Using variation swatches module, you can add attributes to your WooCommerce product. For example, a product is available in different colors, labels or sizes. You can add this variation by using the ShopEngine variation swatch module.
Enable variation swatches module #
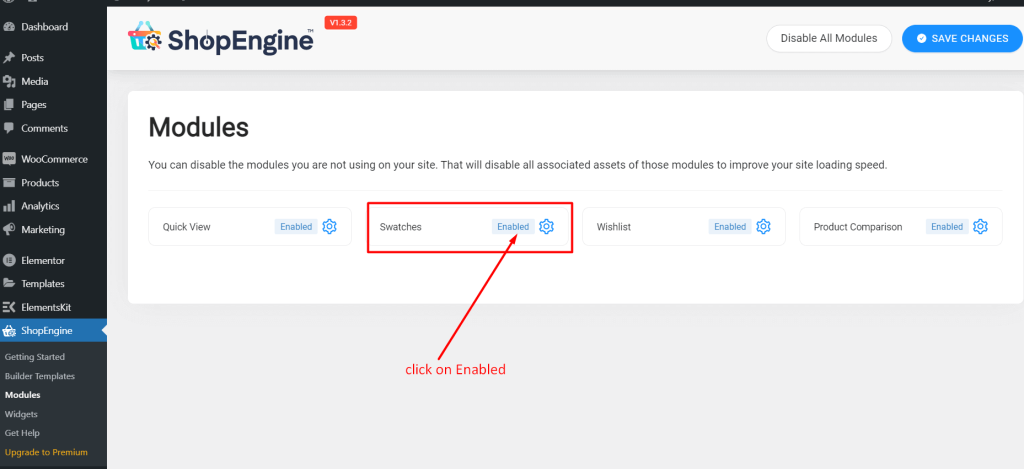
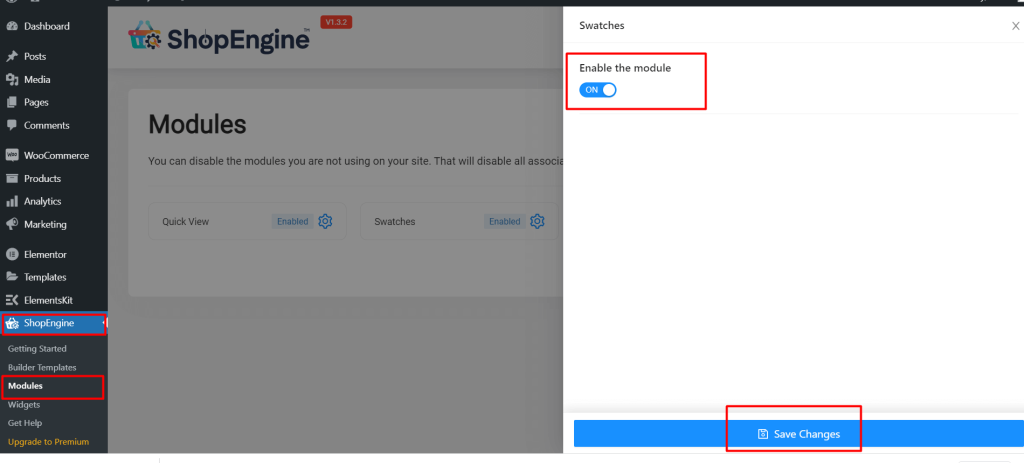
First of all, navigate to Dashboard> ShopEngine> Modules> Enable the swatches module and click on save changes.


Swatch variation in single product page #
Add attributes #
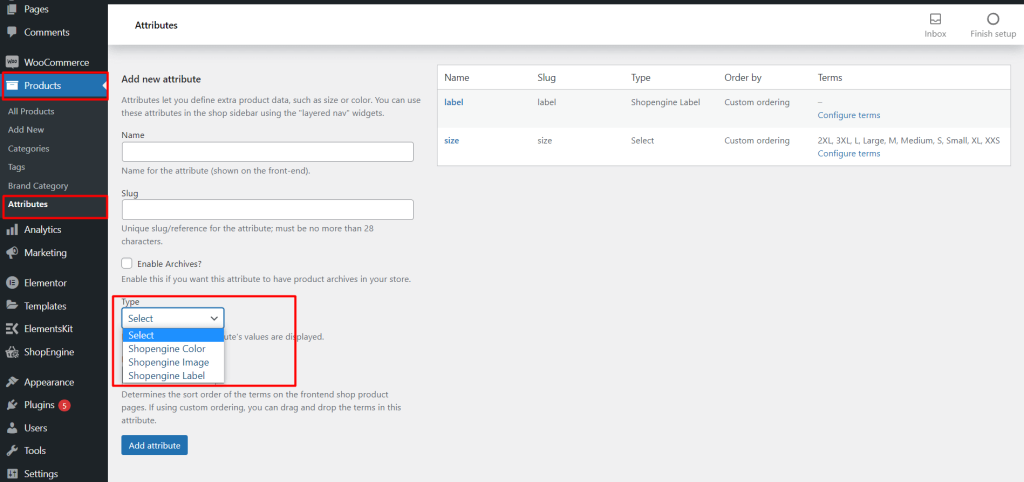
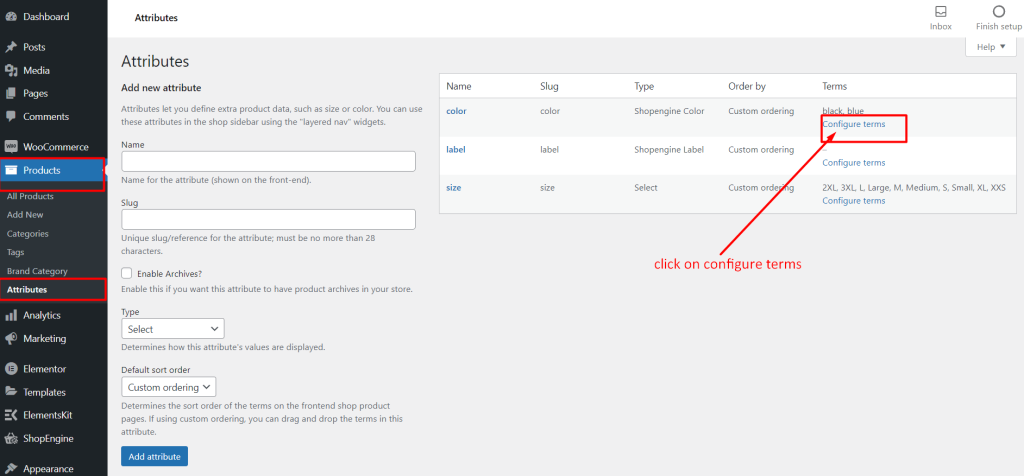
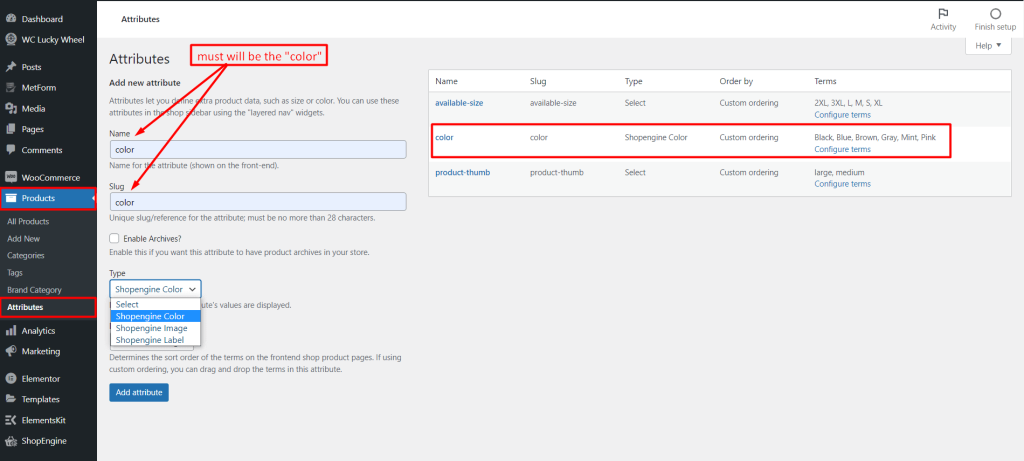
Navigate to Dashboard> Products> Attributes. Then insert the necessary information for adding attributes like Names, Types etc. Finally click on add attributes button.

After that, you need to configure the attribute terms. So, click on configure terms.

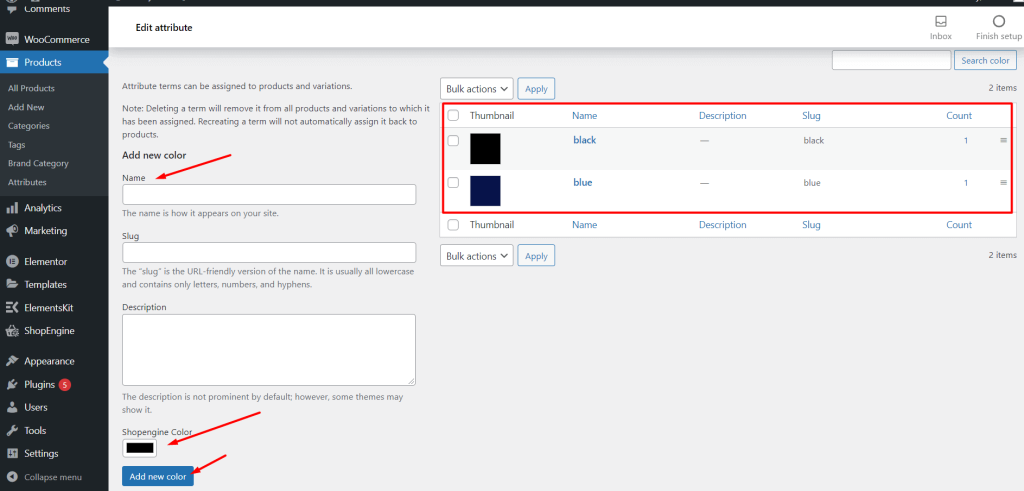
Now, insert the necessary information for adding attributes terms.

Add attributes for a product #
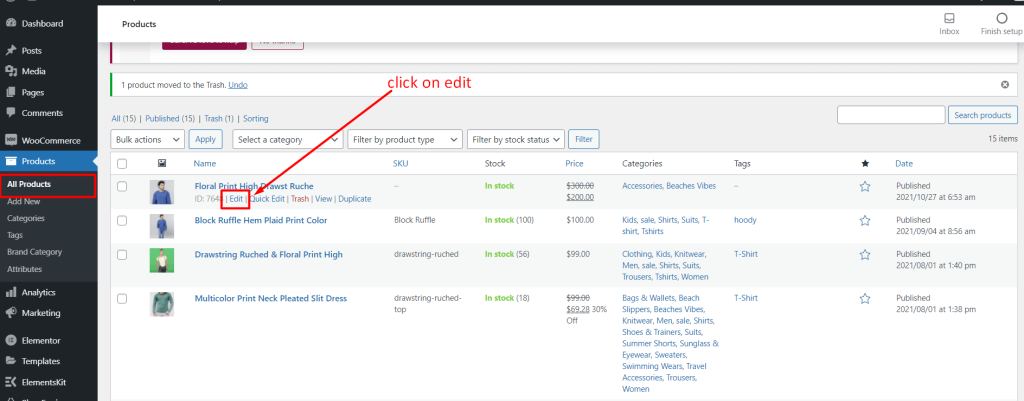
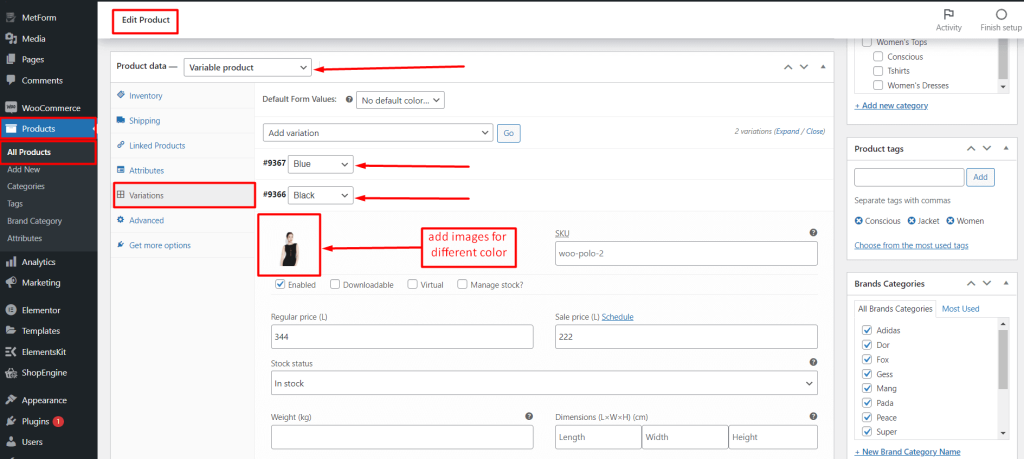
For adding attributes to a product, navigate to Dashboard> Products> Select a product in which you want to adding the attribute and click on edit.

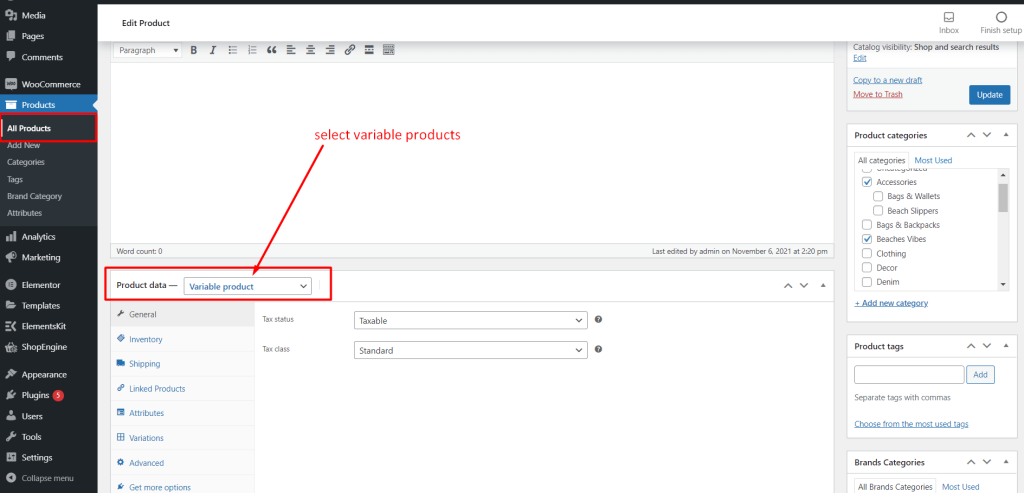
For applying the product attribute, you need to choose the variable product.

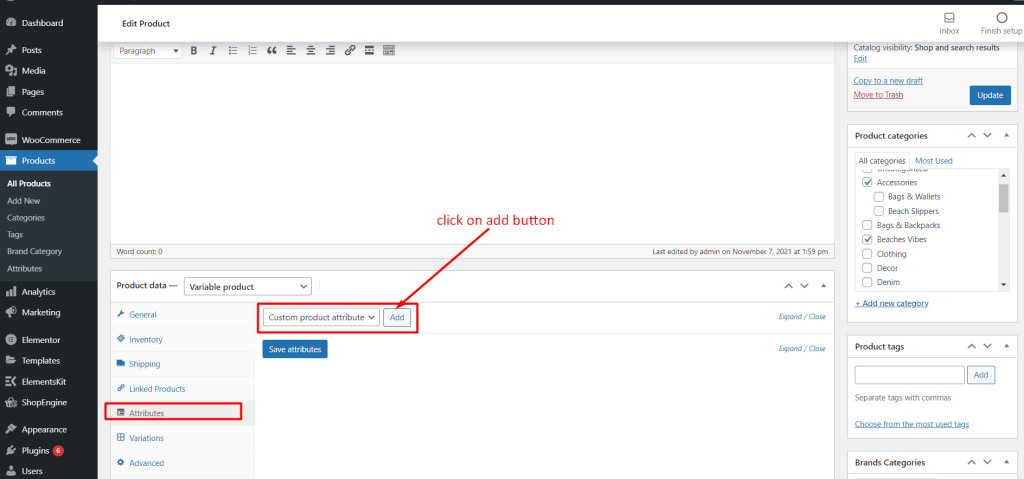
Now, click on attributes and select custom product attribute. Then press the add button.

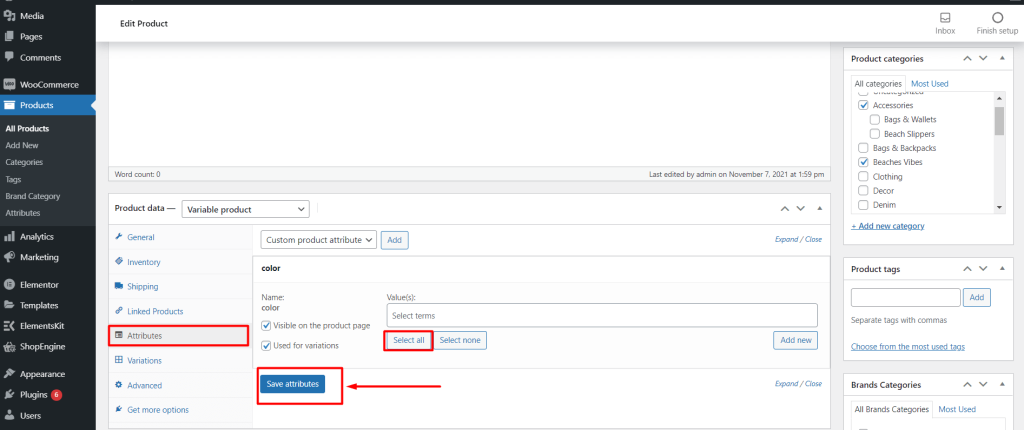
Here you need to insert the information for attributes ad save attributes.

Adding Variations #
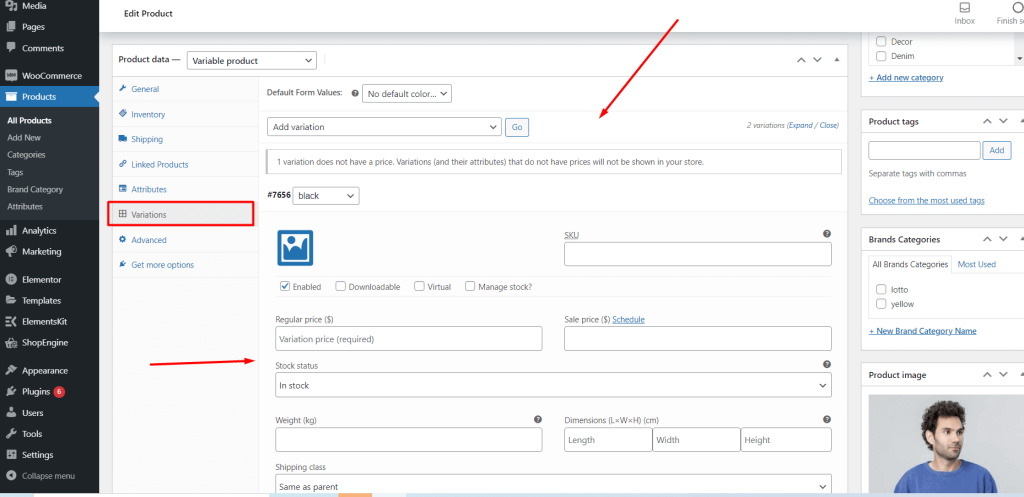
Now, click on variations and insert necessary information for the variation of the product.

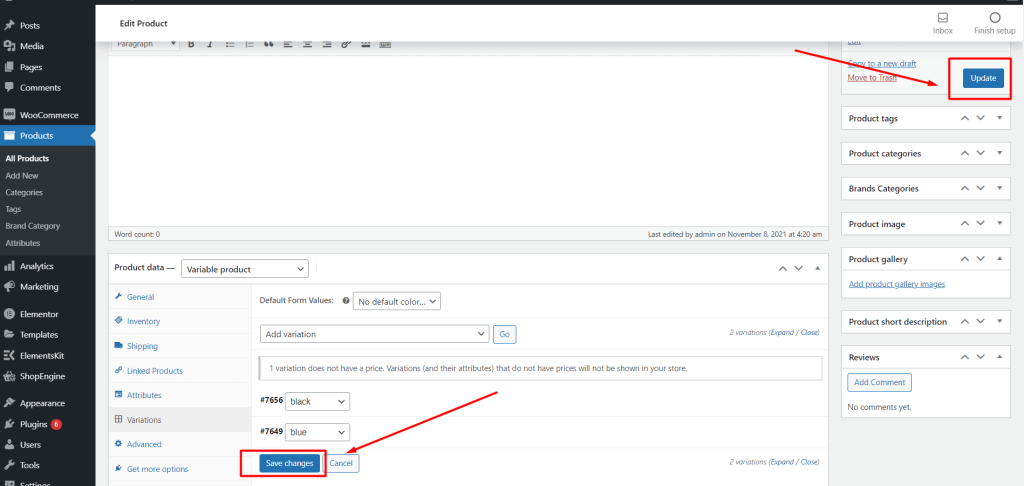
Finally, click on save changes update buttons for saving all updated information.

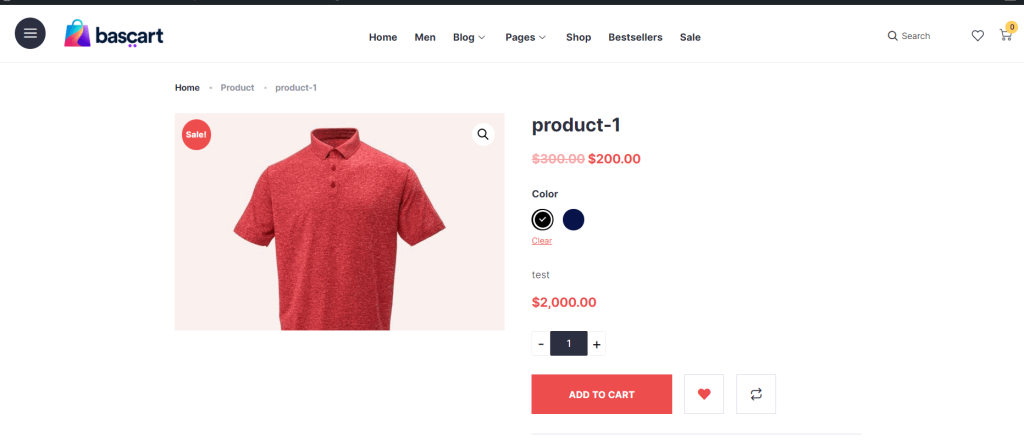
This is the final look for the variation swatches of a variable product.

For more information, kindly click on the buttons here
Swatch variation in widgets #
You can show the color vatiation in Elementor widgets. You need to set the attribute and variation as shown in the “Swatch variation in single product page“.
NOTE: For showing the color variation in widget, the attribute name and slug will the “color”. Otherwise, it will not work.

You need to set variable products with colors and different images for each variation.

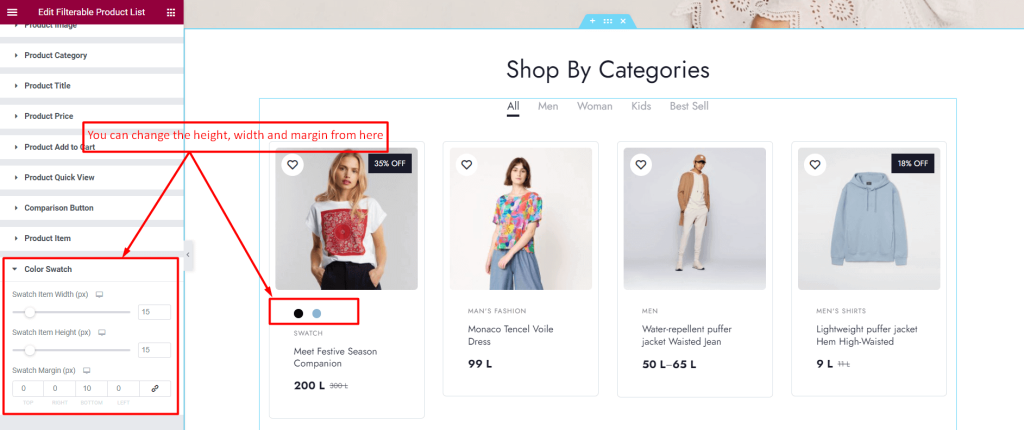
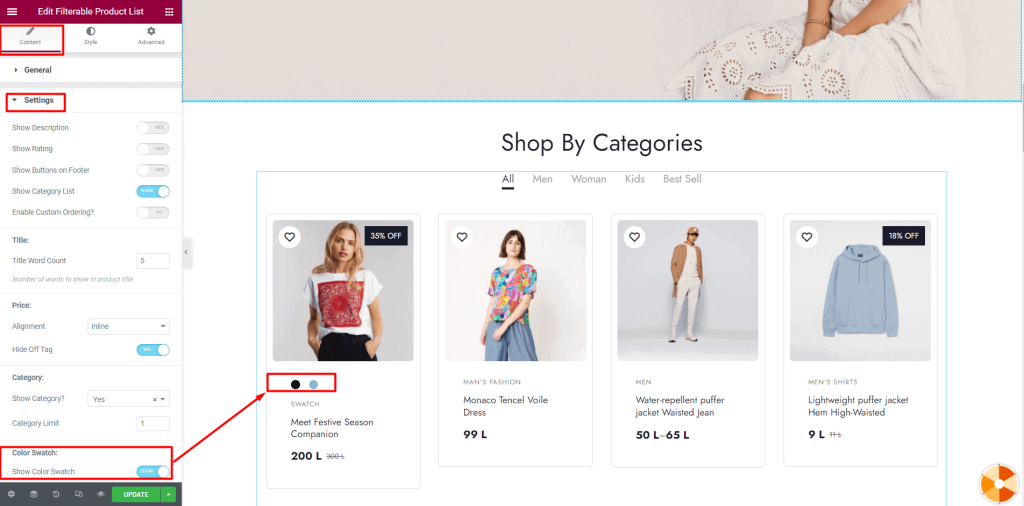
Then edit the Elementor widget where you want to show the swatch and you will find the option to enable the swatch variation.

After enabling the swatch option from the setting, you can also style the swatch option from the style tab.