Integrate Clover POS with WPCafe to allow customers to place orders from your WPCafe restaurant website and then be notified of the orders on your Clover Pos. A point of sale (POS) is a place where a customer executes the payment for goods or services and where sales taxes may become payable. A POS transaction may occur in person or online, with receipts generated either in print or electronically. Cloud-based POS systems are becoming increasingly popular among merchants which is why now you can integrate a POS system with WPCafe.
Installation #
Install and activate the WooCommerce Clover Payment Gateway plugin on your WordPress website. This plugin uses Clover POS with WooCommerce.
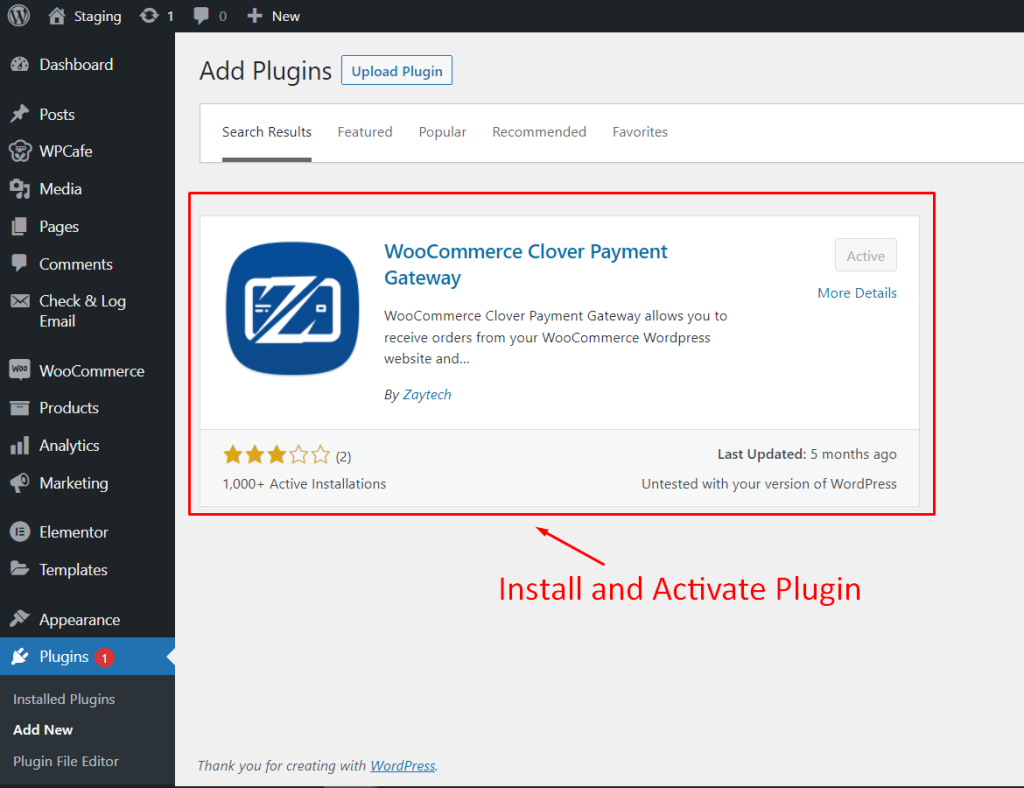
- Go to Plugins -> Add New and search WooCommerce Clover Payment Gateway
- Install and Activate Plugin.

Setup Clover POS Payment Gateway #
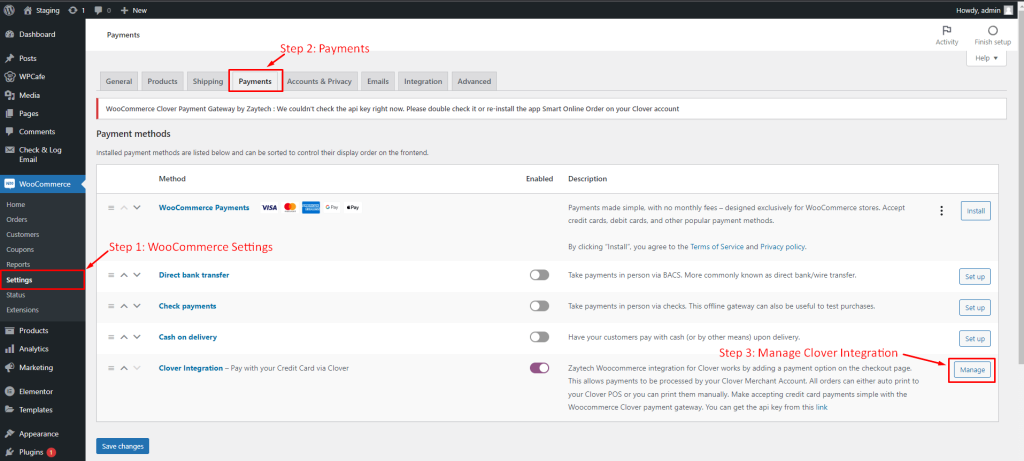
After installing the plugin, you need to enable Clover POS payment gateway. From your dashboard, go to WooCommerce -> Settings -> Payments -> Manage (Clover Integration). Here you need to add your Clover POS API Key.
Generate Clover POS API #
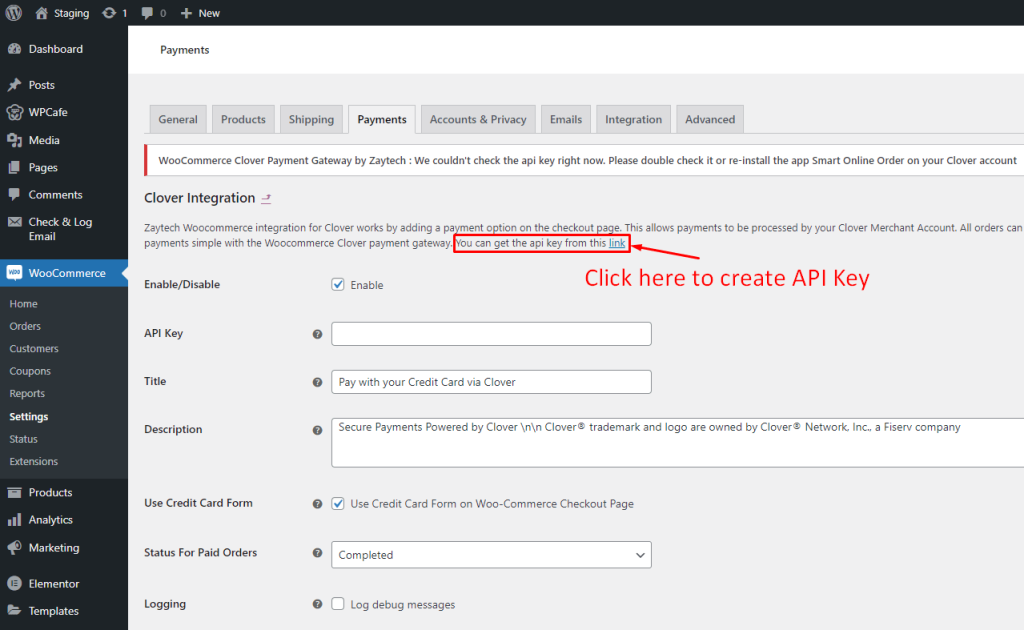
To create an API, click on the link to visit the Clover POS website and follow the detailed steps mentioned in Clover POS Documentation.


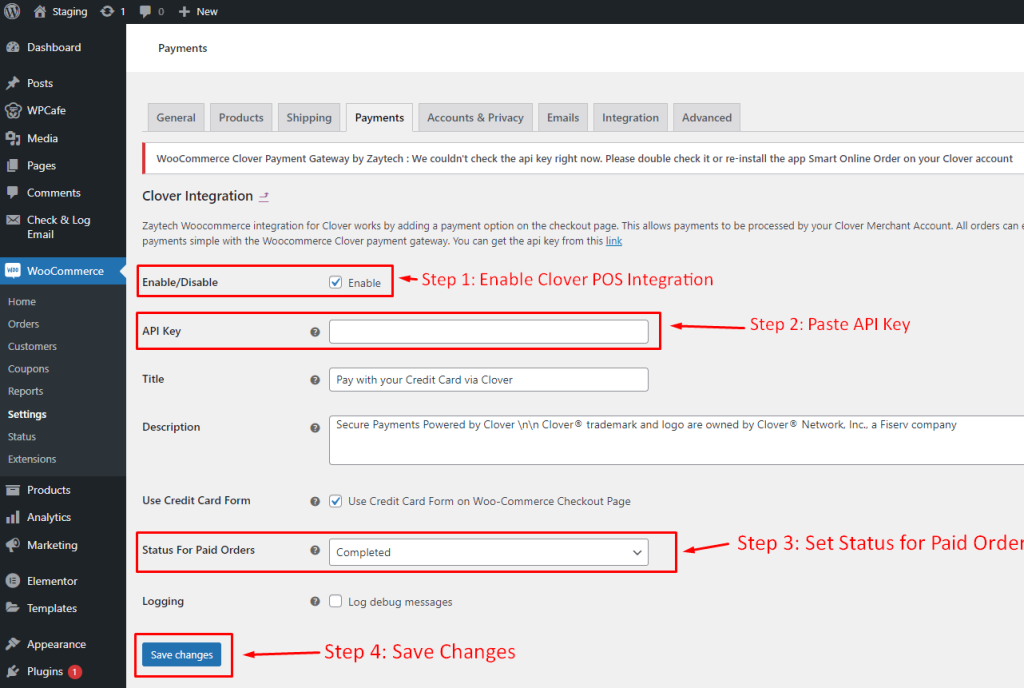
Manage Clover Integration Settings #
To set up Clover Integration, you need to fill up the following details:
- Enable/Disable – Enable by clicking on the checkbox.
- API Key – Paste the API key you generated from your Clover POS account.
- Title – Add a title that user will see during checkout.
- Description – Add a description that user will see during checkout.
- Use Credit Card Form – Select this option if you want customers to remain on user checkout page and use iframe hosted by Clover.
- Status for Paid Orders – Select a status for orders paid successfully.
- Logging – Select this to save debug messages to the WooCommerce System Status log.
- Save Changes

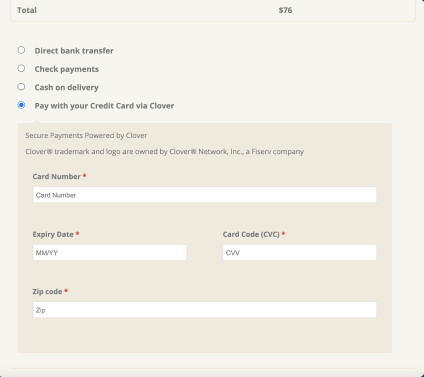
Final Output #
After setting up Clover POS, you will see this option on the checkout page.