Simple Product #
- Go to WooCommerce > Products > Add Product. You then have a familiar interface and should immediately feel at home.
- Enter a product Title and Description.
- Go to the Product Data panel, and select downloadable (digital) or virtual (service) if applicable.

Product data #
The Product Data meta box is where the majority of important data is added for your products.

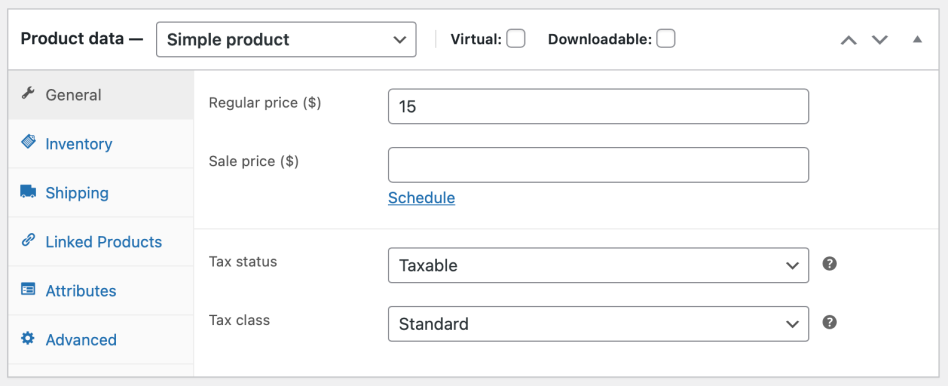
General section #
- Price
- Regular Price – Item’s normal/regular price
- Sale Price – Item’s discounted price that can then be scheduled for certain date ranges. The sale expires at 11:59pm of the specified end date
- Tax
- Tax status – Taxable / Shipping only / None
- Tax class – Choose which tax class should be applied
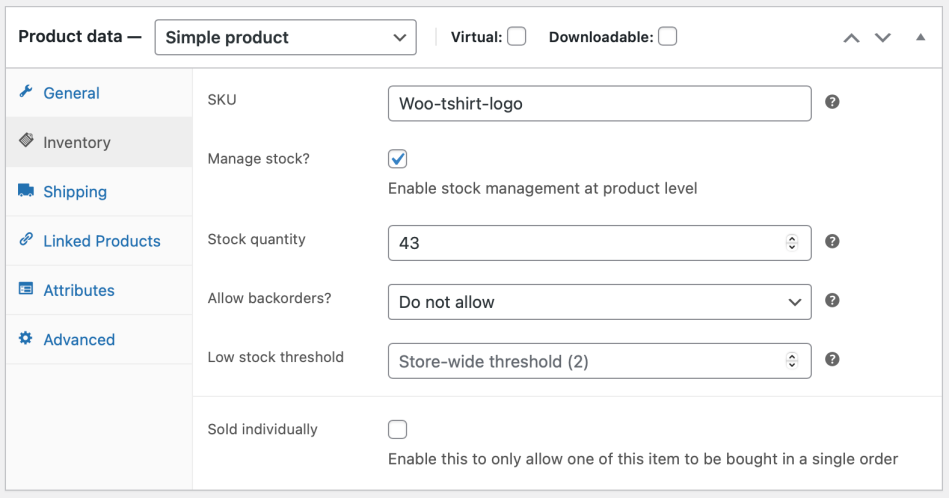
Inventory section #
The inventory section allows you to manage stock for the product individually and define whether to allow back orders and more. It enables you to sell products and allows customers to add them to the cart to buy.
Enable Stock Management must be selected in Products Inventory Settings; otherwise, only the ‘Stock status’ option is visible in the Product Data Inventory box.
Options when stock management at product level is disabled. You are responsible for updating the Stock Status.

Options when stock management at product level is enabled.
- Enter the Stock Quantity, and WooCommerce auto-manages inventory and auto-updates Stock Status as Stock, Out of Stock or On Backorder.
- Select whether to Allow Backorders.
- Low stock threshold – Enter a number upon which you are notified.
- Tick the Sold Individually box to limit the product to one per order.
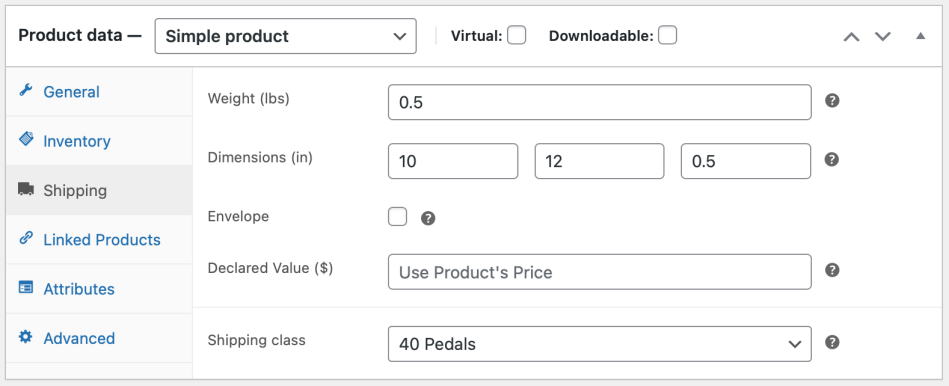
Shipping section #
- Weight – Weight of the item.
- Dimensions – Length, width and height for the item.
- Shipping Class – Shipping classes are used by certain shipping methods to group similar products.

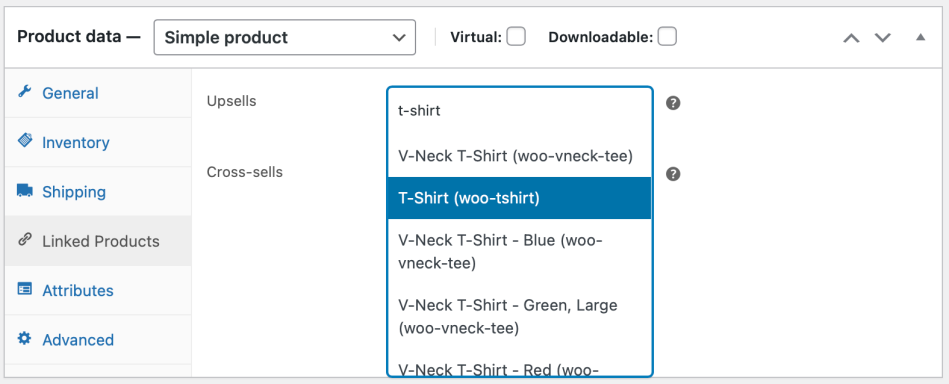
Linked Products section #
Using up-sells and cross-sells, you can cross-promote your products. They can be added by searching for a particular product and selecting the product from the dropdown list:

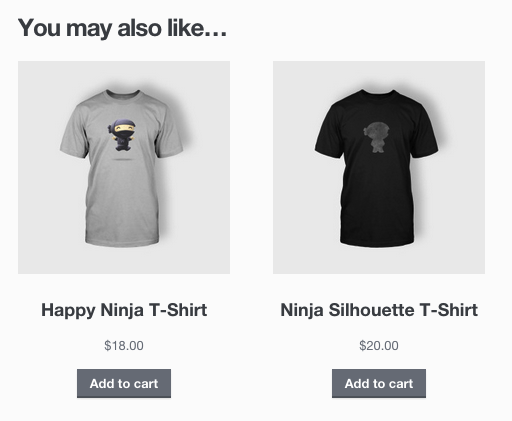
Up-sells are displayed on the product details page. These are products that you may wish to encourage users to upgrade, based on the product they are currently viewing. For example, if the user is viewing the coffee product listing page, you may want to display tea kettles on that same page as an up-sell.

Cross-sells are products that are displayed with the cart and related to the user’s cart contents. As an example, if the user adds a Nintendo DS to their cart, you may want to suggest they purchase a spare stylus when they arrive at the cart page.
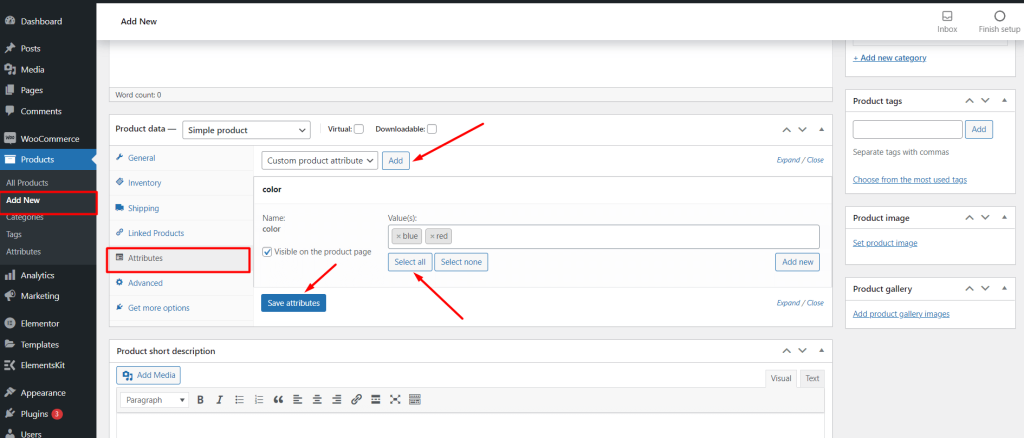
Attributes section #
On the Attributes tab, you can assign details to a product. You will see a select box containing the global attribute sets you created (e.g., platform). More at: Managing Product Categories, Tags and Attributes.
Once you have chosen an attribute from the select box, click add and apply the terms attached to that attribute (e.g., Nintendo DS) to the product. You can hide the attribute on the frontend by leaving the Visible checkbox unticked.
Custom attributes can also be applied by choosing Custom product attributes from the select box. These are added at the product level and won’t be available in layered navigation or other products.
Advanced section #
- Purchase note – Enter an optional note to send the customer after they purchase the product.
- Menu order – Custom ordering position for this item.
- Enable Reviews – Enable/Disable customer reviews for this item.
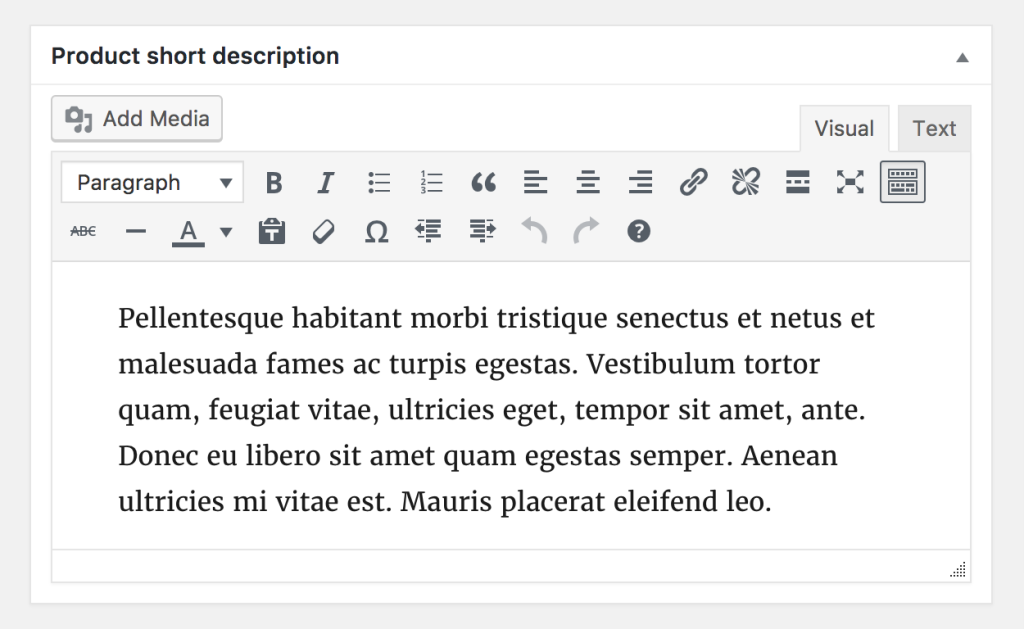
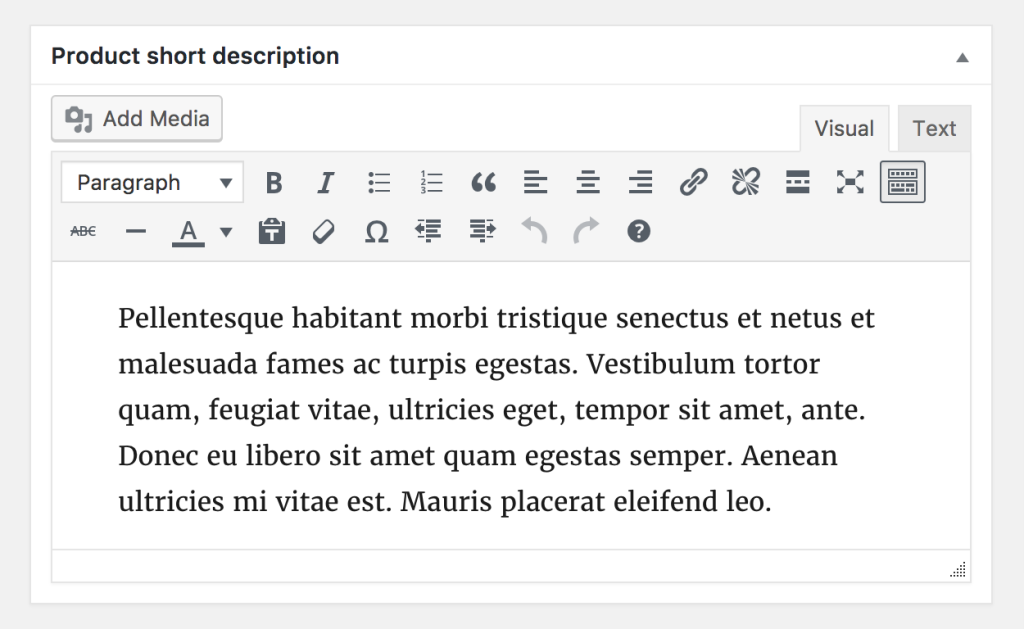
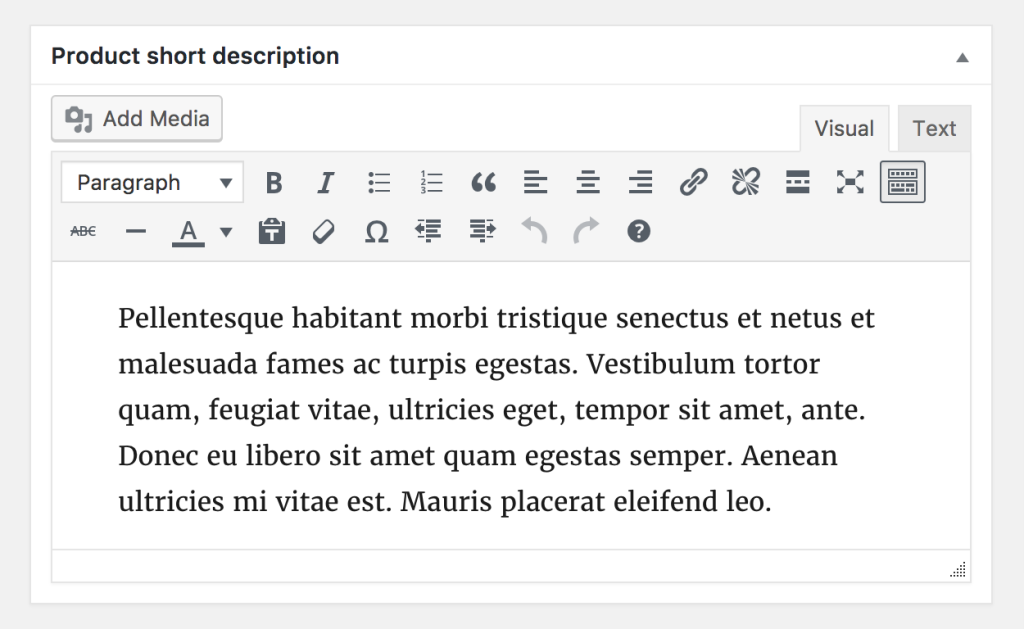
Product short description #



Add an excerpt. This typically appears next to product imagery on the listing page, and the long description appears in the Product Description tab.
Video embeds (oembed) may be used, as of version 3.1x.
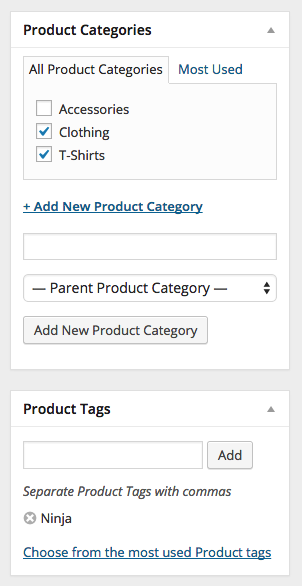
Taxonomies #
On the right-hand side of the Add New Product panel, there are product categories in which you can place your product, similar to a standard WordPress post. You can also assign product tags in the same way.

Product images #
Add a main product image and a gallery of images. More at: Adding Product Images and Galleries.
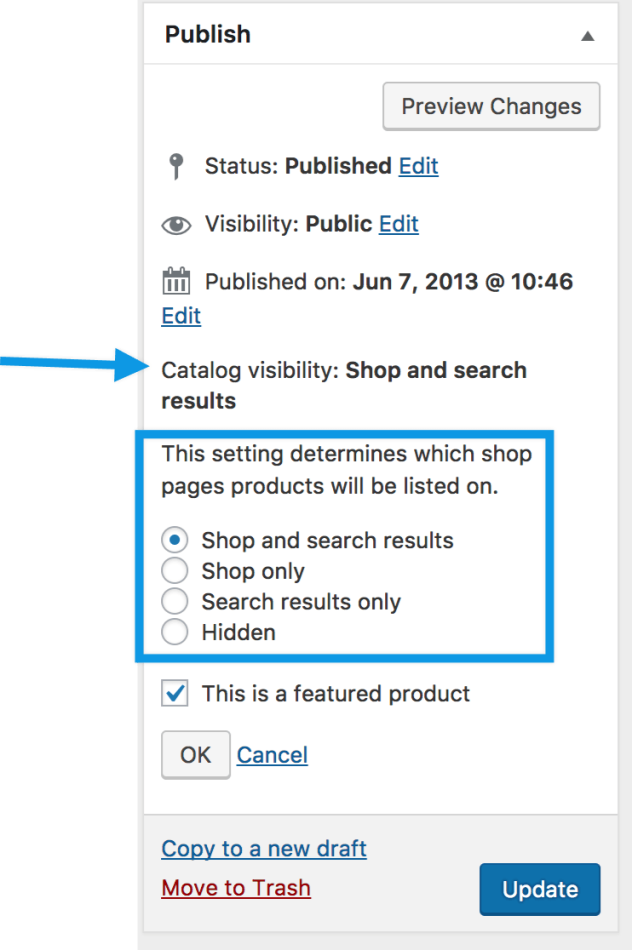
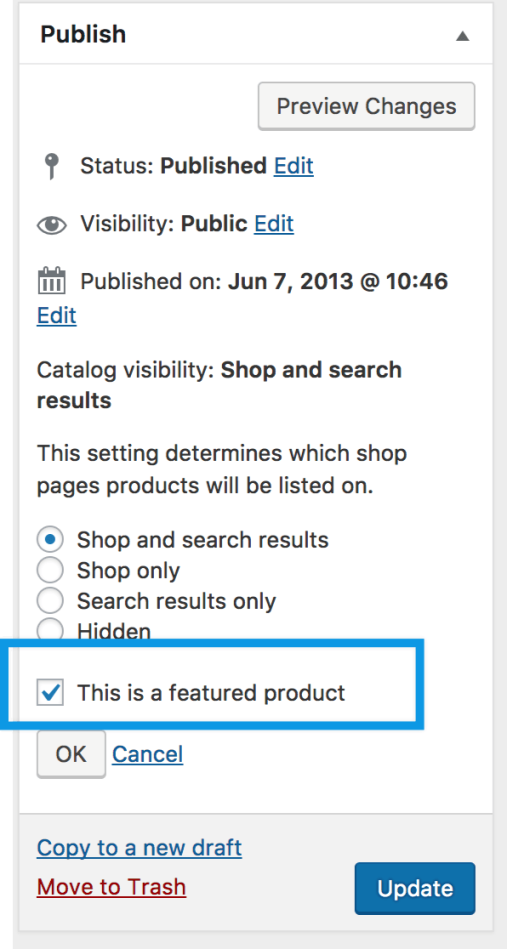
Setting catalog visibility options and feature status #
In the Publish panel, you can set Catalog Visibility for your product.

- Shop and search – Visible everywhere, shop pages, category pages and search results.
- Shop only – Visible in shop pages and category pages, but not search results.
- Search only – Visible in search results, but not in the shop page or category pages.
- Hidden – Only visible on the single product page – not on any other pages.
You can also set whether the product is promoted in product categories, up-sells, related products as a Featured Product. For example, you could tick the Featured box on all bundles you sell.

Other ways to set as Featured are described in the below section: Mark a product as Featured.
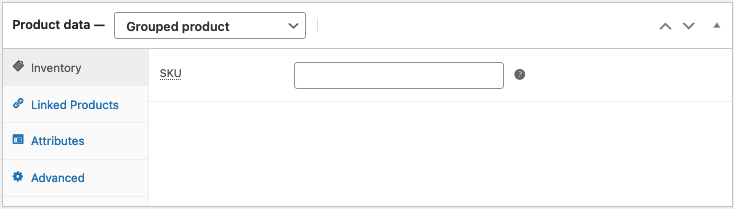
Grouped Product #
A grouped product is created in much the same way as a Simple product. Grouped products are like lists of other products in your shop, and as a result do not have prices or stock numbers of their own. To create one, select Grouped Product from the Product Type dropdown.

To create your parent product select ‘Grouped’ from the Product Type dropdown.
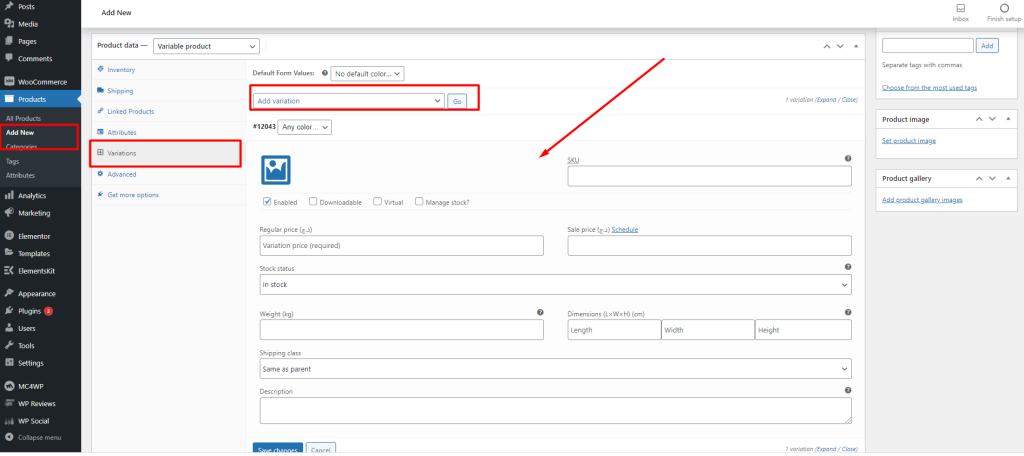
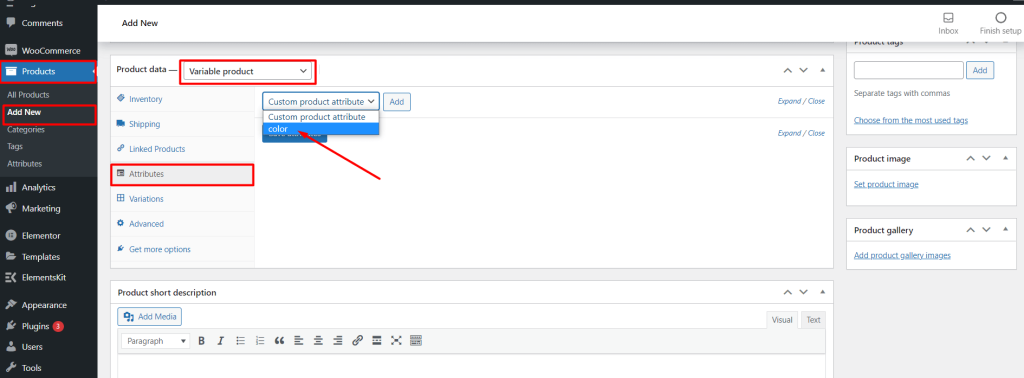
Variable Products #
Variable products in WooCommerce lets you create specific products that have multiple variations, for example, different colors, sizes, prices, and other data.
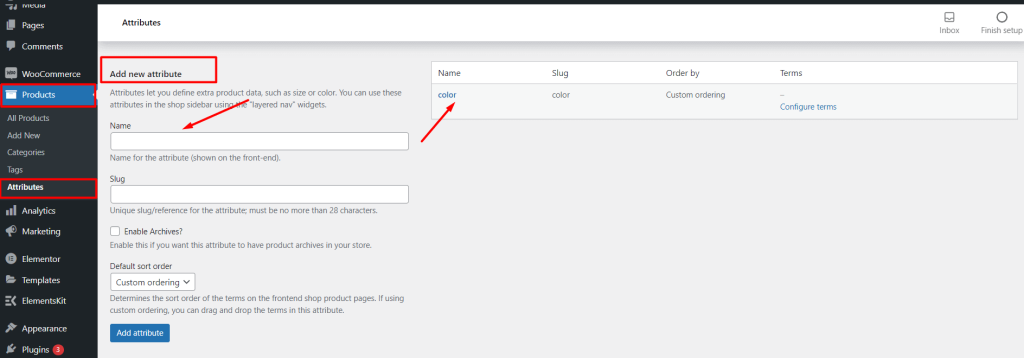
First of all, you need to add the product attributes from the Products> Attribute. Then configure the product attributes and click on configure terms.

Then you need to select the attribute from the attribute tab and save attribute.


Insert product variation details from here