Webhooks help communicate with third-party websites and other external API that support them. In the Eventin webhook, you can send event notifications to the third-party website URL and can pass the event and speaker’s information when it will be created, updated or deleted, etc.
Note: For the webhook feature, you have to activate the Eventin free and pro plugins.
Add New Webhook #
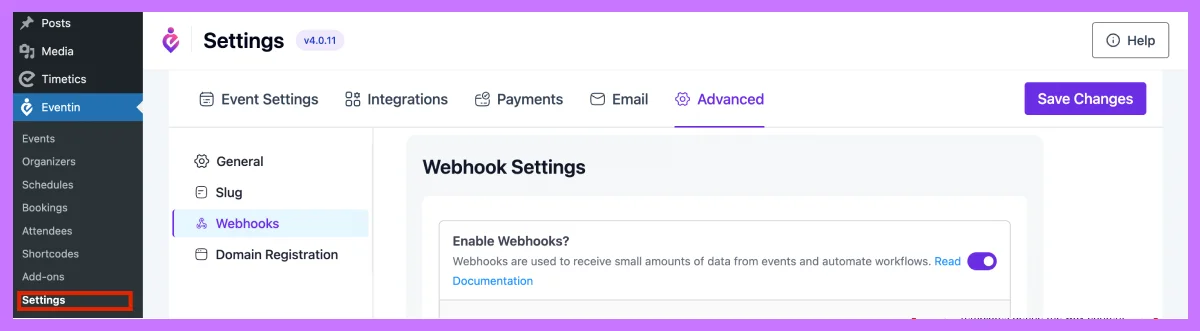
First of all, you have to activate the Eventin free and pro plugins. Now go to the Dashboard -> Settings -> Advanced -> Webhooks and Click on Add New button.

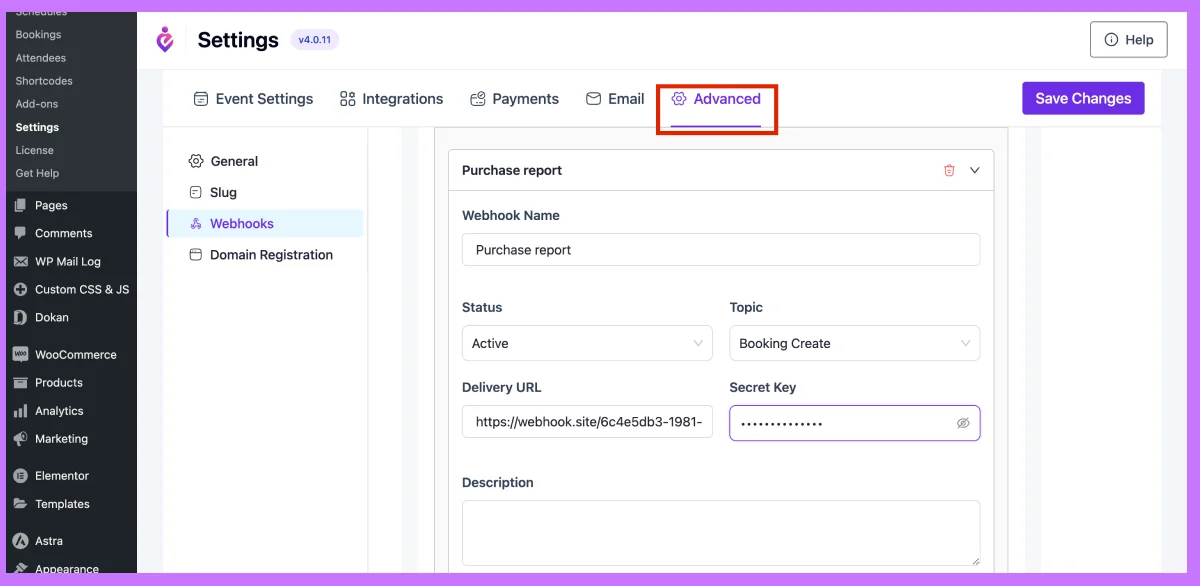
After clicking the “Add New” button, a form will be opened. You have to fill up the form fields according to your webhook information and save changes.

Please see the description of all the webhook fields.
- Name: Insert a webhook title on the Name fields when you create a new webhook for your event.
- Status: There are 3 statuses for the webhook: Active, Pending and Disable. 1) If you want to deliver the payload, you need to select the active status. 2) If you don’t deliver now, you can select the pending status and 3) You can select disable status if you don’t want to deliver payload.
- Topic: According to the topic, the webhook trigger. Select the topic from the Topic fields when you want to trigger the webhook.
- Delivery URL: Insert an API endpoint that accepts the post request Insert the URL of where your webhook delivered the payload.
- Secret: Insert your webhook secret key here.
- Description: The description field is used to enter a description that explains what the webhook is used for.
The notification with data will now be sent to the delivery URL that you added to your webhook delivery URL in accordance with the topic action that you chose.



