Front-end event submission permits you to provide access to multiple users in different roles to submit events and speakers on your website. Authorized users can submit events and speakers on your website from the front end of their dedicated panel on your website. They do not need to access the back end of your WordPress admin panel. The feature provides a number of advantages.
- You can allow your own team members to submit their events
- You can allow your own team members to submit their speakers
- Your team member can check the individual attendees
- Your team member can manage the ticket for their event
- Your team member can use a front-end ticket scanner
- You can manage the events site in a secure way
Important Note:
As per the users’ demand, we added a “Front-end event submission feature (phase-1) at Eventin.” The feature allows your own organization’s people (team members, friends, and family) to create and manage events and speakers. You need to create a user’s account to allow them.
However, Front-end event submission is not multivendor functionality by any means. If you want to use multivendor functionality, such as allowing anyone to register and submit events, then you can use the Dokan multivendor plugin. With a multivendor website, you can get a profit share from each vendor and manage them too.
Moving forward, In our first phase of development, we added mandatory features. But it’s not the end of the action. Our developers are working and you will get more updates soon.
Front-End Event Submission
We assume you have already installed and activated both Eventin and Eventin Pro on your website. In order to get the front-end event submission feature, you need to follow a few simple steps.
Important Note: Front-end event submission is a premium feature that requires Eventin Pro. You will not be able to use the feature without Eventin Pro.
Generate and Use Shortcode #
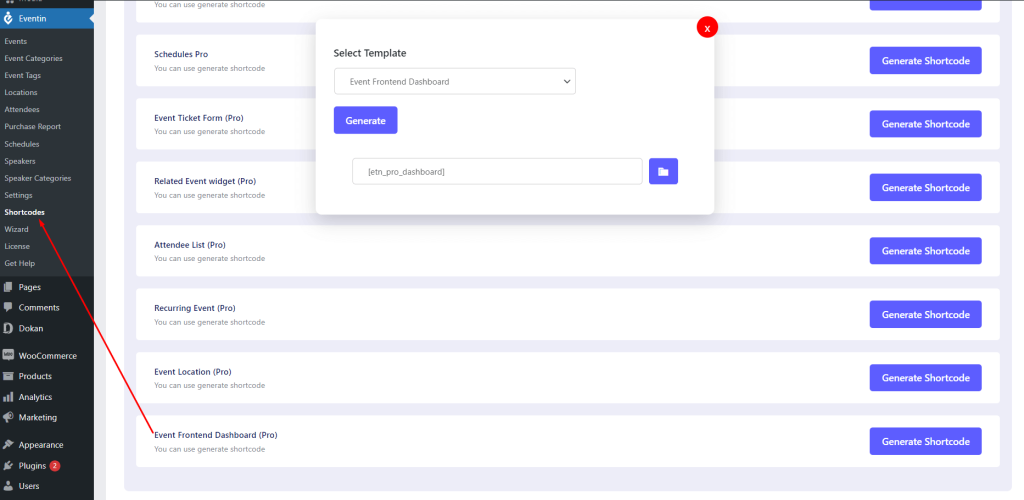
The first step toward front-end event and speaker submission is to generate a shortcode. It’s nothing but simple steps. Go to shortcodes from the Eventin panel and scroll a little. You will see the “Front End Event Submission Shortcode” there. Click on the generate button and a pop-up will be shown on the screen. Copy the shortcode and paste it into the page you need. Save and update the page.

You will see the events and speakers tab for adding new speakers and events on the front-end view. Initially, the page will contain no events or speakers.
Update User’s Role #
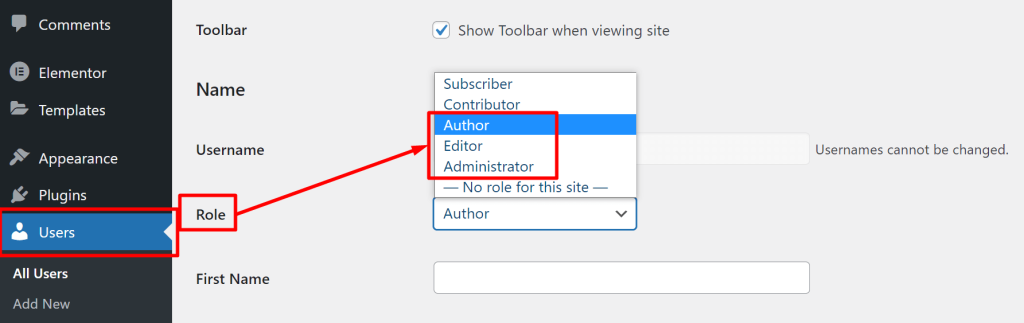
Website owners need to update the user roles to allow the users to submit their events. At this moment, only users with administrator, author, and editor roles are allowed to submit the events. So, the admin needs to define any of the user roles of the users.

Once you are done with the given steps, your users are ready to submit the events on your website from the front end.
Important Note: Users (whom you want to allow to submit the event) need to log in with the correct credentials and move the event submission page (the page where the admin added the shortcode). Then users will be able to submit the events.
Submit Speaker from Front End #
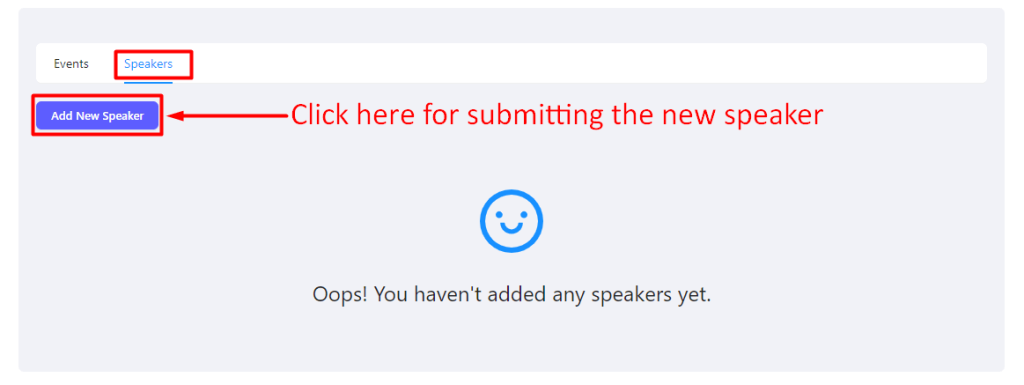
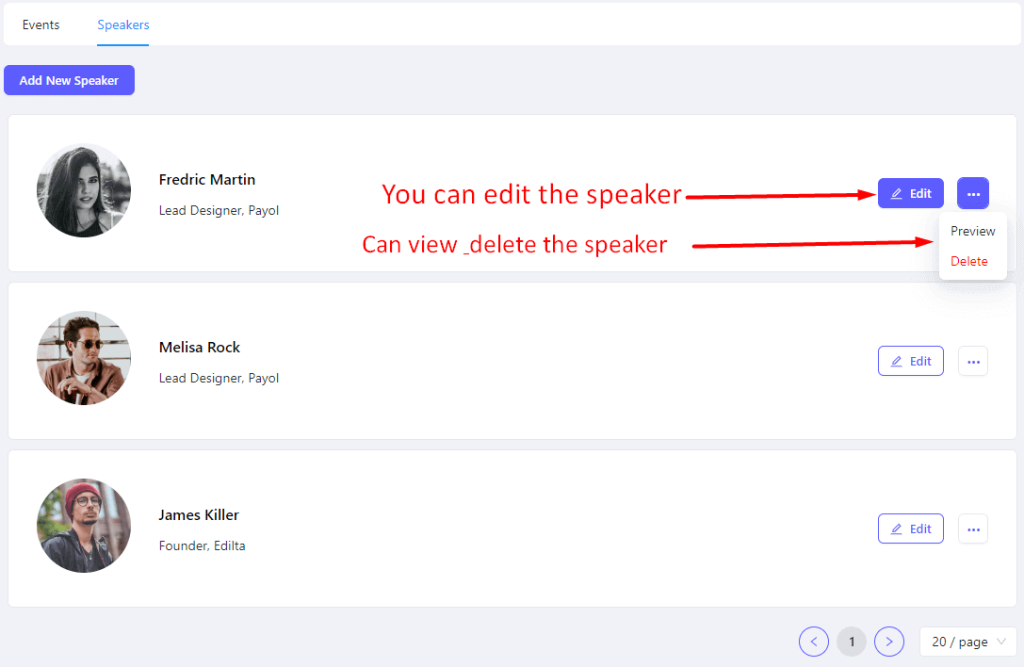
For adding a speaker from the front end, go to the Speaker tab. Now, click on the “Add New Speaker” button.

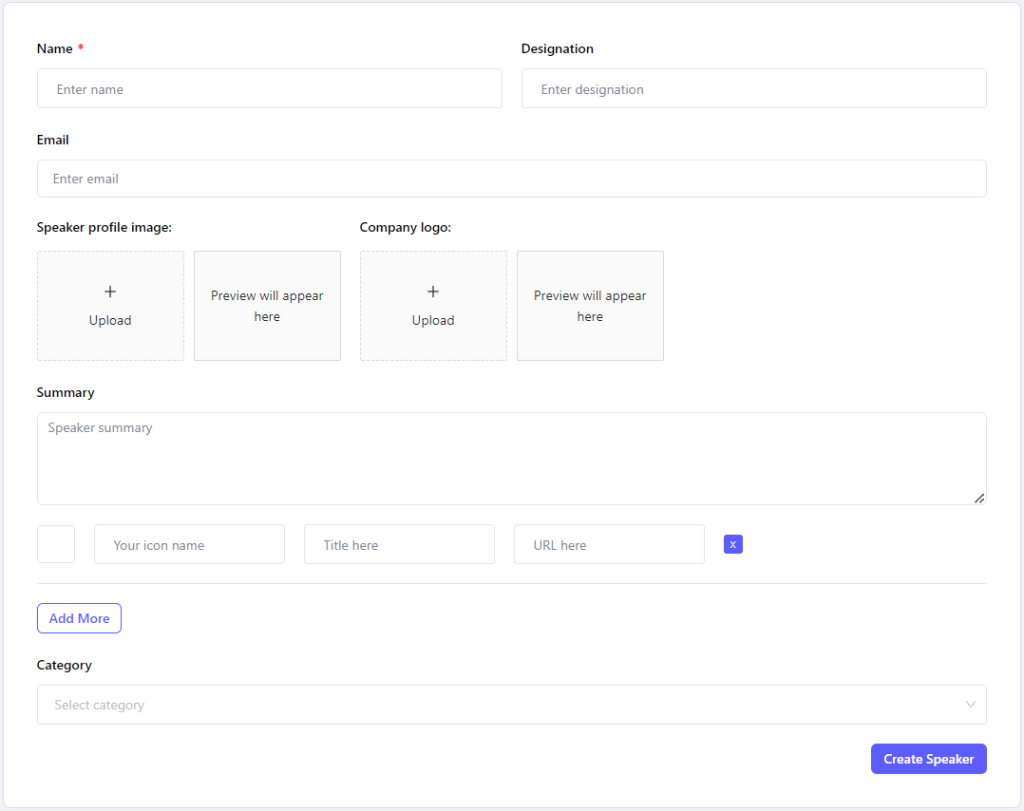
After clicking the button, insert the speaker details like Speaker name, designation, email, speaker logo, social information, summary, and category, and click on Create Speaker button at the bottom.
Note: Here the Name* field is the required field. Without filling in this field, you can’t submit the speaker from the front end.

The Speaker is stored in the front end. You can also edit, view, and delete the speaker if you want.

Submit Events from Front End #
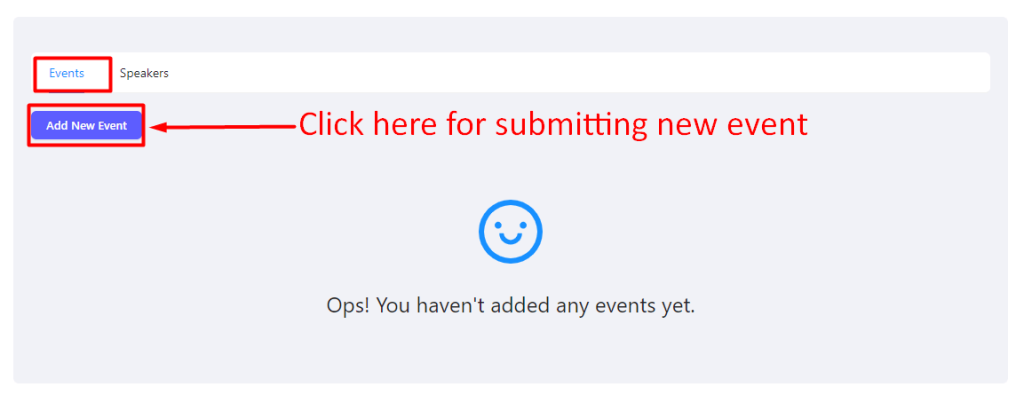
To add the event from the front end, you have to go to the Events tab. Now, click on the “Add New Event” button in order to get started.

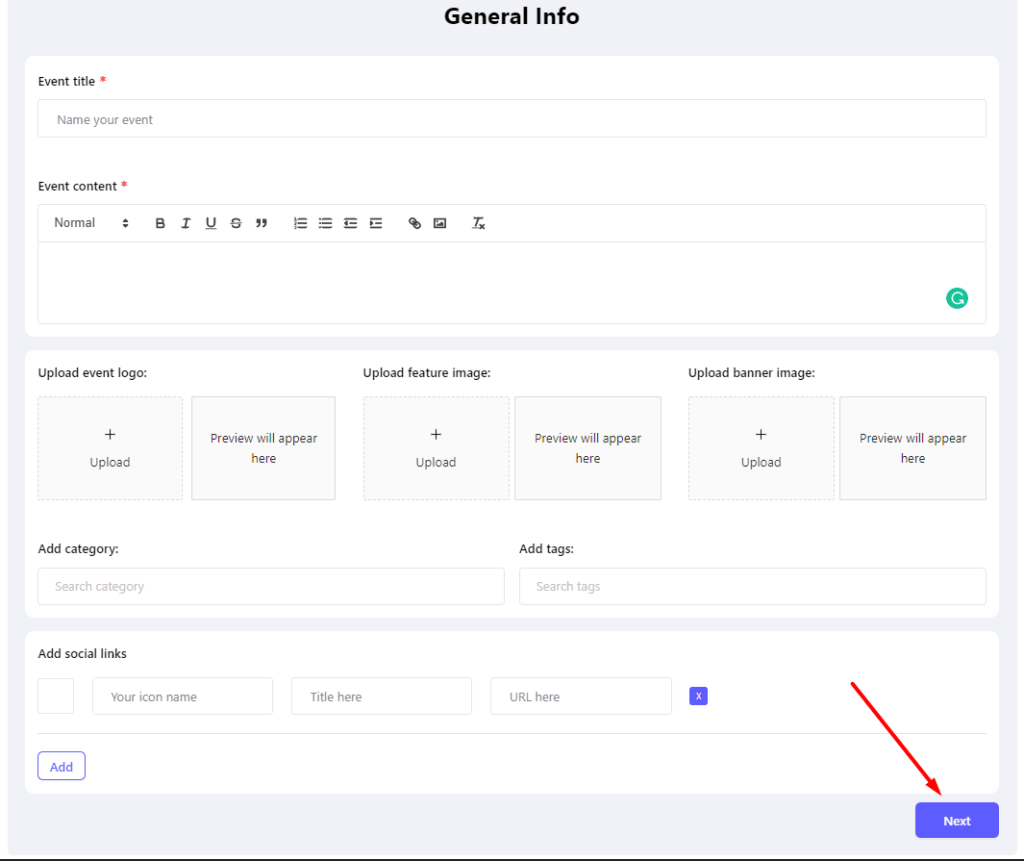
After that, add generic information like the event’s title, description, relevant images, and social media links.
Note: Here the Event title* and Event description* field is the required field. Without filling in these fields, you can’t submit the event from the front end.

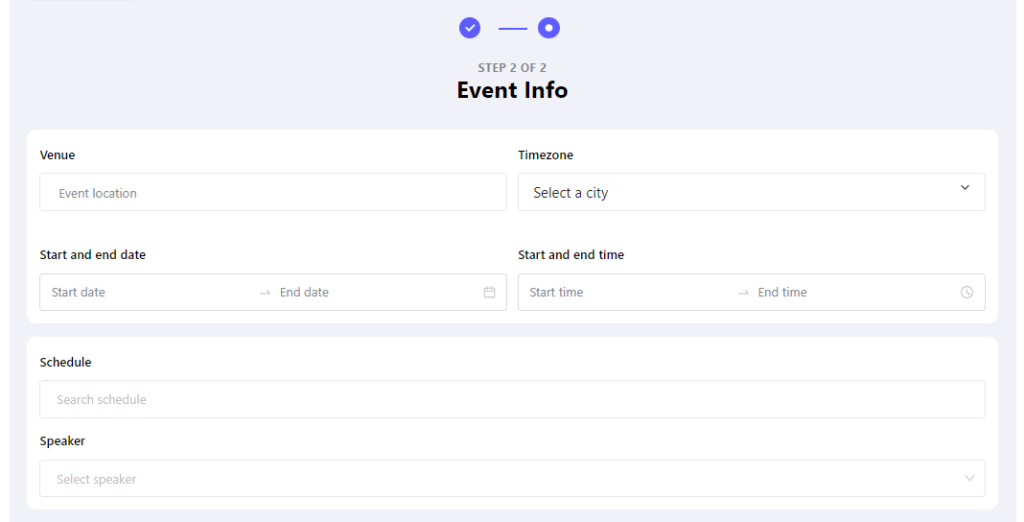
Once you are happy with the information, click the “Next” button at the bottom and you will be taken to another page. Now, add other information like venue, timezone, event start and end time, etc.

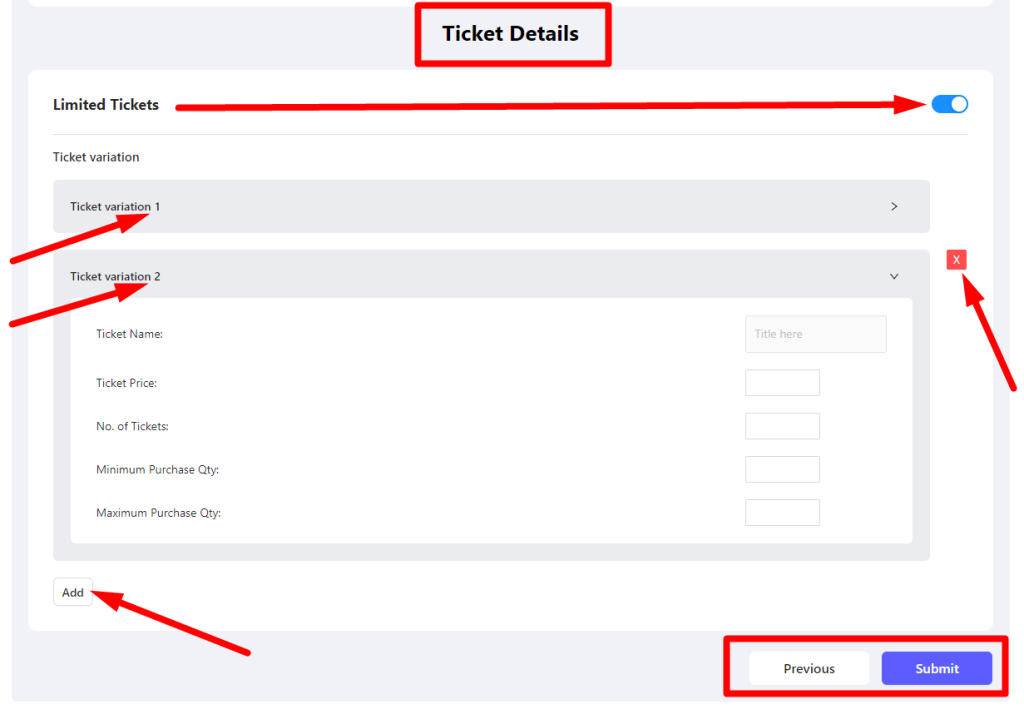
In the second step, you will see the ticket details options. You can set ticket variations, price, number of tickets, and min/max quantity. You can add multiple variations for your events by clicking on the “Add” button.

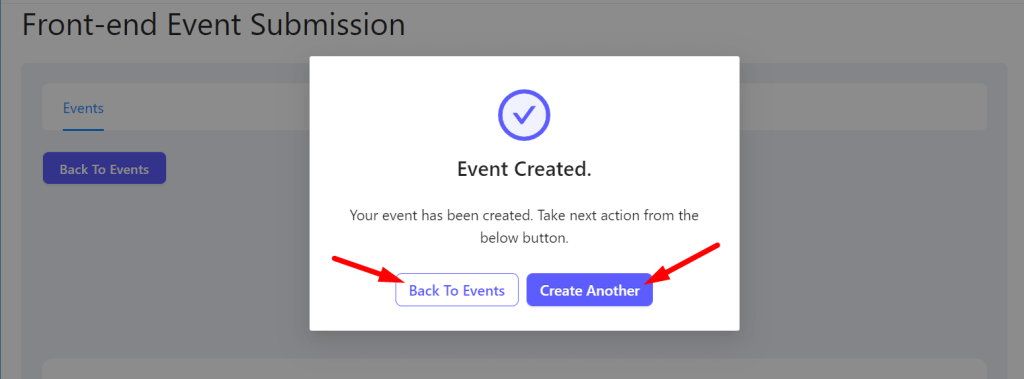
Submit the events and the event will add them to the event list. You can see a successful event-created pop-up on the page.

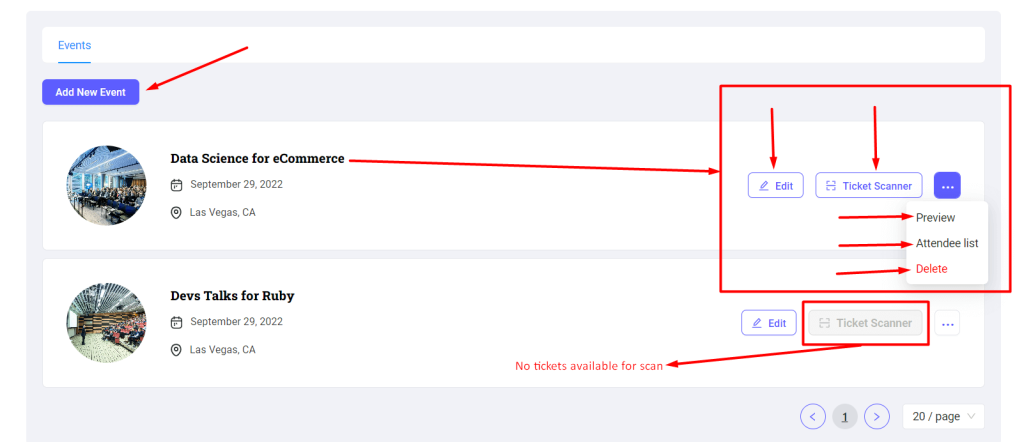
On this page, you can view every event that has been submitted. Moreover, you also have the option to preview, edit, and update events.

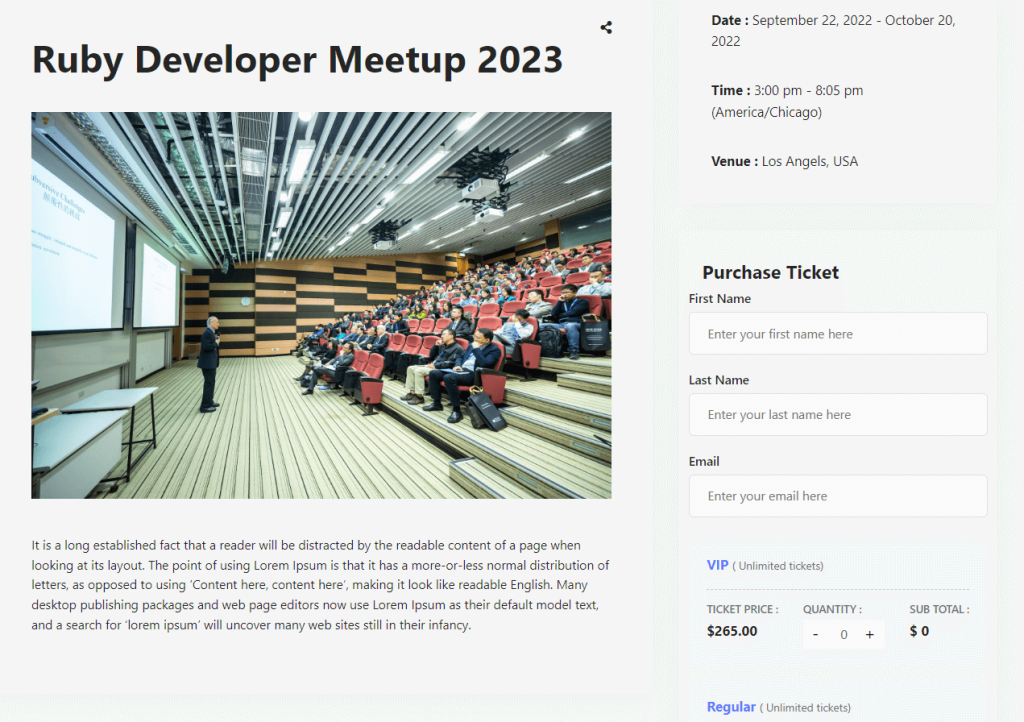
🌟 Front-end view of this event –

The main list of events will also include any submitted events from here(front-end). The website owner can check them from the eventin admin panel.

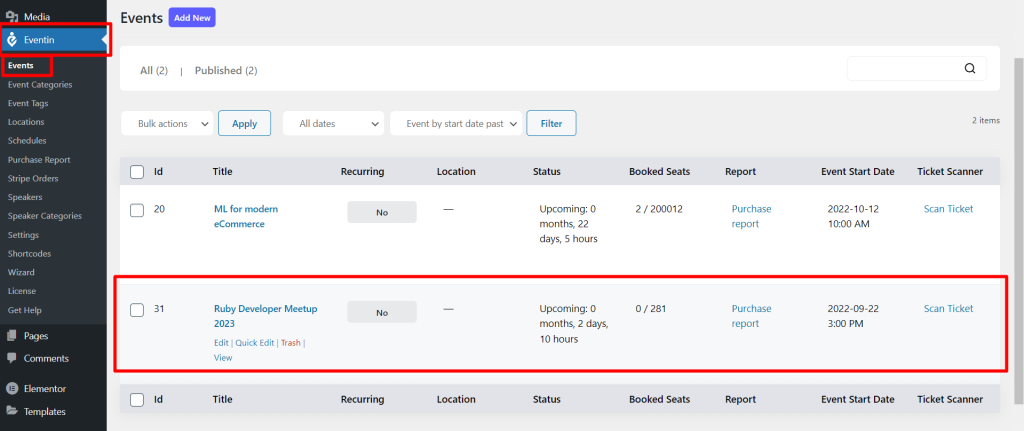
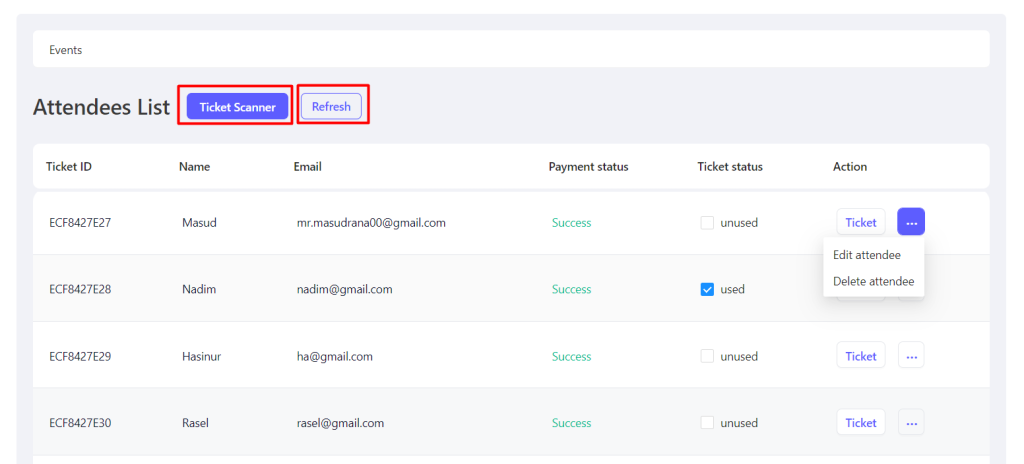
Check and Manage Attendees #
You can check event-specific attendees from the events page. Just click on the “Attendee List” and you will be taken to the attendee list. From there, you can see the list of attendees and ticket status. You can also edit attendee details from the “Action” option as per your needs.

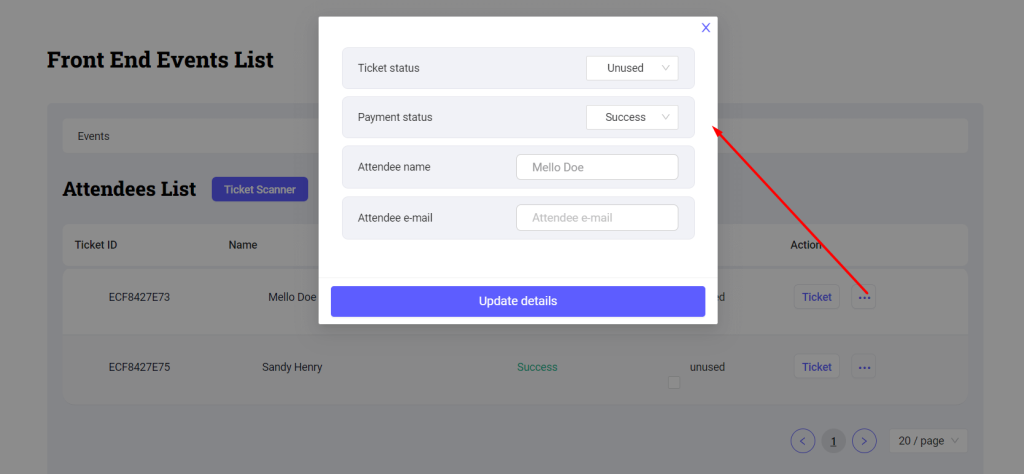
Here you can update attendee details by clicking on the toggle button. You can update your payment status, name, email, and check-in status.

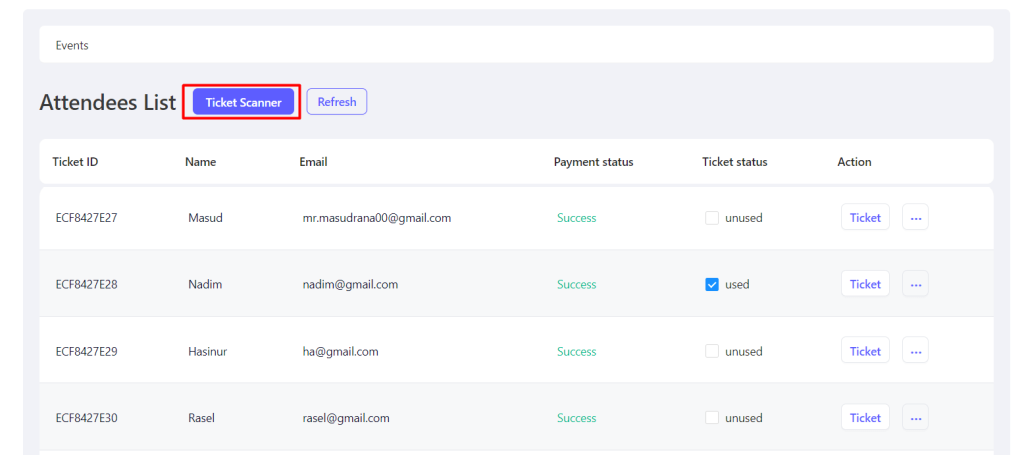
Scan Event Tickets #
You can scan and confirm attendees to your events by using the ‘Ticket Scanner’ option. Once you click on the button, the scanner will show up on the screen. You can also use any third-party scanner by connecting it to your device.

Eventin is a fully responsive and mobile-friendly plugin. Its QR code scanner part can be used from the front end. So you don’t need to use WordPress Admin and the Mobile App to use QR Code Scan. Just log in to your panel and scan the tickets.
For more about QR Codes and ticket scanners, please check the following documentation.



