DIVI Builder Integration With Eventin Event Management Plugin for WordPress #
Divi Builder is a powerful visual page builder that is included with the Divi theme for WordPress. This builder allows you to use Divi Builder to construct theme templates and assign those custom templates to pages or posts across your theme (including custom post types like Divi Projects and WooCommerce Products and Pages).
Eventin event plugin for WordPress now supports DIVI, the most popular WYSIWYG builder. Design with DIVI to create the perfect event management website. In order to use DIVI, you will need to have the following plugins installed on your WordPress site:
- Eventin
- Eventin Divi Addons
- WooCommerce (If you want to sell tickets)
- Theme Requirement: Divi Theme
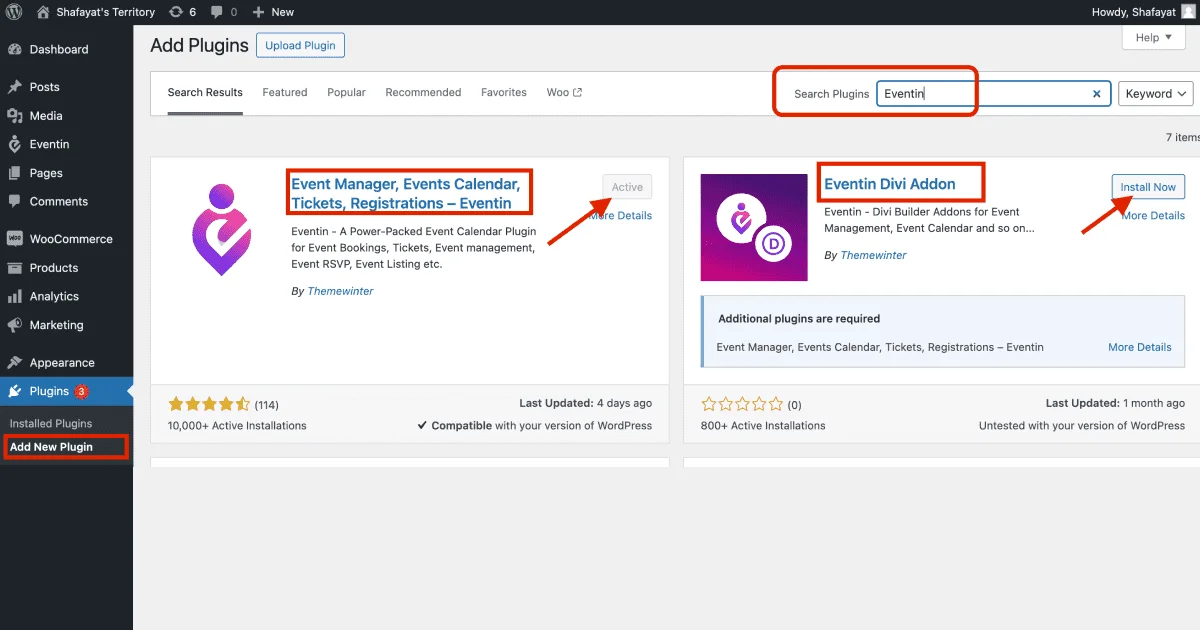
In order to install Eventin DIVI Addons, please log in to your WordPress dashboard and go to “Plugins” then “Add new”. After that search with “Eventin DIVI Addons”. You can see the Eventin Divi Addon developed by themewinter. Install and activate the addons.
To install the plugin, click on the “Plugins” and then “Add New“. Then type Eventin in the upper right search plugins search box. After that click on “Install Now“. Wait a bit till installed then click on Activate.

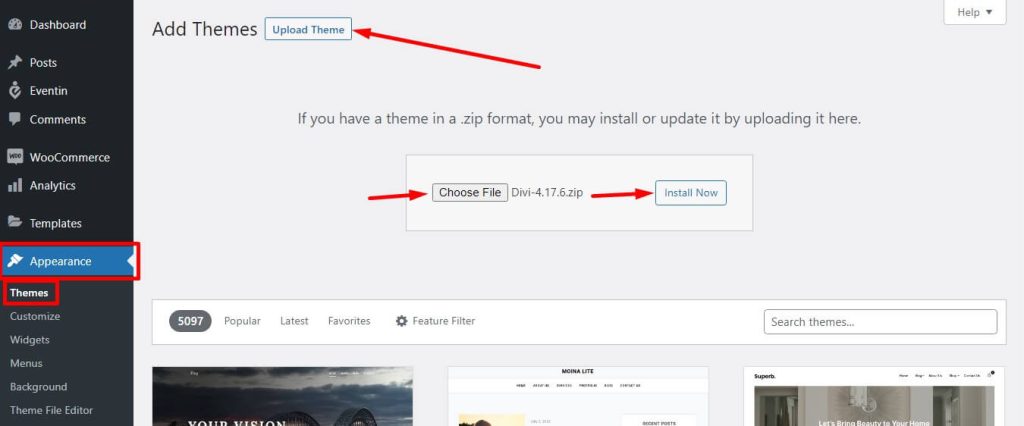
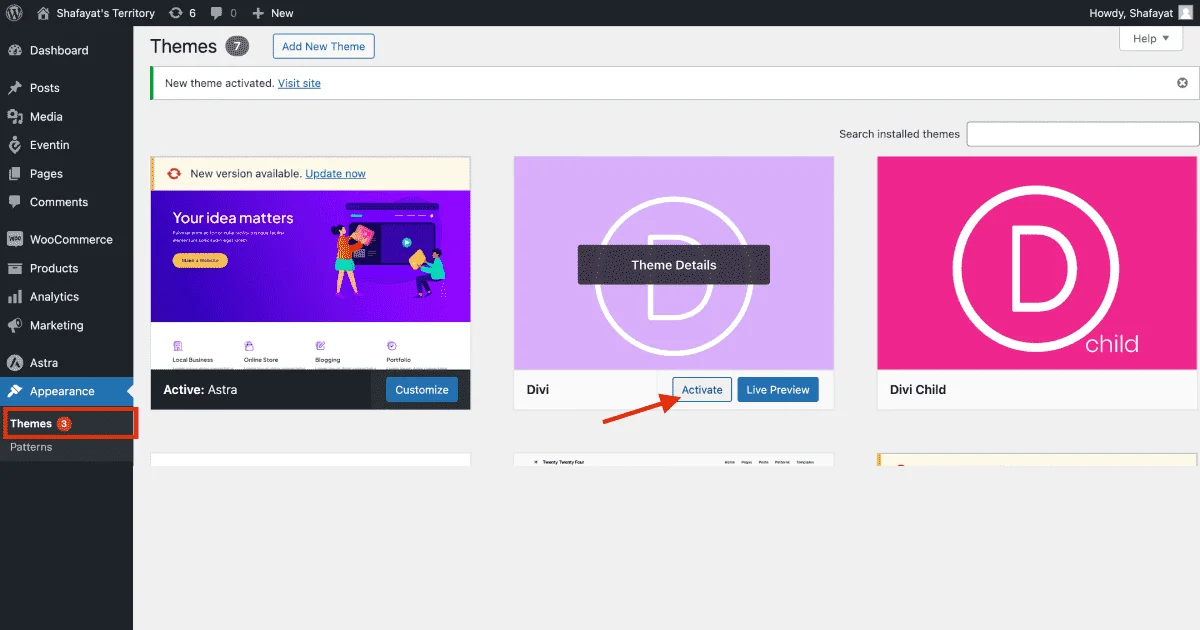
In order to install the theme, you need to go to “Appearance,” then Themes, and then “Add New Theme“. You can see the theme uploading option. Select the theme file or drag and drop the themes. Finally, click on Install Now > Activate.


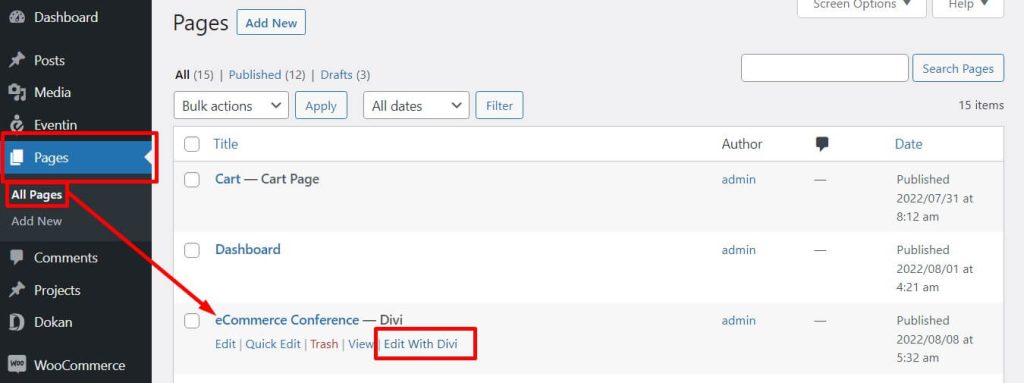
Once you have activated the theme and plugins, you are ready to go. Please choose a page on which you want to display events-related information. From the page list, click on “Edit With Divi”. Hold on a moment, and it will take you to the Divi editable page.
- Settings key: Admin dashboard -> Pages -> Edit With Divi

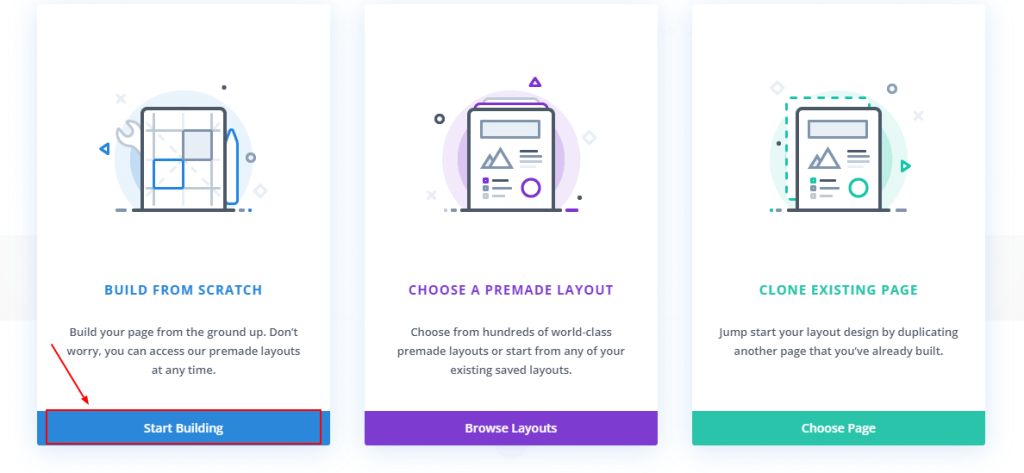
After clicking on the “Edit With Divi” you will redirect to the page divi editor and you can see the options for start the builder and editing. Please see the screenshot.

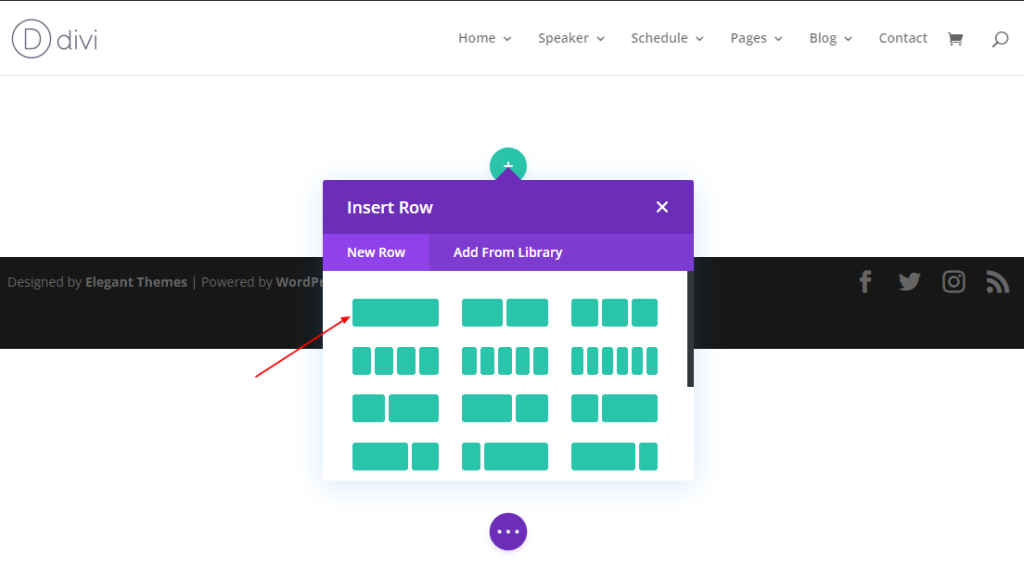
Click on the start building and then you will find the option to choose the row, you can select the row as you need.


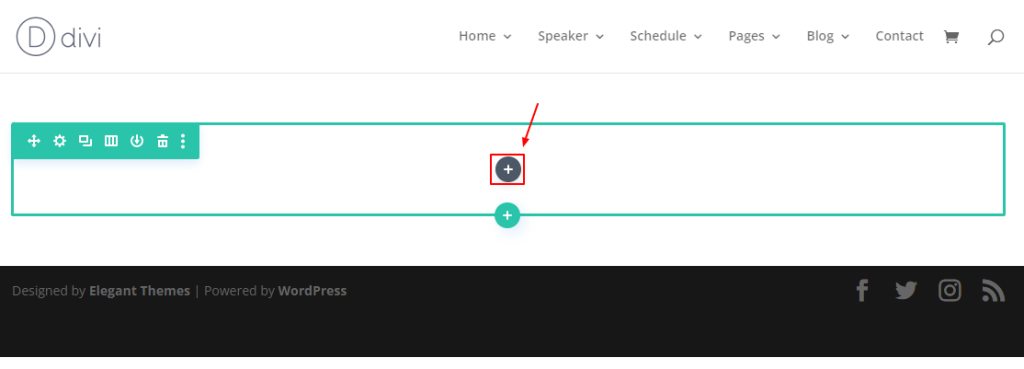
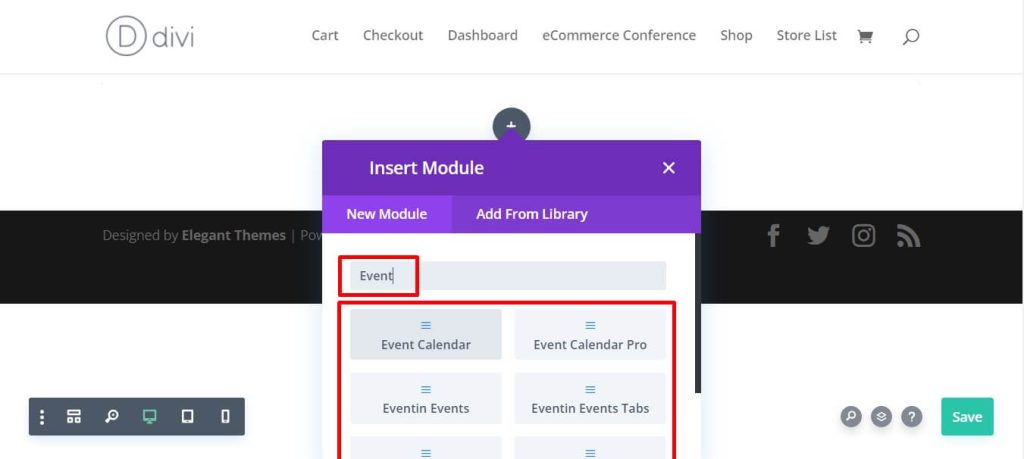
Inside the page, click on the plus(+) sign and insert the module. After that, search with the event keyword. All the eventin widgets will appear In the box.

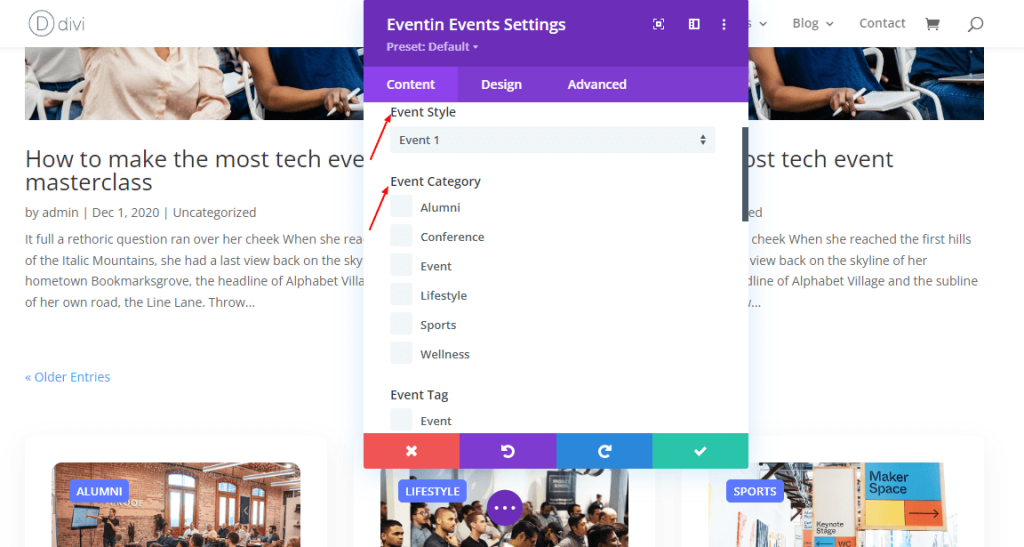
After selecting your specific event module you can see the options, you can choose these options as you required.

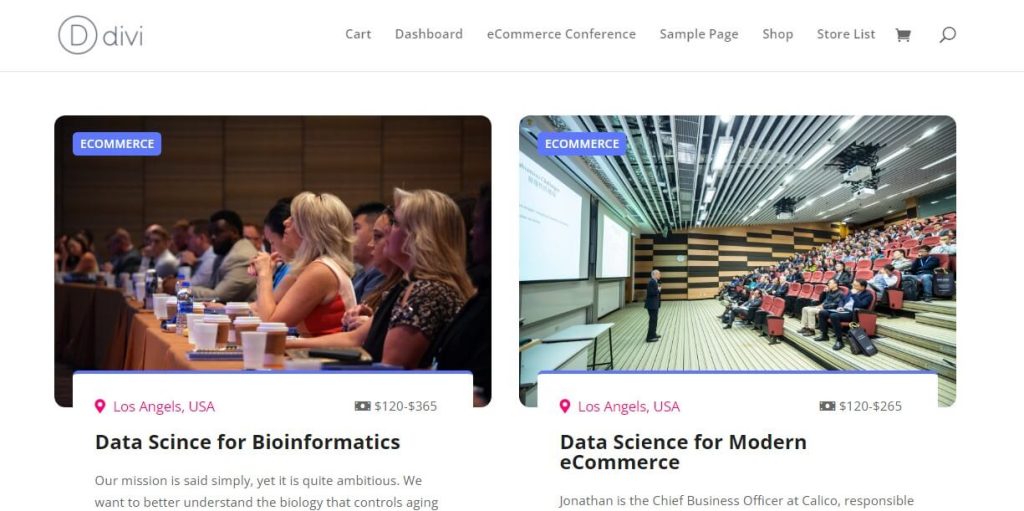
Add anything that you need, customize and save the changes. Done. Here is the sample output.

For more details please watch the video.



