Navigate to Appearance > Customize for Theme’s customizer settings.

General Settings #
From Appearance-> Customize ->Theme settings -> General Settings, you can change the logo, enable breadcrumb & social links, stick the sidebar, etc.
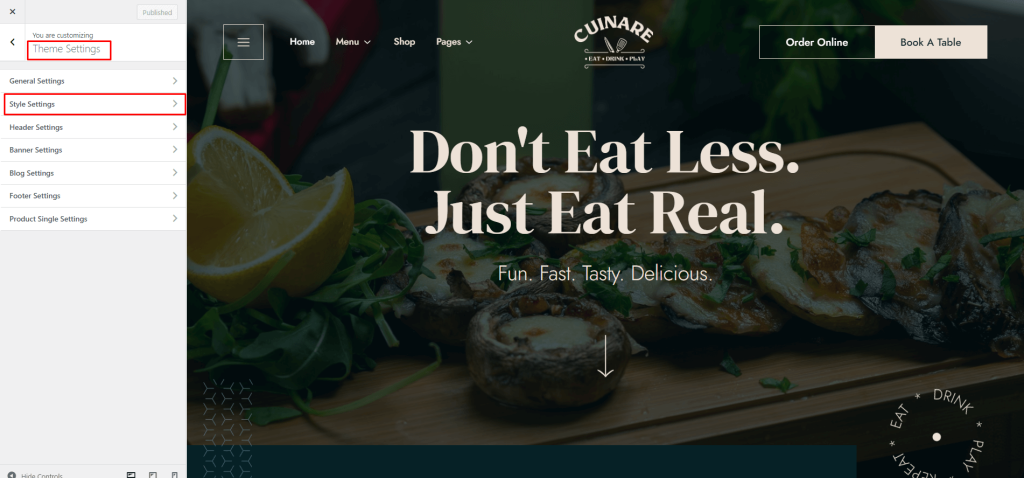
Theme Style Settings #
From Appearance-> Customize->Theme settings-> Style Settings , you can change the body background color, body text color, font family, font size and also heading fonts etc.

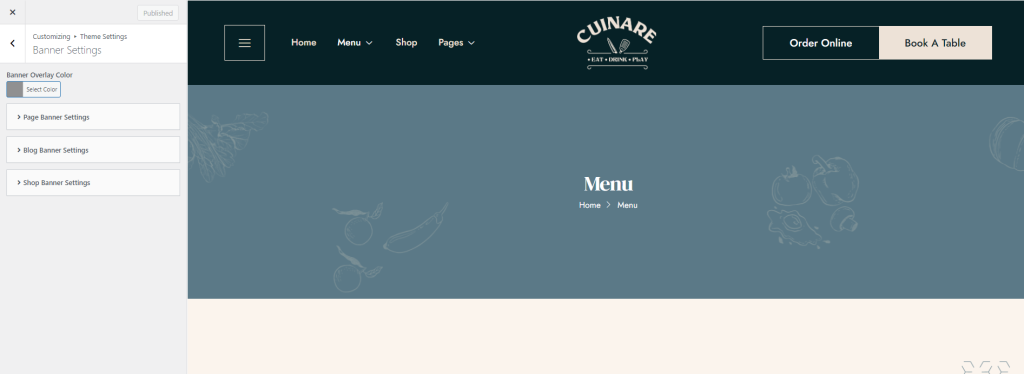
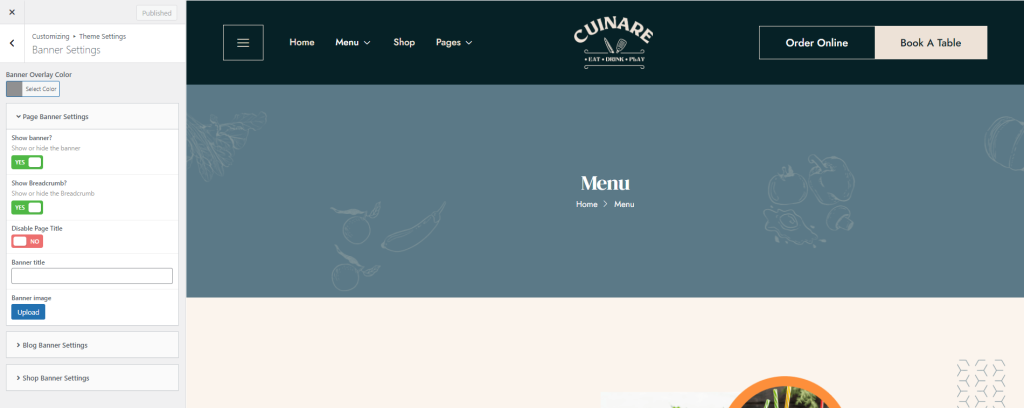
Banner Settings #
From Appearance-> Customize->Theme settings-> Banner Settings, you can change the banner title, and background, and enable/disable breadcrumbs for pages, blog pages, and shop pages.

Click on the settings button and change the banner properties from the settings popup.

Elementskit header-footer setting #
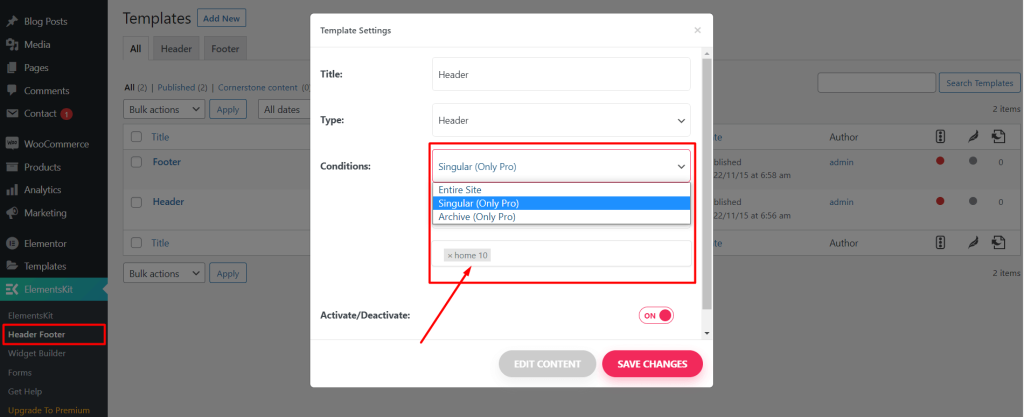
Note: Specific Header/ Footer
If you want to select a specific header/footer for specific pages, you have to purchase the Elementskit pro plugin.

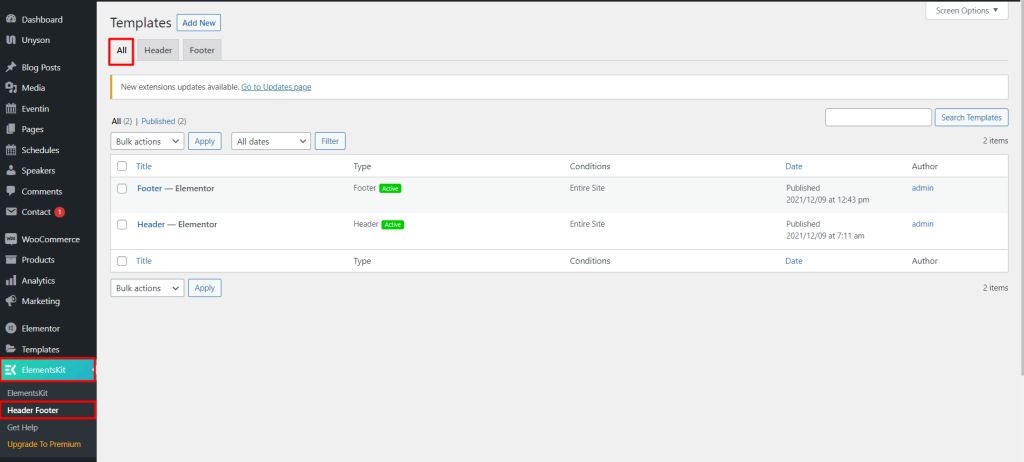
ElementsKit Templates #
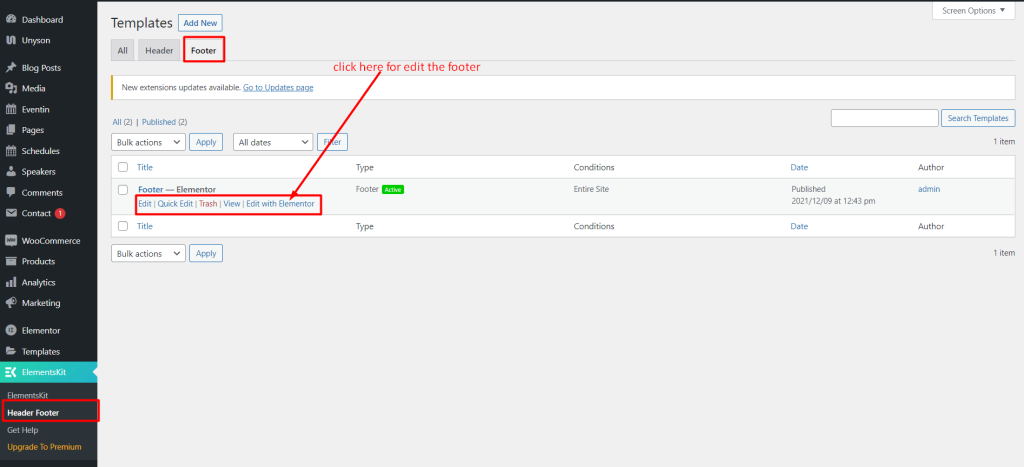
For changing and creating the header/footer, go to ElementsKit > Header Footer>

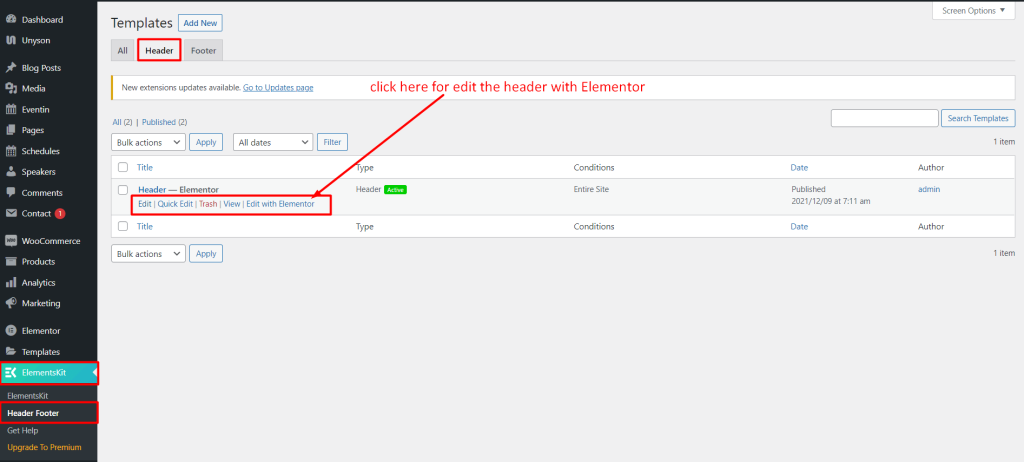
ElementsKit Headers #
Click on edit with Elementor and change the headers of all elements from here.

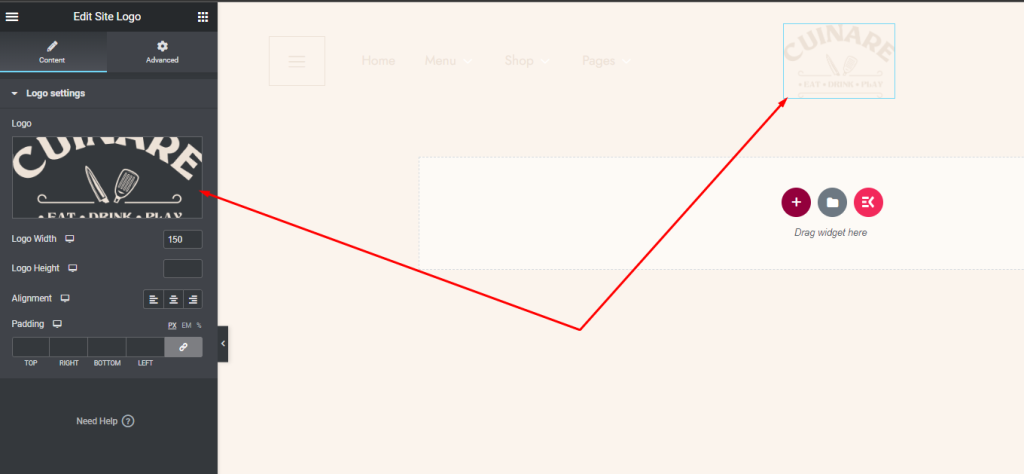
Header Logo Settings #
You can change the Logo from here.

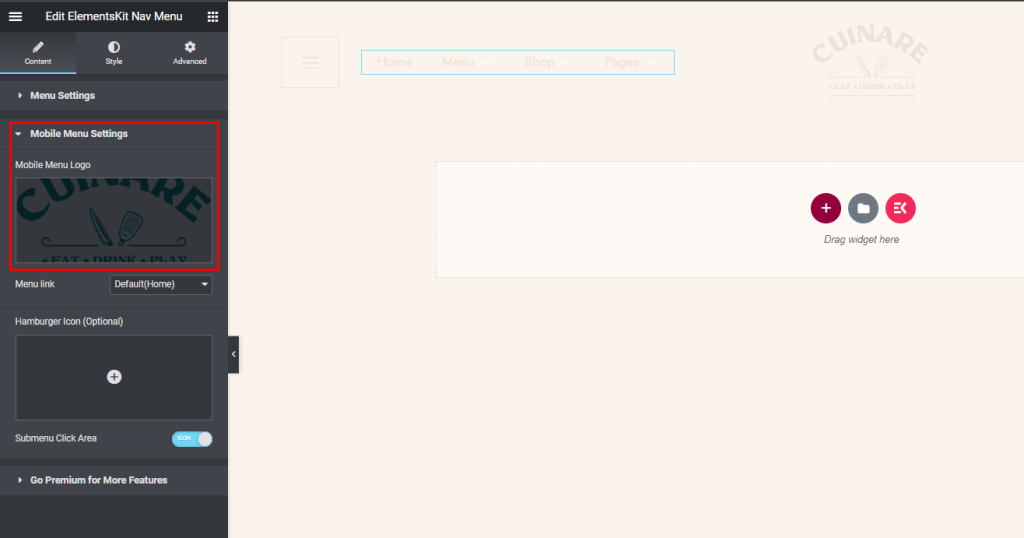
Header Mobile Logo Settings #

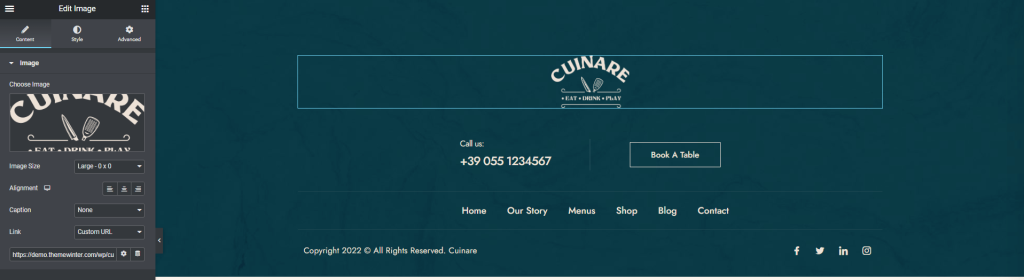
Elementskit Footer #

Click on edit with Elementor and change the Footer all elements from here.