Eventin (Pro) offers a powerful Webhook feature that enables you to push real-time event updates—like event creation, updates, or deletions—to external systems or APIs. Whether you’re integrating with third-party platforms or other applications, webhooks help keep all systems seamlessly in sync with your WordPress events.
Note: For the webhook feature, you have to activate the Eventin free and pro plugins.
Add New Webhook #
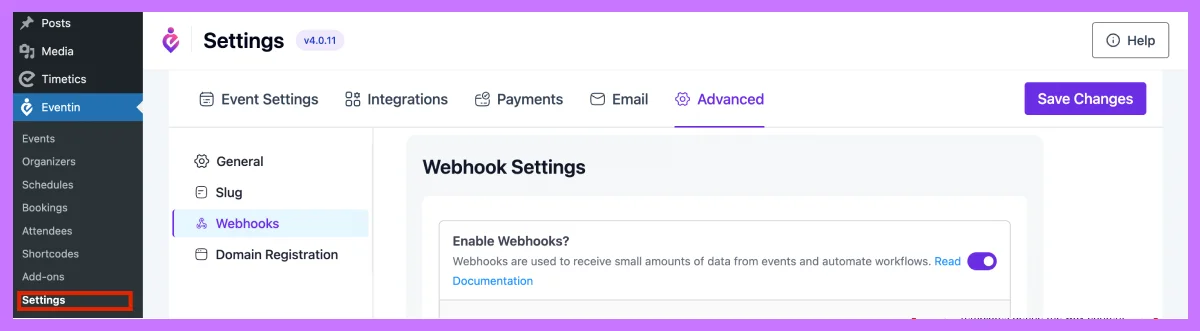
First of all, you have to activate the Eventin free and pro plugins. Now go to the Dashboard -> Settings -> Advanced -> Webhooks and click on the Add New button.

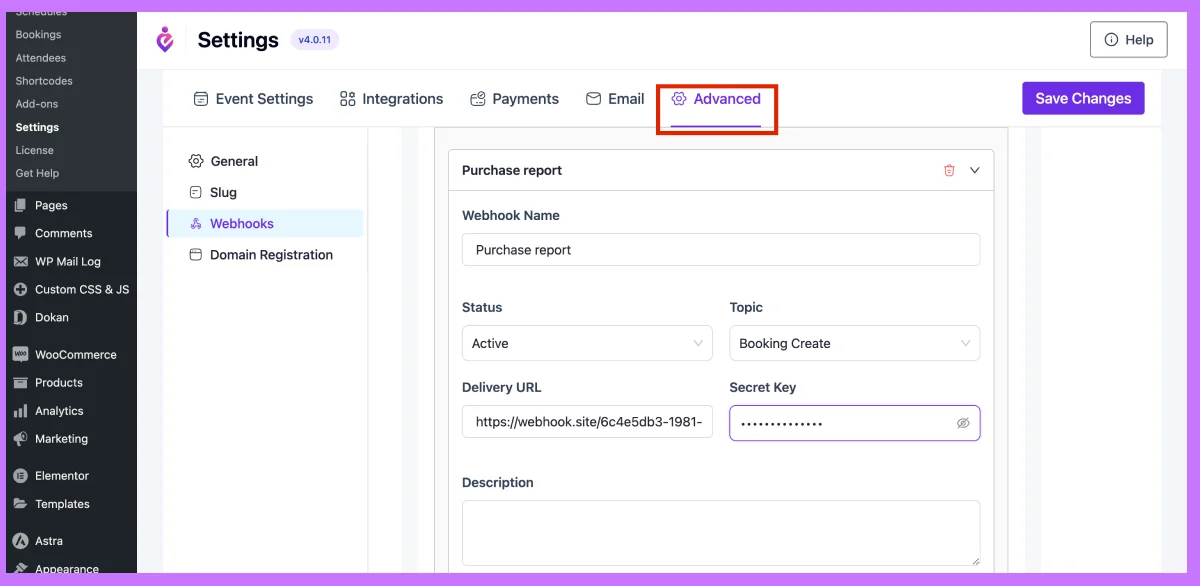
After clicking the “Add New” button, a form will be opened. You have to fill up the form fields according to your webhook information and save changes.

Please see the description of all the webhook fields.
- Name: Insert a webhook title in the Name field when you create a new webhook for your event.
- Status: There are 3 statuses for the webhook: Active, Pending, and Disabled. 1) If you want to deliver the payload, you need to select the active status. 2) If you don’t deliver now, you can select the pending status, and 3) You can select the disabled status if you don’t want to deliver the payload.
- Topic: According to the topic, the webhook trigger. Select the topic from the Topic fields when you want to trigger the webhook.
- Delivery URL: Insert an API endpoint that accepts the post request. Insert the URL of where your webhook delivered the payload.
- Secret: Insert your webhook secret key here.
- Description: The description field is used to enter a description that explains what the webhook is used for.
The notification with data will now be sent to the delivery URL that you added to your webhook delivery URL in accordance with the topic action that you chose.
Frequently Asked Questions (FAQ) #
1. How do I enable the webhook feature in Eventin?
First, make sure both the Eventin free and Pro plugins are installed and activated. Then navigate to Dashboard → Settings → Advanced → Webhooks to start setting up.
2. How can I create a new webhook?
Under the Webhooks section, simply click the “Add New” button. You’ll be presented with a form to enter details like the name, status, topic, delivery URL, secret, and description. Once filled, save your changes to activate the webhook.
3. What happens after a webhook is triggered?
Once the configured event (topic) occurs, Eventin will deliver a payload containing event (and possibly speaker) details to your provided delivery URL. Ensure your endpoint accepts POST requests to handle the data properly.
4. Do these webhooks require any special ability or plugin?
Yes—webhooks are a Pro-only feature, so you must have the Eventin Pro plugin activated along with the free version for this functionality to work.
Conclusion #
Eventin’s webhook support (available in the Pro version) provides a lightweight yet powerful integration mechanism. You can automate workflows, sync event data with other platforms, and build custom systems that react instantly to event changes. By offering control over triggers, payload destination, and security through secrets, this feature offers flexibility for developers and event managers alike.



