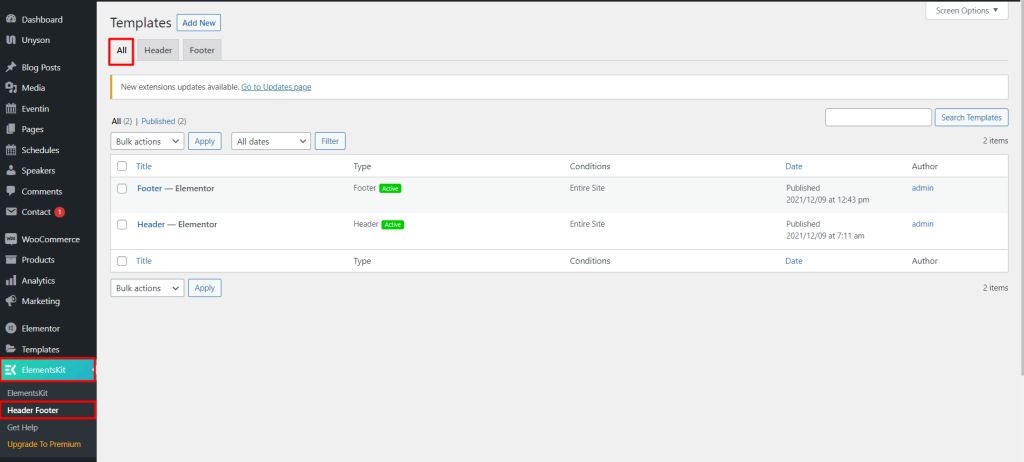
Elementskit header-footer setting #
ElementsKit Templates #
For changing and creating the header/footer, go to ElementsKit > Header Footer>

ElementsKit Templates #
For changing and creating the header/footer, go to ElementsKit > Header Footer>

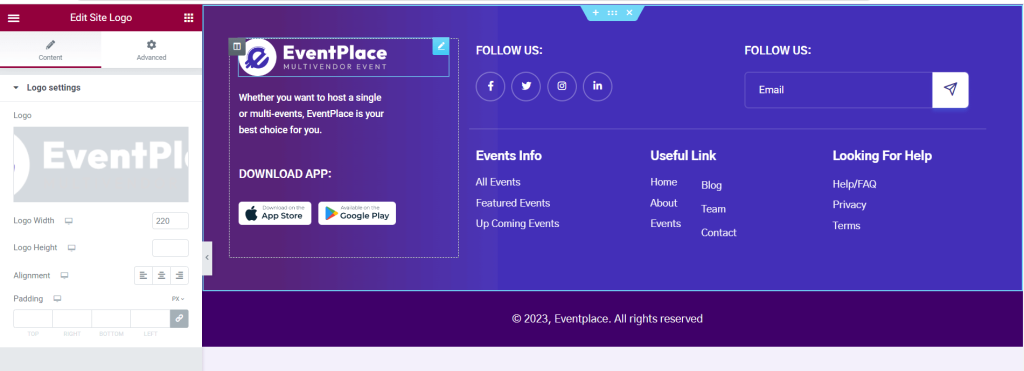
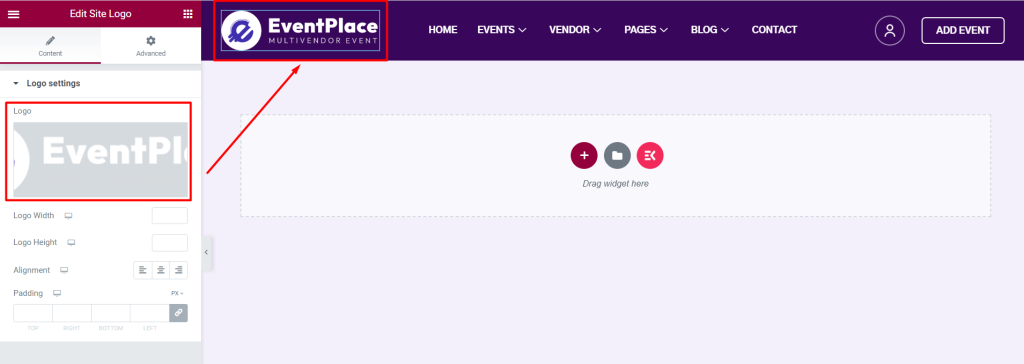
Header Logo Settings #
You can change the Logo from here.

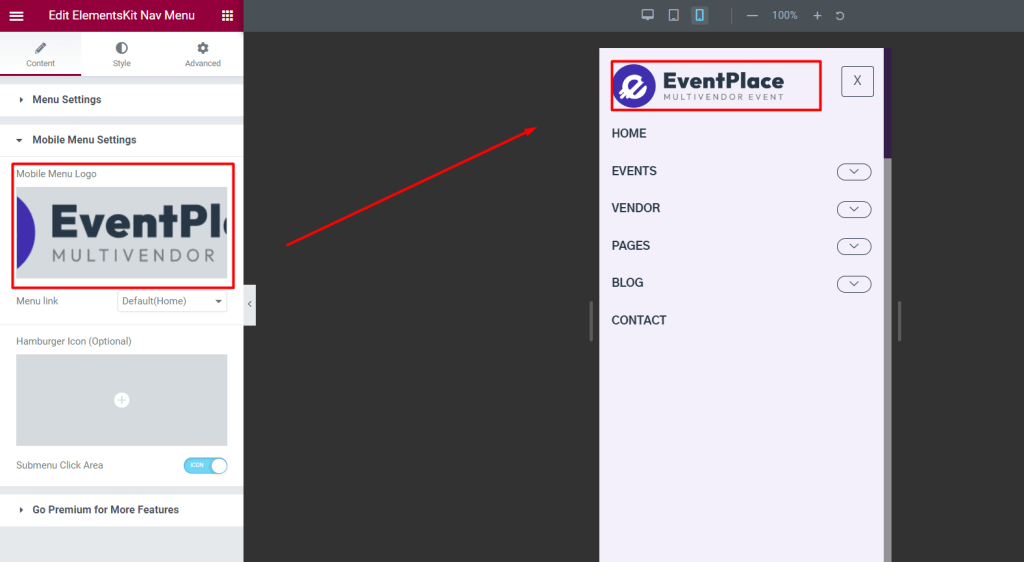
Header Mobile Logo Settings #

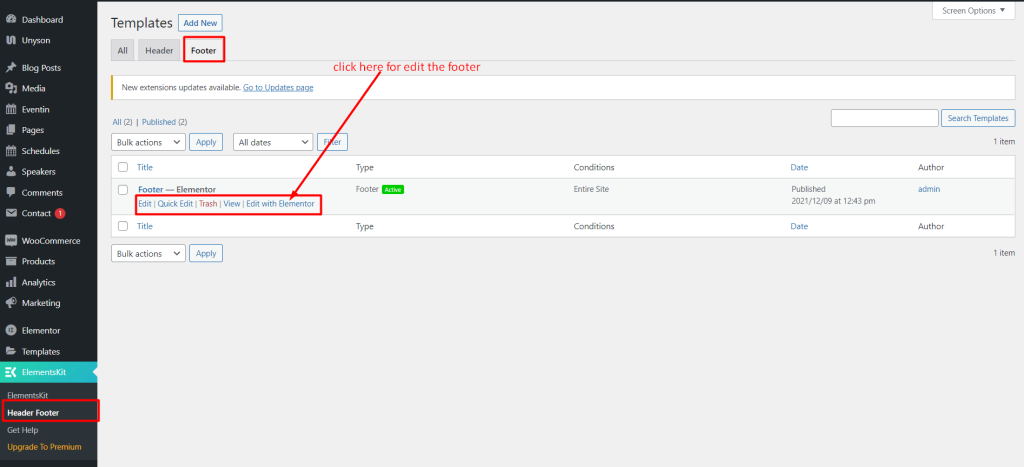
Elementskit Footer #

Click on edit with Elementor and change the Footer of all elements from here.