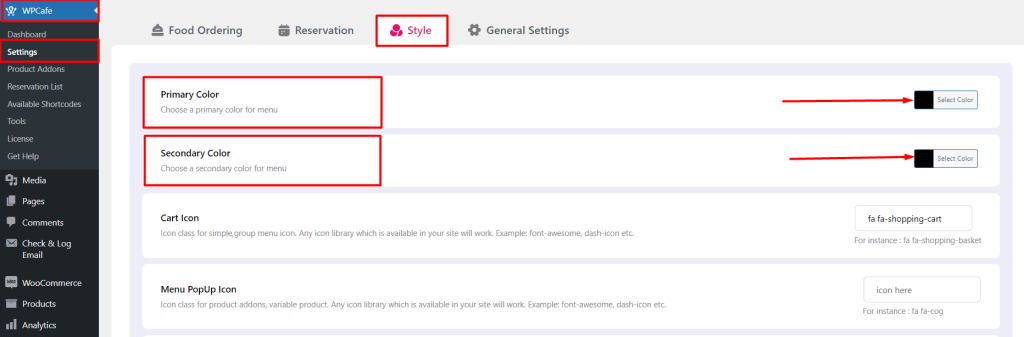
Primary and secondary color #
You can change the primary and secondary color from WPCafe -> Settings -> Style. This color will apply to the Food menu, Reservation form, Mini cart design, and so on.

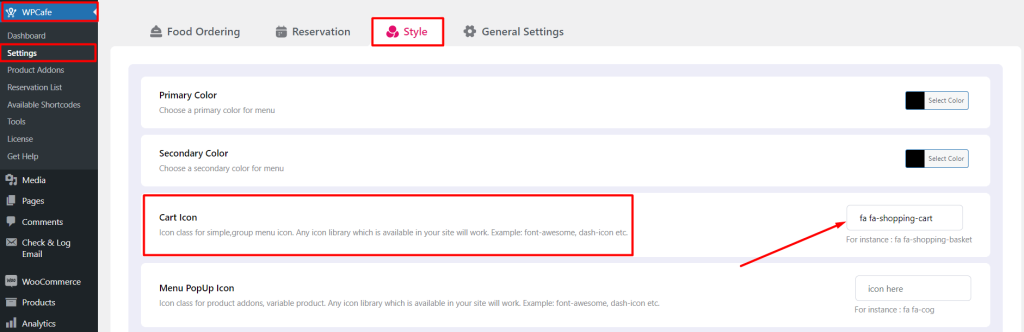
Cart Icon #
In WPCafe, the users can use their choosen icon for the food menu cart. Go to the WPCafe -> Settings -> Style and insert the cart icon class that you want to use.

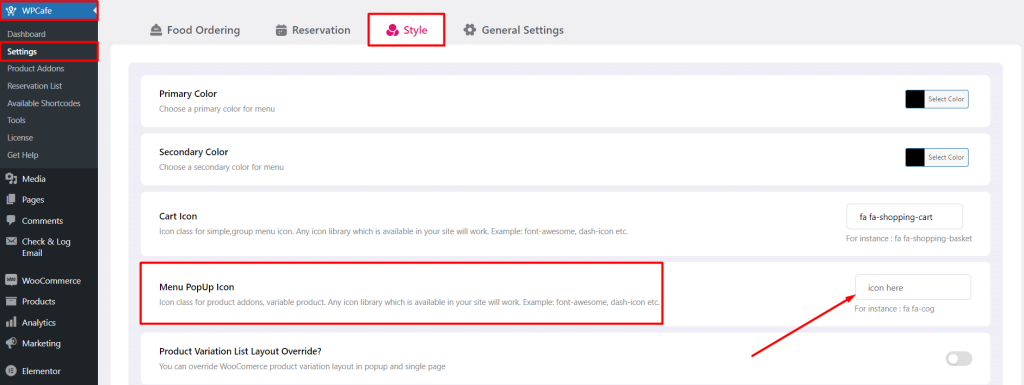
Menu PopUp Icon #
In WPCafe, the users aslo can use their choosen icon for the food menu popup cart. Go to the WPCafe -> Settings -> Style and insert the cart icon class that you want to use.

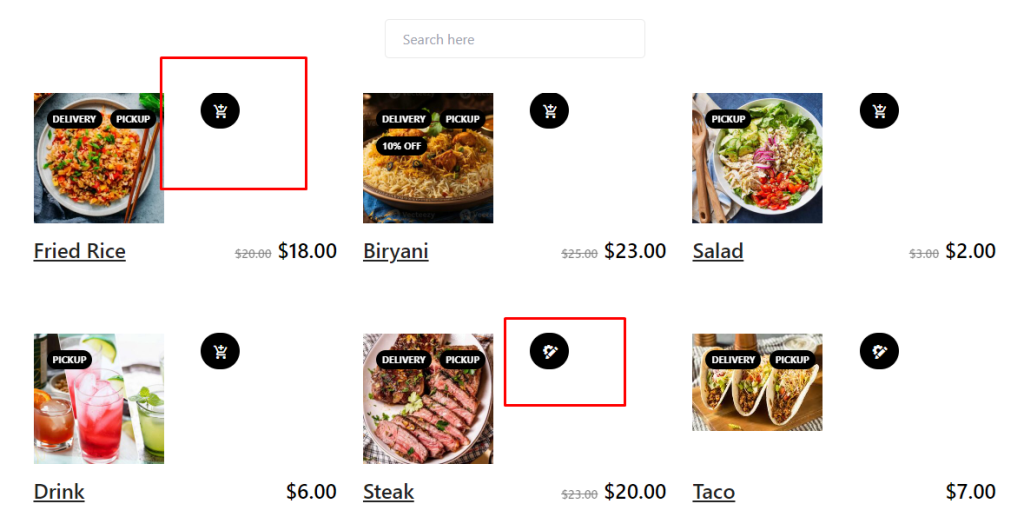
Frontend veiw for cart and popup icon:

NOTE: Make sure the icon class that you are using must be loaded in the theme or plugin. Otherwise, the icon will not display properly.
Font Awesome:
It’s the most popular font library which is loaded by default from most of the theme/plugins. There are 2 variants of font-awesome. For using the font awesome class, click here: https://fontawesome.com/v5.15/icons?d=gallery&p=2. If it’s not working, you need to add the CSS lines in Additional CSS.
Font Awesome 5:
.fas.fa-cart-plus{
font-family: “Font Awesome 5 Free” !important;
font-weight: 900;
}
Font Awesome 4:
.fas.fa-cart-plus{
font-family: “FontAwesome”!important;
font-weight: 900;
}
Dashicon:
You can also use the dash icon. Links here: https://developer.wordpress.org/resource/dashicons/#heading. If it’s not working, you need to add the CSS lines in Additional CSS.
Font Awesome 5:
.fas.fa-cart-plus{
font-family: dashicons !important;
font-weight: 900;
}
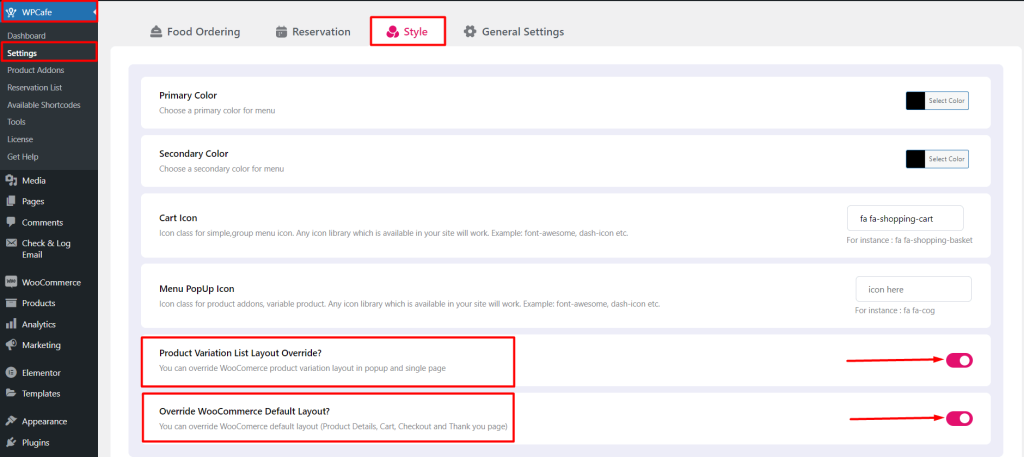
WooCommerce Layout Override #
If the user want to overrride the WooCommerce product variation layout in popup and single page and WooCommerce Product Details, Cart, Checkout and Thank you page layout, then enable the “Product Variation List Layout Override?” and “Override WooCommerce Default Layout?” option from WPCafe -> Settings -> Style.