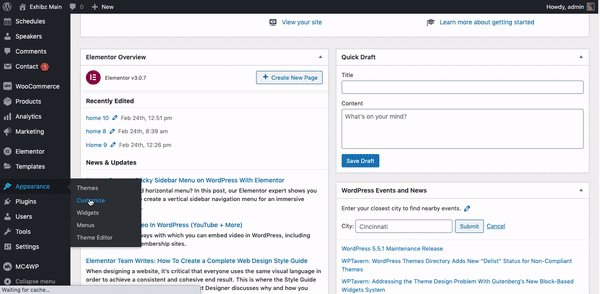
Navigate to Appearance > Customize for Theme’s customizer settings.

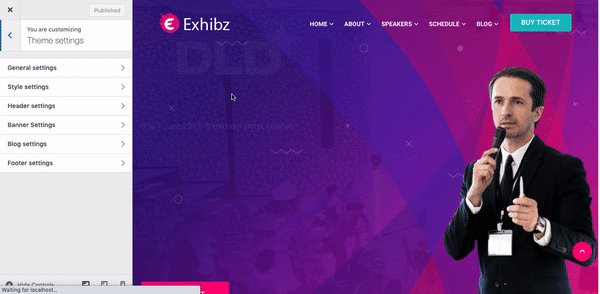
General Settings #
From Appearance-> Customize ->Theme settings -> General Settings, you can change the logo, enable breadcrumb & social links, stick the sidebar, etc.
Header Logo #
To change the header logo, go to Appearance > Customize >Theme settings > General Settings and scroll down a little bit. Recommended logo size: 200px X 50px

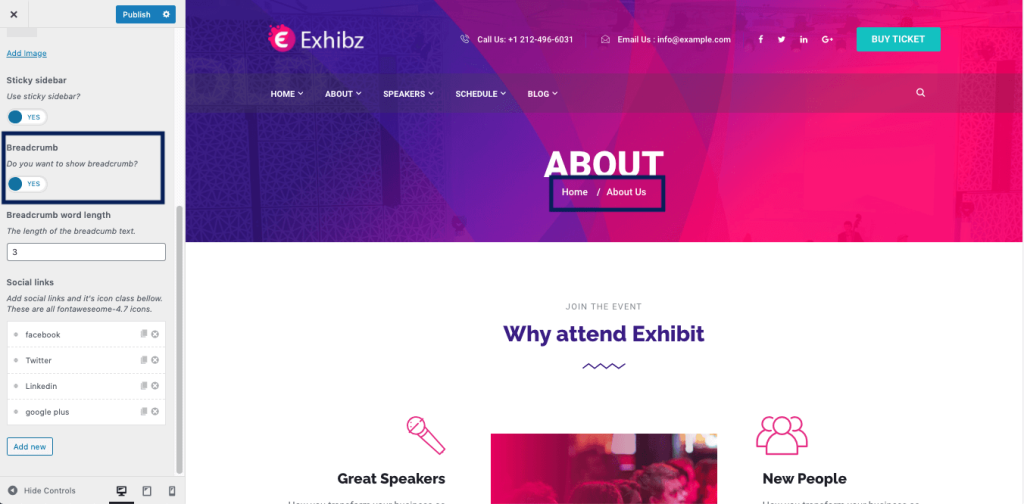
Breadcrumb #
To enable the Breadcrumb and change the text length, go to Appearance > Customize >Theme settings > General Settings and scroll down a little bit.

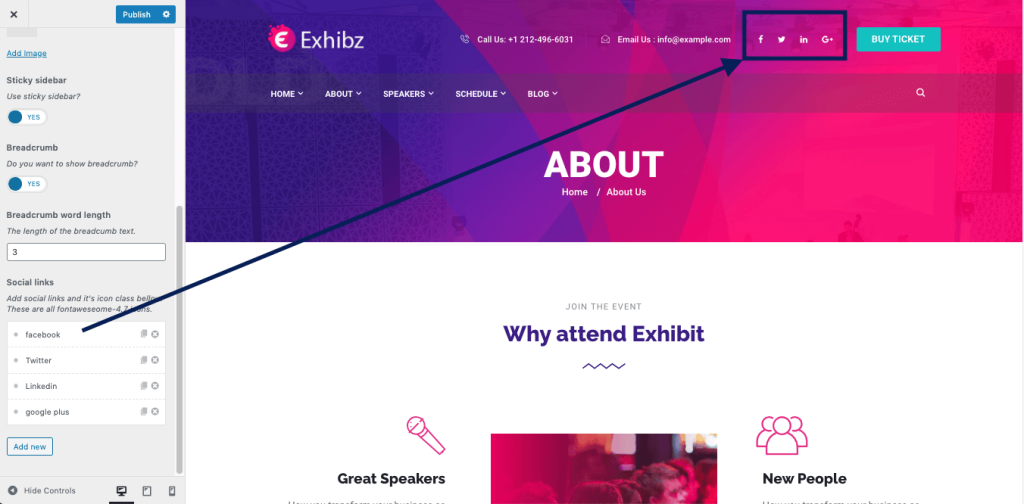
Social Links #
To set the social links, go to Appearance > Customize >Theme settings > General Settings, add or edit the social links.

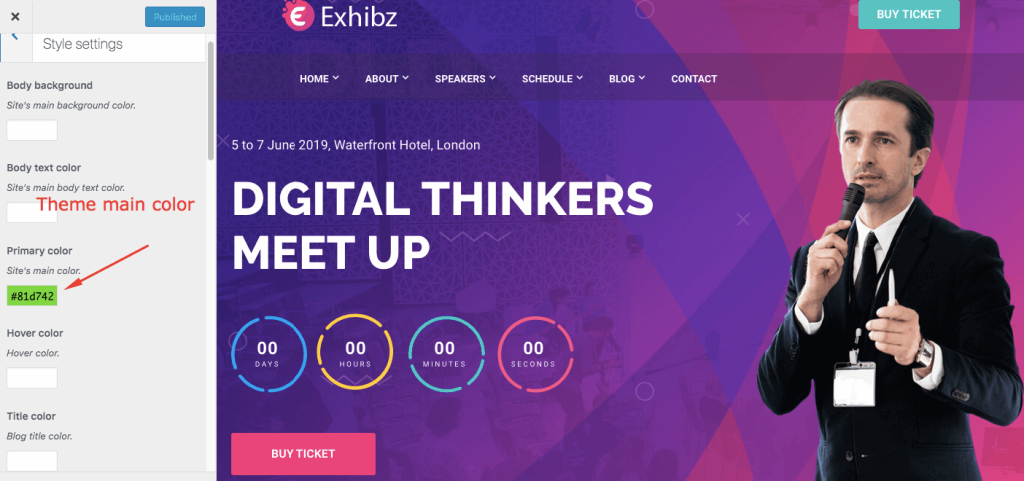
Theme Style Settings #
From Appearance-> Customize->Theme settings-> Style Settings , you can change the body background color, body text color, font family, font size and also heading fonts etc.

Header Settings #
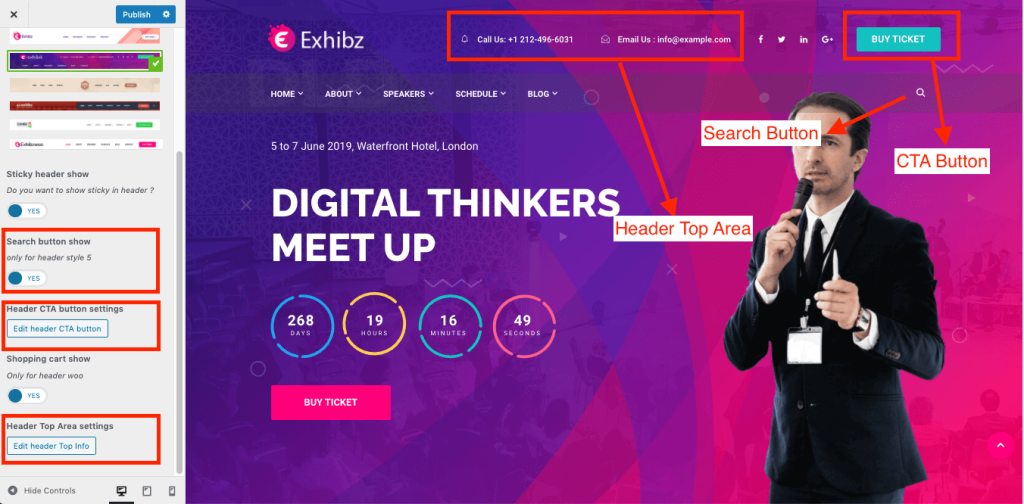
From Appearance-> Customize->Theme settings-> Header Settings, you can change header styles, set sticky header, enable search button, CTA button, shopping cart, and header top area.
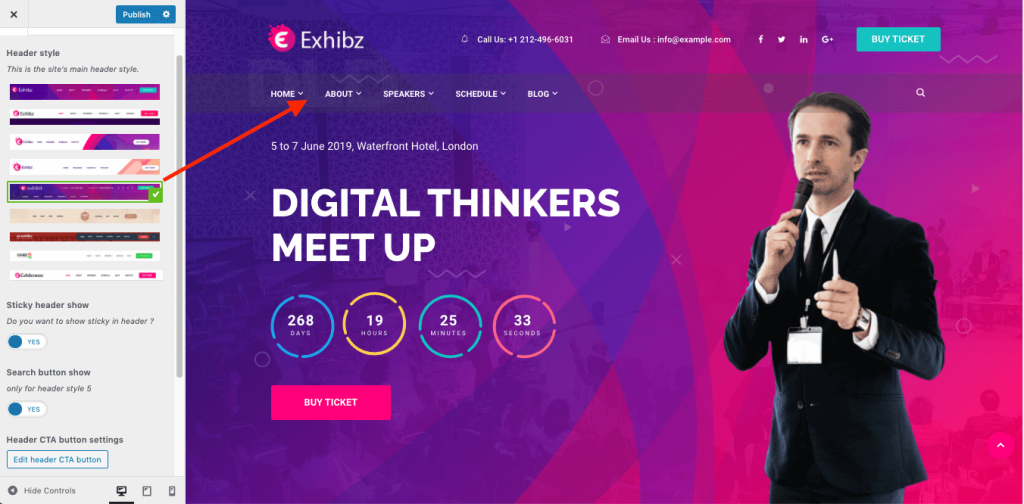
Header Style
From the header styles, different styles of the header can be applicable all over the site.

Sticky header, search button, CTA button, shopping cart, and header top area settings can be changed from here.

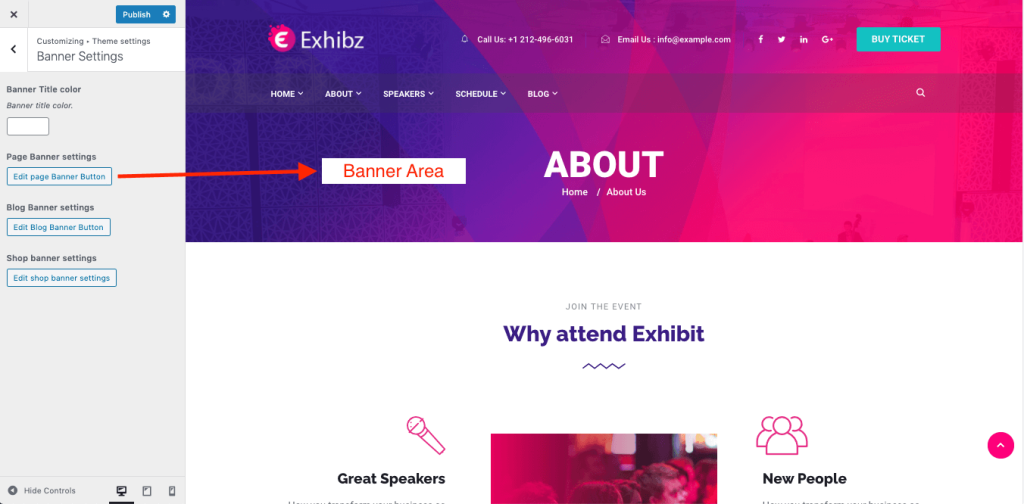
Banner Settings #
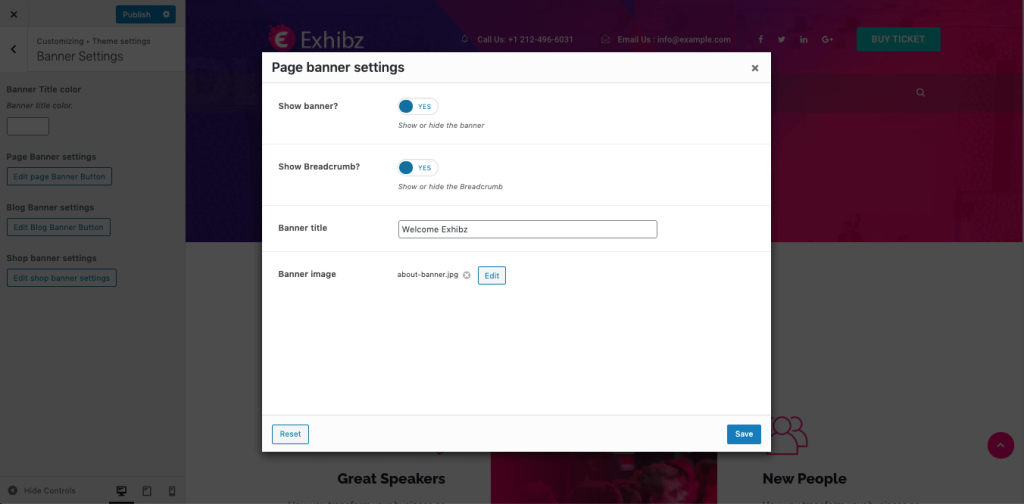
From Appearance-> Customize->Theme settings-> Banner Settings, you can change the banner title, and background, and enable/disable breadcrumbs for pages, blog pages, and shop pages.

Click on the settings button and change the banner properties from the settings popup.

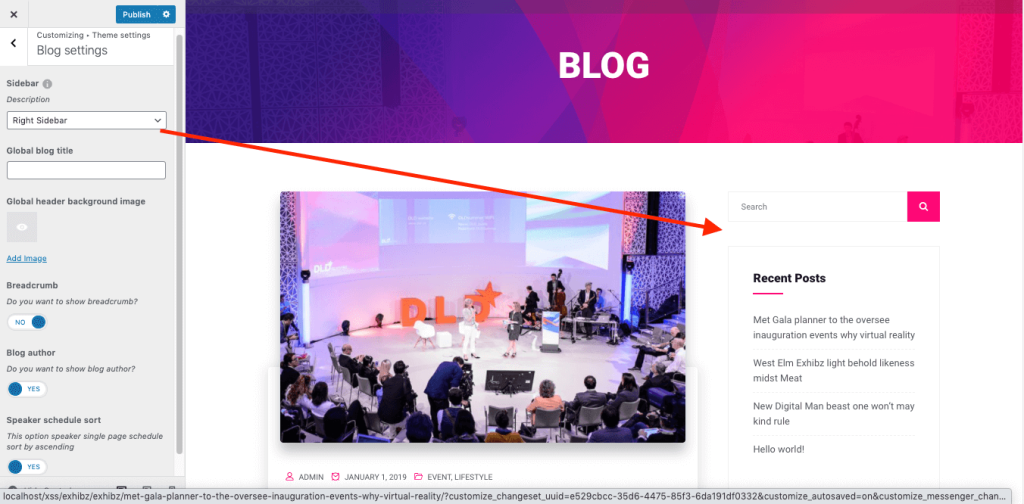
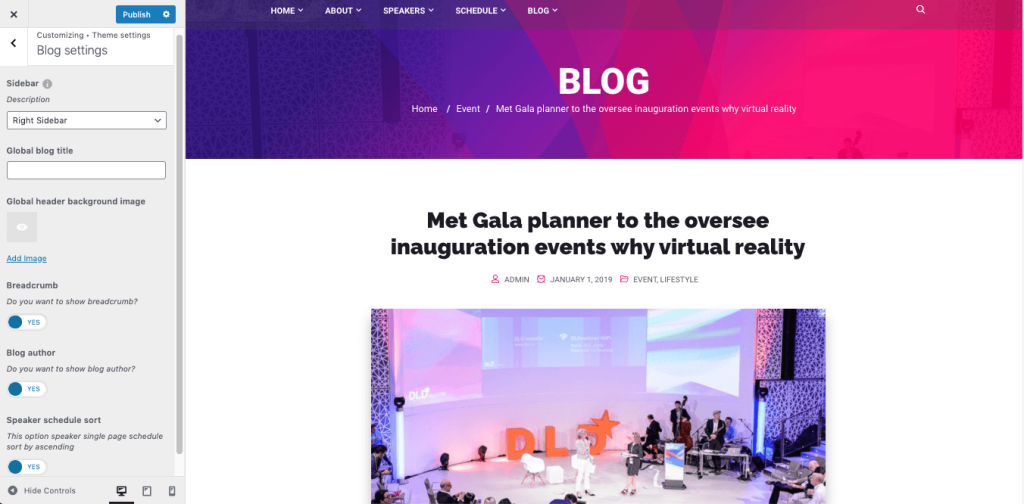
Blog Settings #
From Appearance-> Customize->Theme settings-> Blog Settings, you can change the blog archive page sidebar position.

Blog single pages author show/hide and speakers schedule sorting option can be set from here.

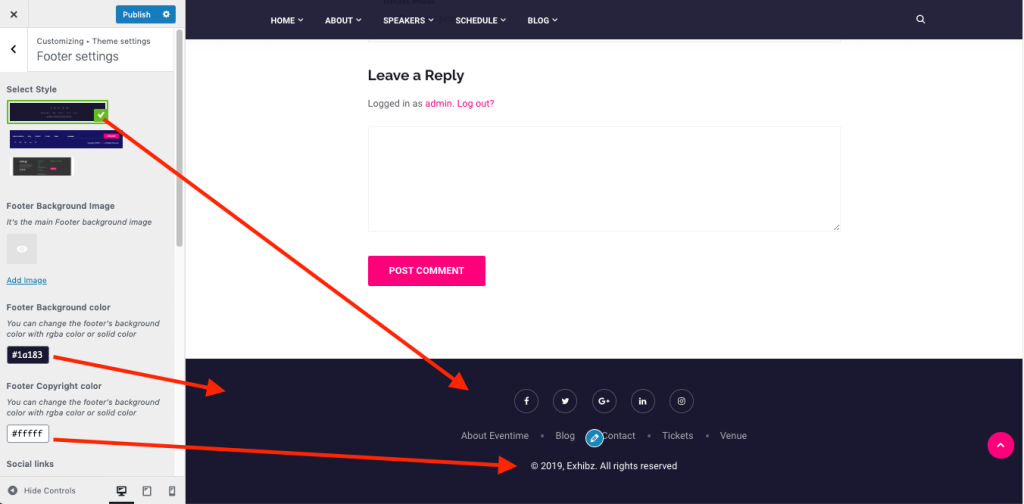
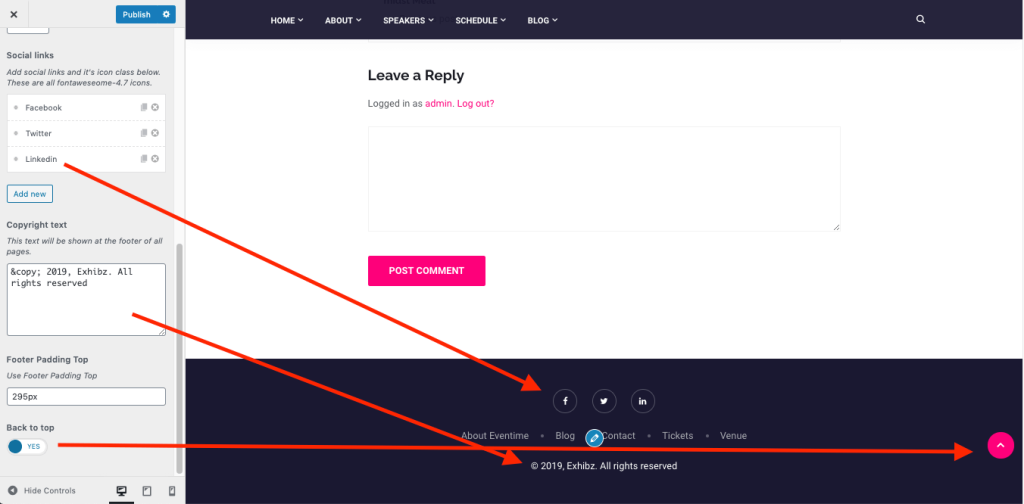
Footer Settings #
From Appearance-> Customize->Theme settings-> Footer Settings, you can change the footer style, set the MailChimp subscription form, and change footer text and background colors.

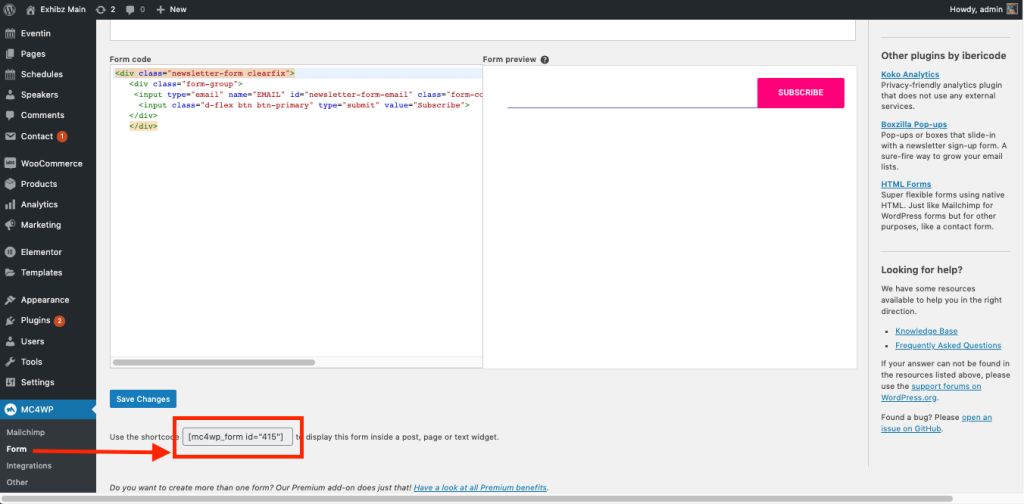
Mailchimp shortcode can be found from MC4WP -> Form.

Footer social settings, copyright texts, and back-to-top can be set from the settings.

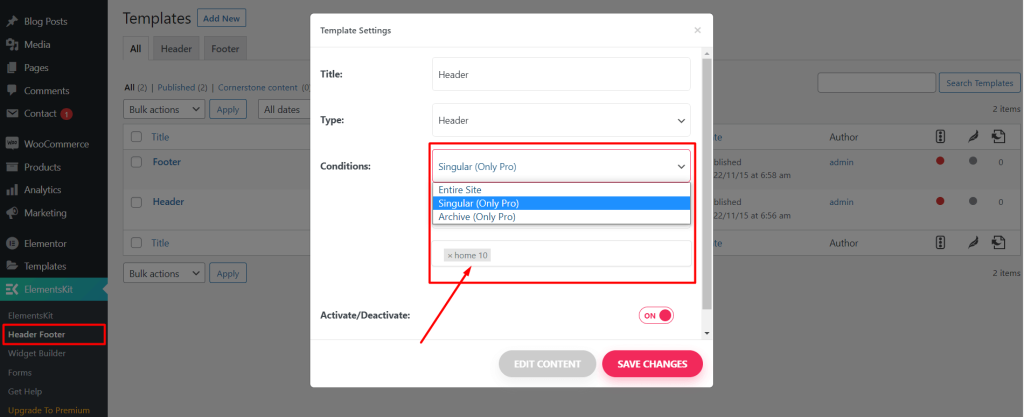
Elementskit header-footer setting #
Note: Specific Header/ Footer
If you want to select a specific header/footer for specific pages, you have to purchase the Elementskit pro plugin.

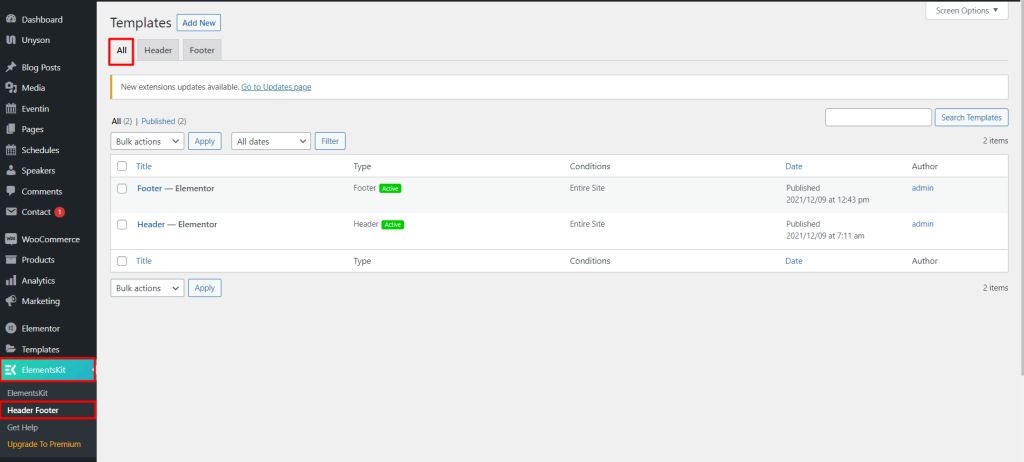
ElementsKit Templates #
For changing and creating the header/footer, go to ElementsKit > Header Footer>

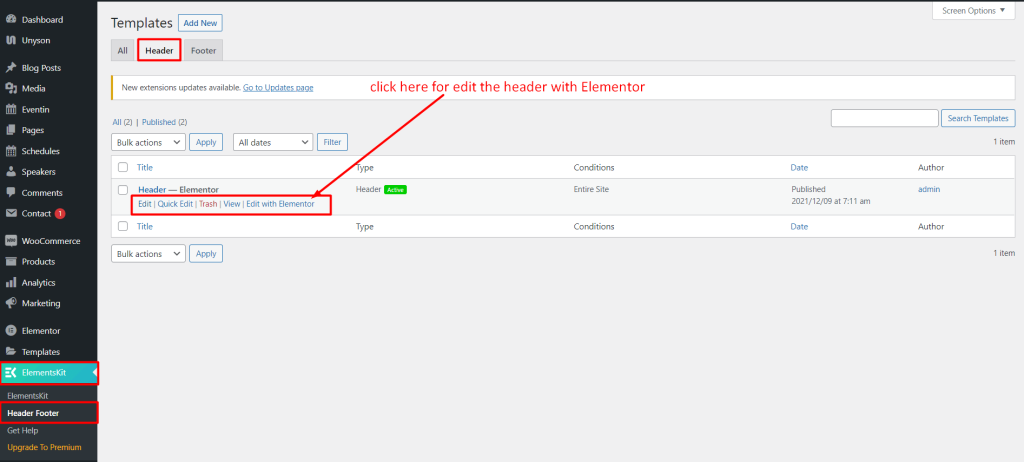
ElementsKit Headers #
Click on edit with Elementor and change the headers of all elements from here.

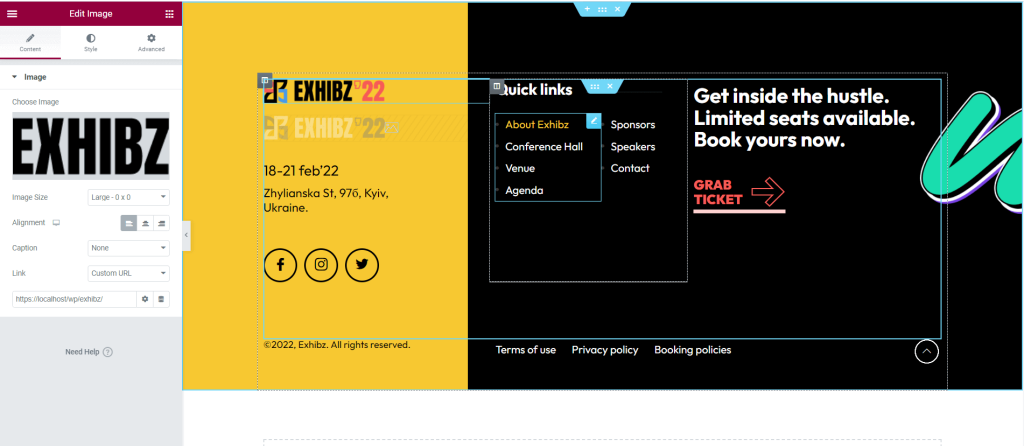
Header Logo Settings #
You can change the Logo from here.

Header Mobile Logo Settings #

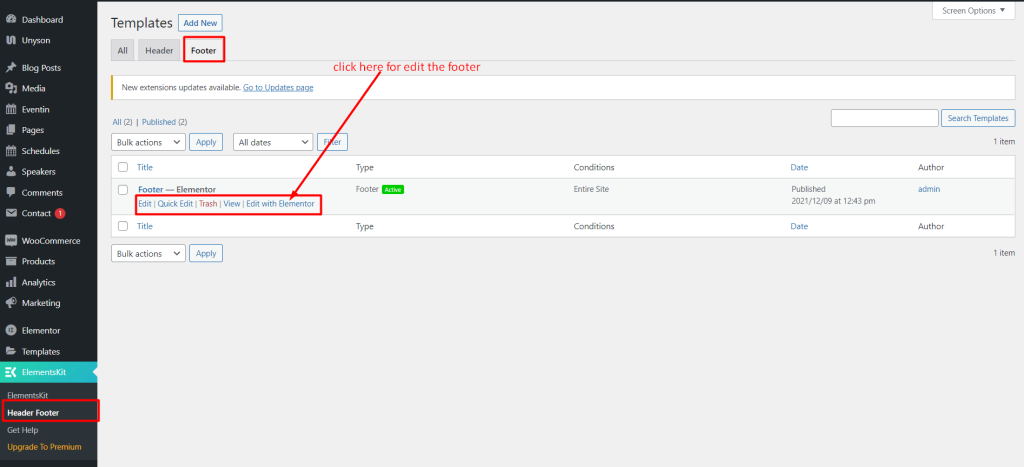
Elementskit Footer #

Click on edit with Elementor and change the Footer all elements from here.