If you want to custom the WooCommerce pages, you can create pages as you want using ShopEngine that is provided with our theme. You can create the single, shop, cart, checkout, archive pages with ShopEngine widgets and pre-built layout.
NOTE: When the “set default” option is enable, then ShopEngine custom template is active otherwise WooCommerce default pages is worked. WIthout WooCommerce default pages, the ShopEngine custom template will not work.
Create Shop Page Template With ShopEngine #
Add New Template #
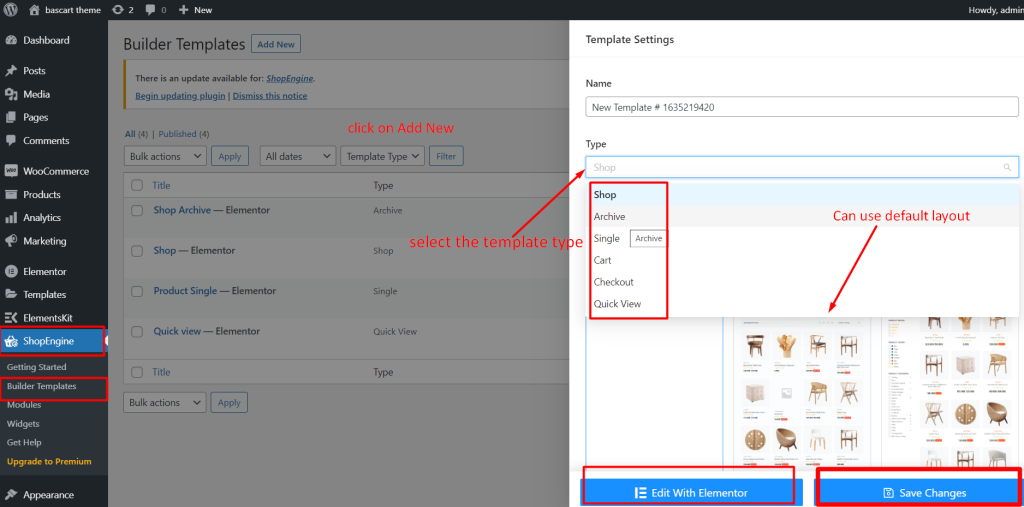
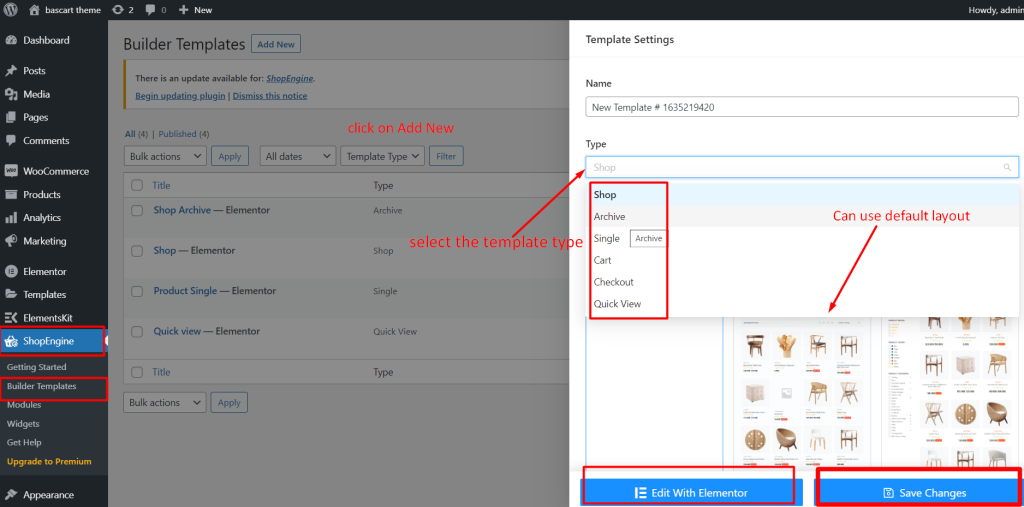
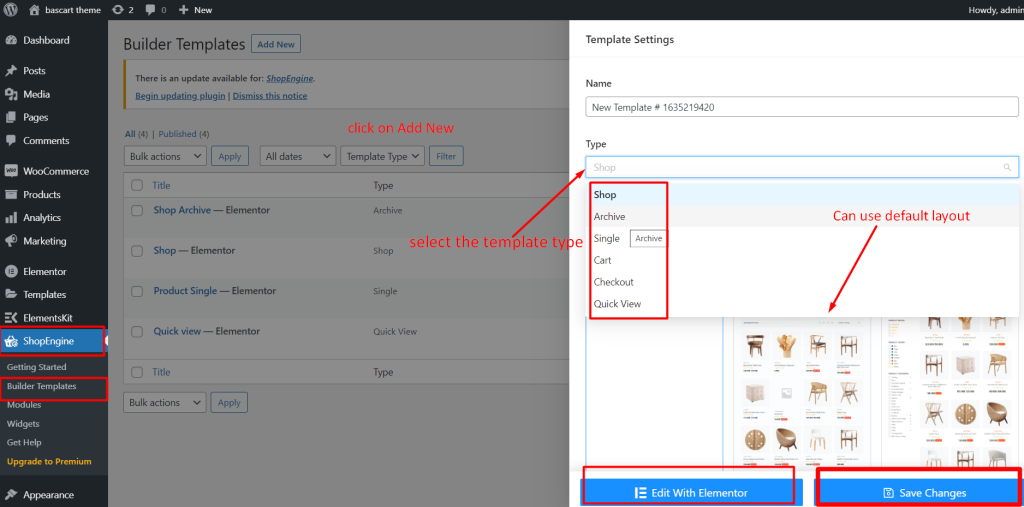
- Navigate to Dashboard>ShopEngine> Builder Template> Click on Add new.
- Select “Shop” as a template type and set other settings.
- Save Changes.

Using Elementor widgets #
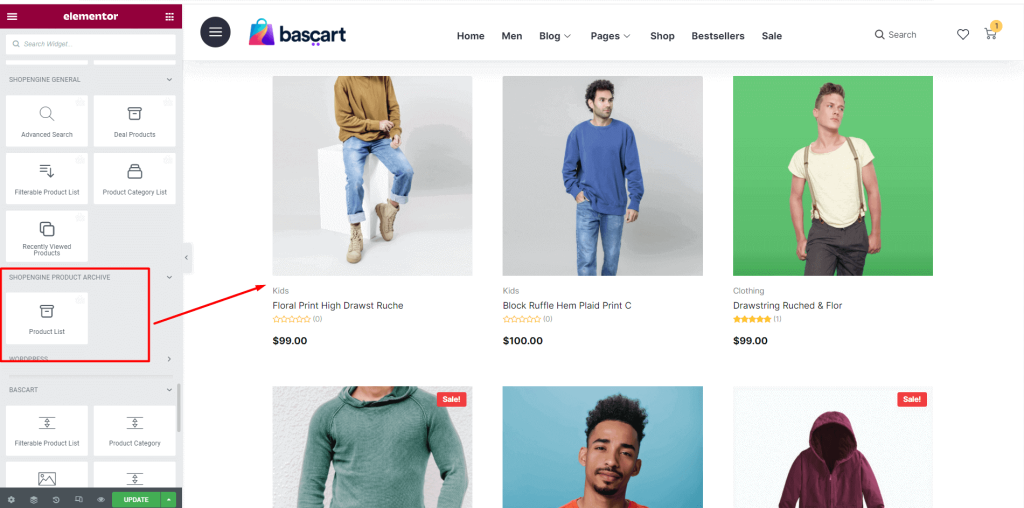
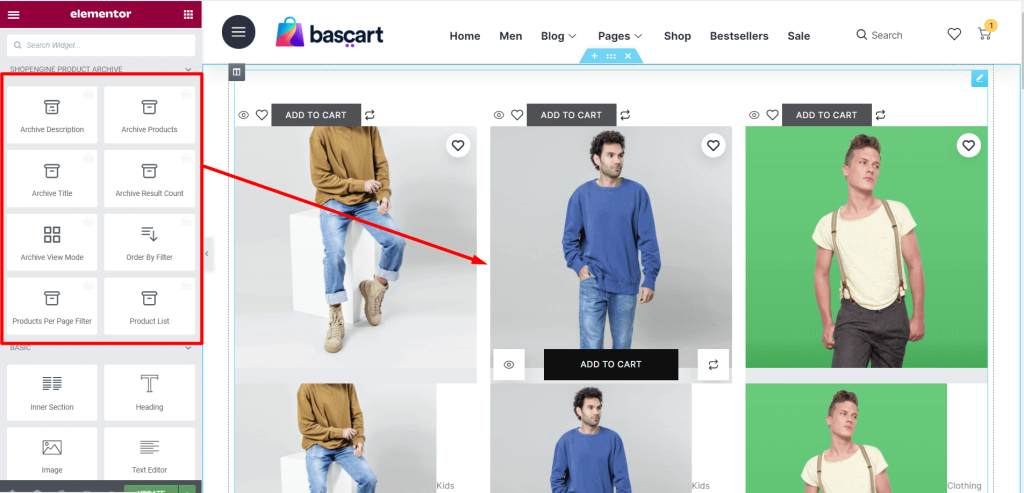
Now click on Edit with Elementor. Here you can see the Elementor widgets. Darg and drop the widgets and cretae your own page.

For more detials, click on this documentation link.
Create Cart Page Template #
Add New Template #
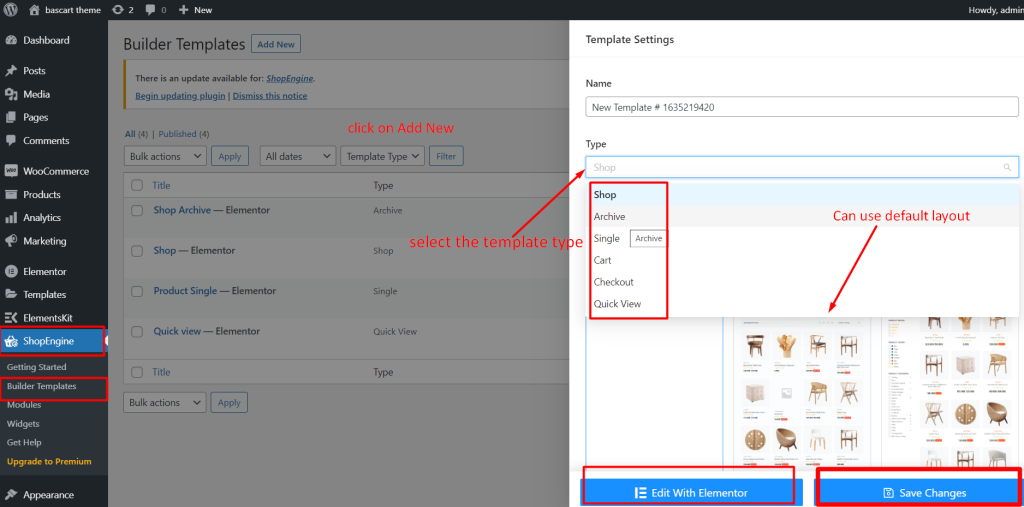
- Navigate to Dashboard>ShopEngine> Builder Template> Click on Add new.
- Select “Cart” as a template type and set other settings.
- Save Changes.

Using Elementor widgets #
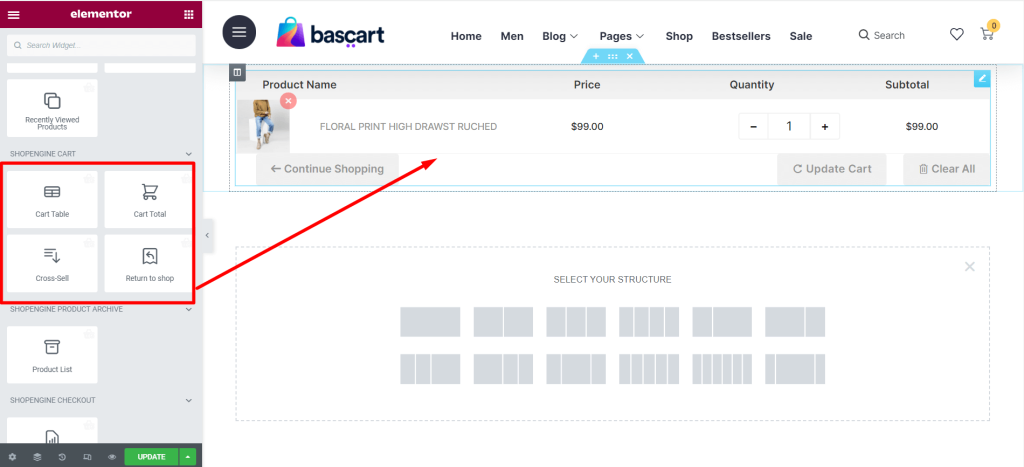
Now click on Edit with Elementor. Here you can see the Elementor widgets. Darg and drop the widgets and cretae your own page.

For more detials, click on this documentation link.
Create Checkout Page Template #
Add New Template #
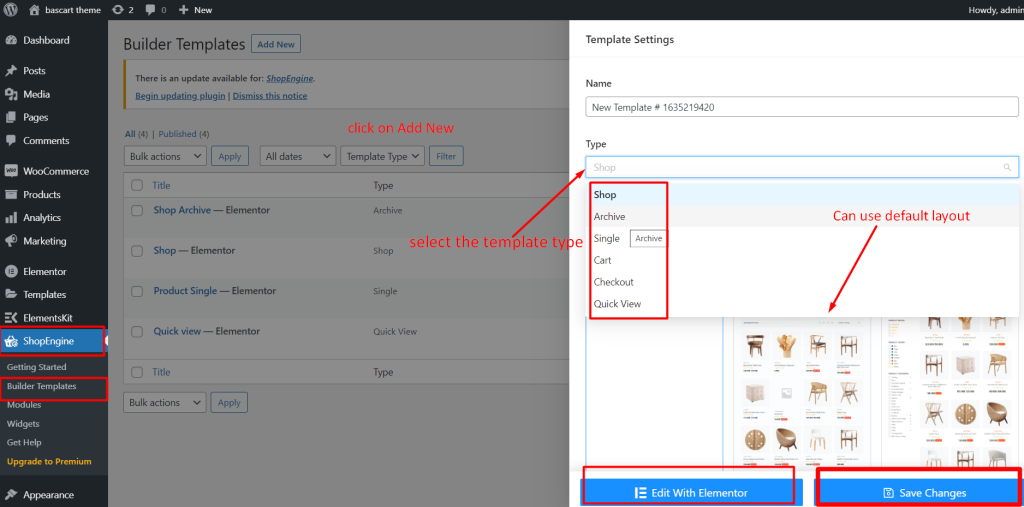
- Navigate to Dashboard>ShopEngine> Builder Template> Click on Add new.
- Select “Checkout” as a template type and set other settings.
- Save Changes.

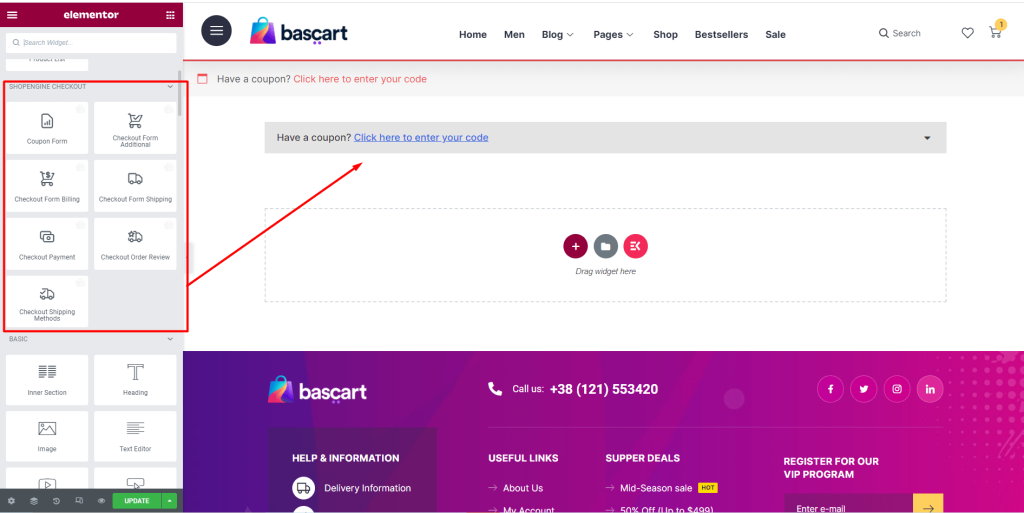
Using Elementor widgets #
Now click on Edit with Elementor. Here you can see the Elementor widgets. Darg and drop the widgets and cretae your own page.

For more detials, click on this documentation link.
Create Single Page Template #
Add New Template #
- Navigate to Dashboard>ShopEngine> Builder Template> Click on Add new.
- Select “Single” as a template type and set other settings.
- Save Changes.

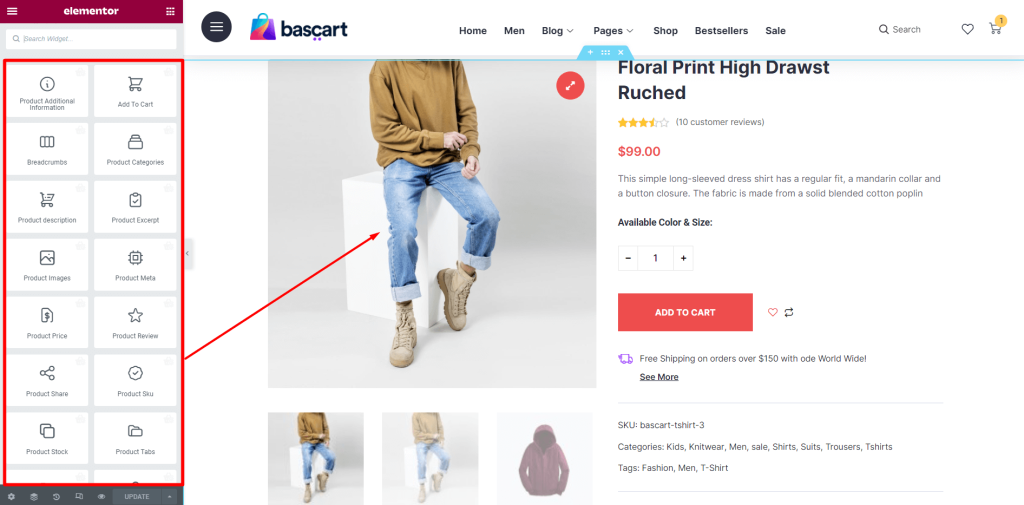
Using Elementor widgets #
Now click on Edit with Elementor. Here you can see the Elementor widgets. Darg and drop the widgets and cretae your own page.

For more detials, click on this documentation link.
Create Shop Archive Page Template #
Add New Template #
- Navigate to Dashboard>ShopEngine> Builder Template> Click on Add new.
- Select “Archive” as a template type and set other settings.
- Save Changes.

Using Elementor widgets #
Now click on Edit with Elementor. Here you can see the Elementor widgets. Darg and drop the widgets and cretae your own page.

For more detials, click on this documentation link.
Video tutorial for ShopEngine.



