The WPCafe plugin is fully compatible with the plugin ‘Local Delivery App for WooCommerce by Shipday’. Shipday is ideal for managing fast on-demand or scheduled deliveries for your online business. As WPCafe has an option to set pickup/delivery, you can easily set up your delivery man using this plugin and deliver your orders.
Shipday plugin integration will provide you with the following service on your website.
- Real-time driver location tracking
- Automated and manual order input
- Identify the best delivery route
- Manage both on-demand and scheduled orders
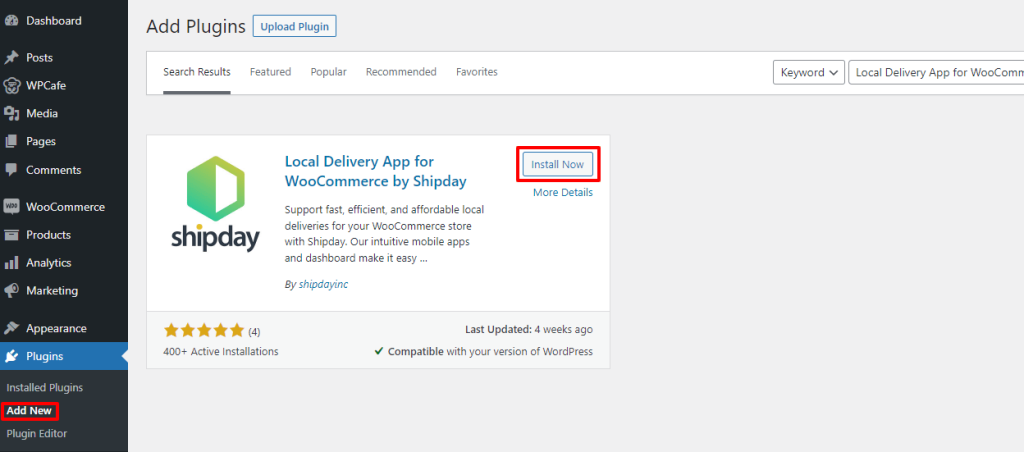
In order to set Shipday plugin, please log in to your WordPress site and go to plugin and click on add new. Then search with ‘Local Delivery App for WooCommerce by Shipday’ then install the plugin.

After successfully installing the plugin these will be your following steps:
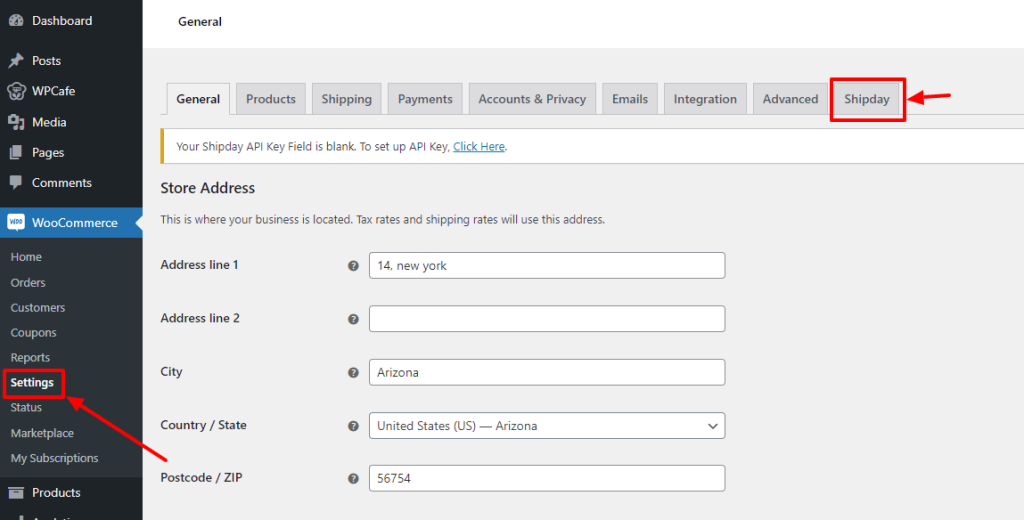
- Go to the admin panel then click on the WooCommerce option on the left side bar.
- You’ll find the settings option under the WooCommerce option.
- You’ll find several tabs in the top and click the tab named Shipday.
Settings Key: Dashboard -> WooCommerce -> Settings -> Shipday

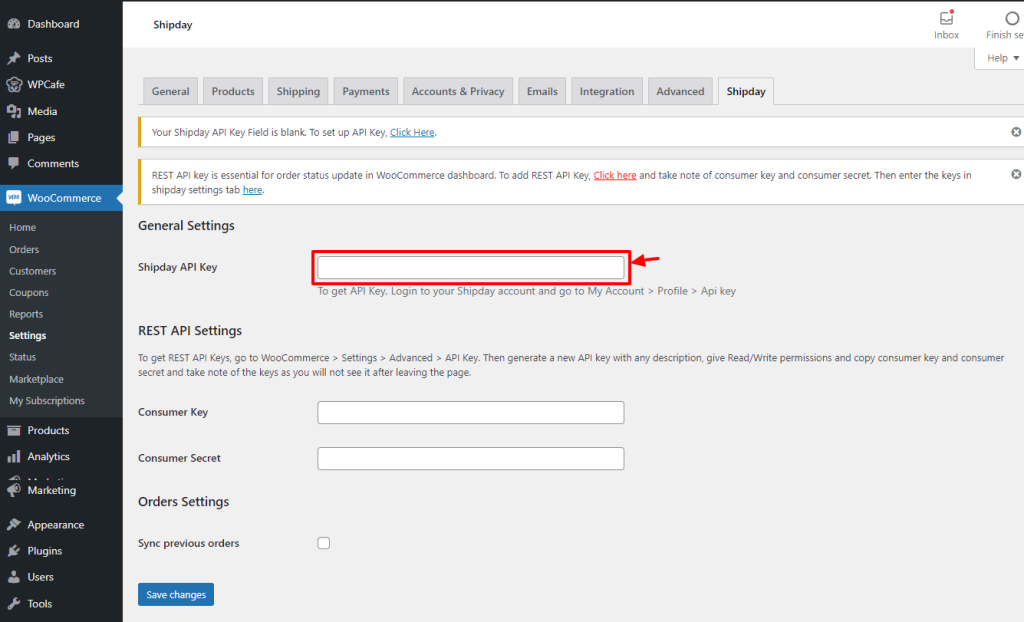
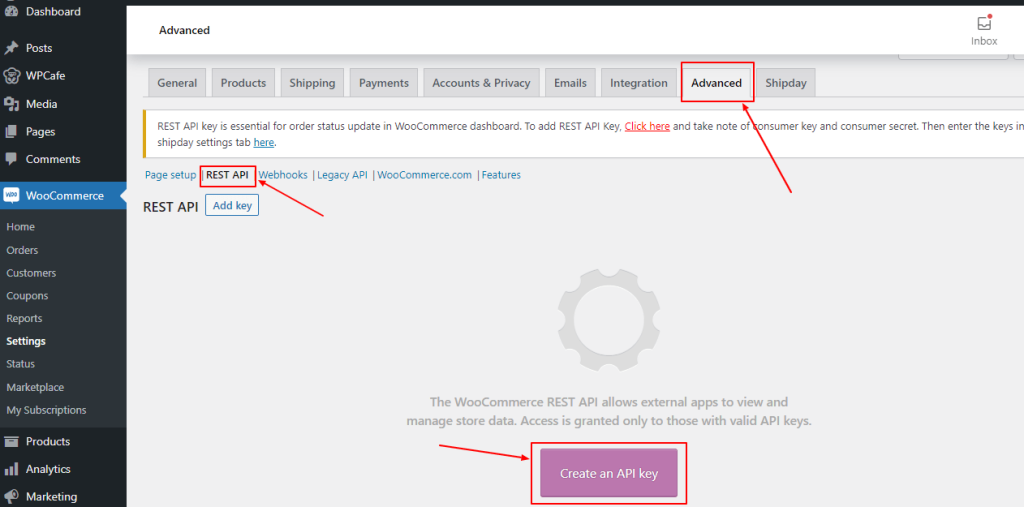
Now you need an API key to add to the Shipday settings panel.
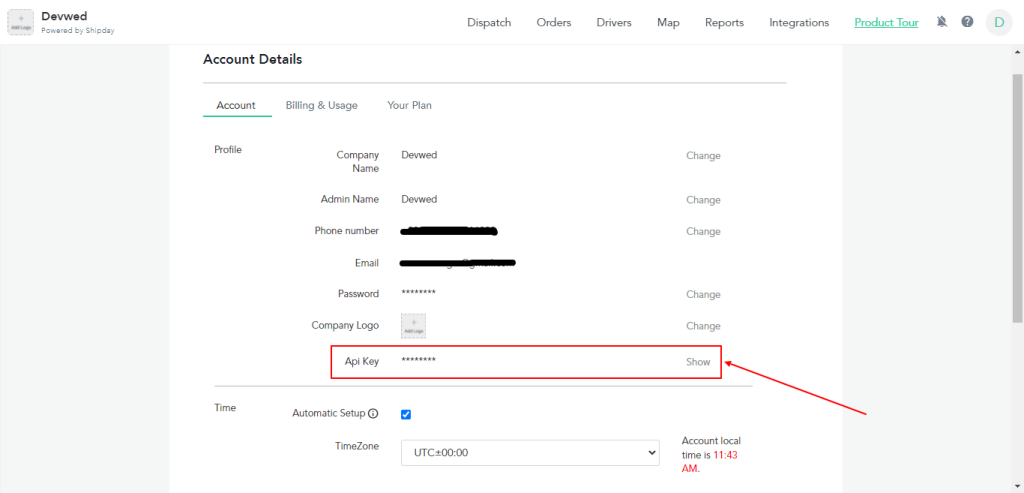
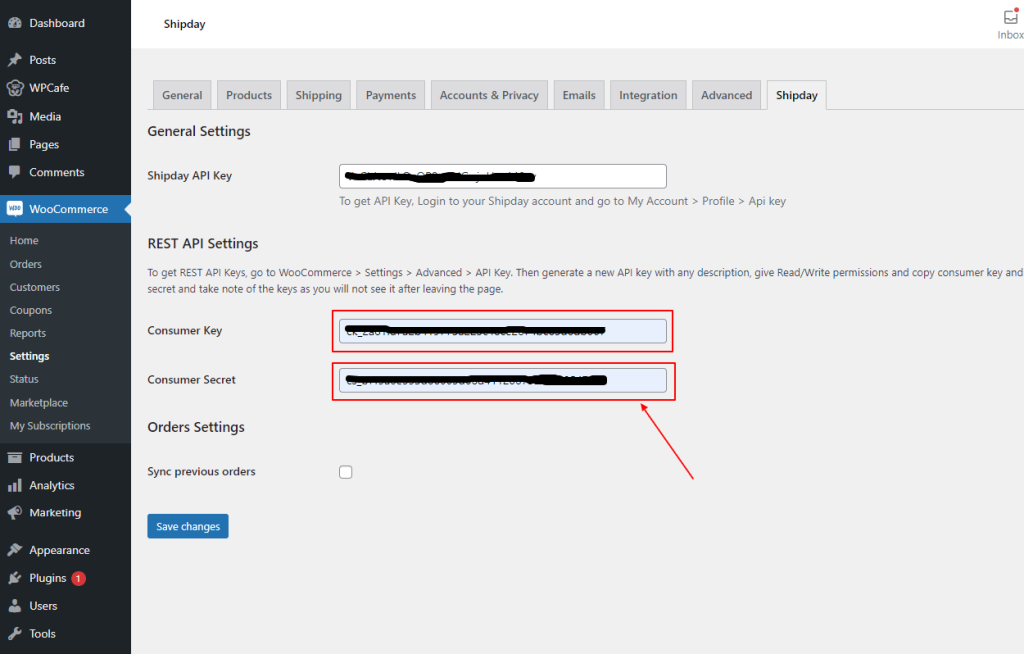
- Login to your shipday account to get the Shipday API key. It’s in the following, My Account -> Profile -> API key . If you are new, you will need to create an account firts.
- Fill other fields of the form. Be careful about the “Pickup Address”. It needs a google map friendly street address with street number, city and country name. If the address is not readable on google map, the pick up address may not show up. Once you are hap[p[y with the address, save the form.


- After creating the REST API key, copy the consumer key and consumer secret, go back to ship day settings and set up these keys. Then click save changes. That’s it.


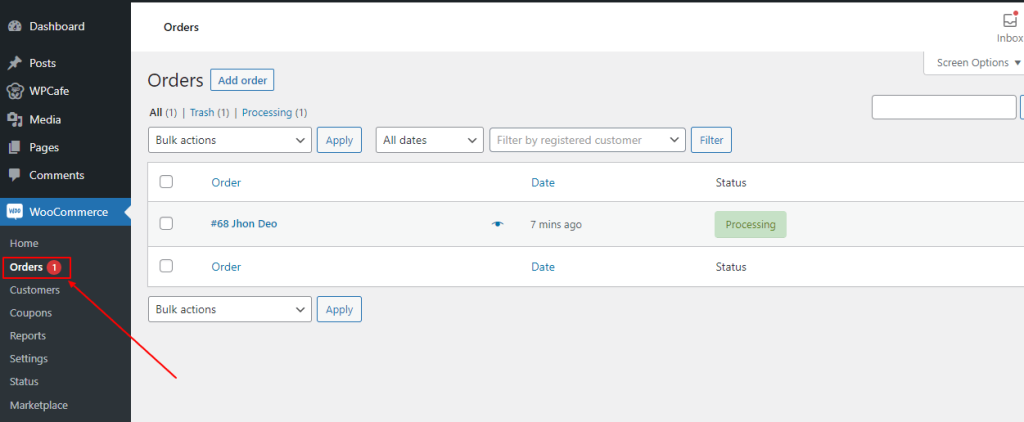
Now, for every new order on your WooCommerce site, it will also appear on your Shipday dispatch dashboard. See the sample order on your WooCommerce site.

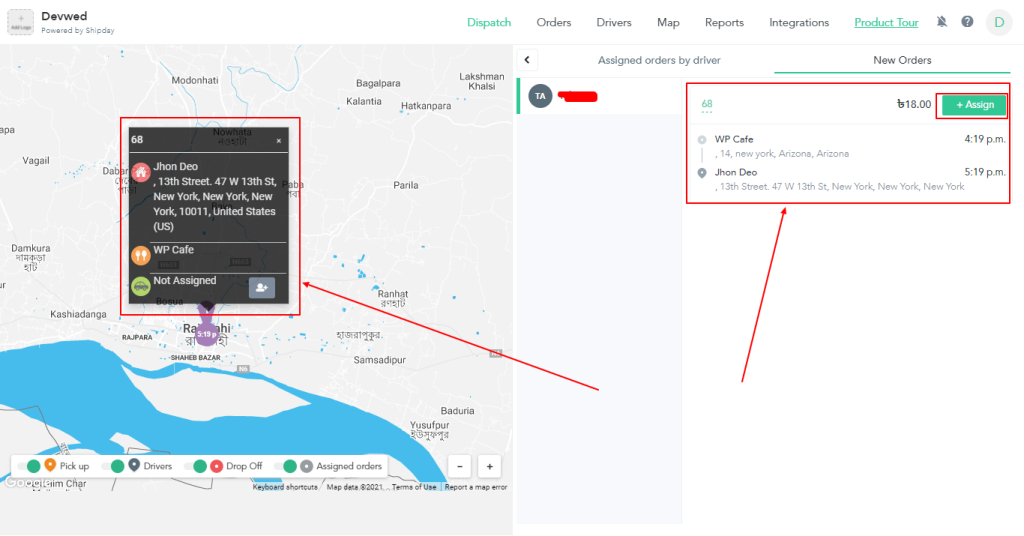
See the same order in the Shipday dispatch dashboard. You can assign a driver/delivery man who will pick up the order and delivery it to the user’s address.

After seeing the order in your Shipday dispatch dashboard, the admin will assign a driver/delivery man to pick the order from the admin address and delivery it to the specified address. The admin can add drivers/delivery men as many as possible.
Shipday FAQs and APP setup #
Please visit the FAQs page here for all the common questions you may have. And for Shipday driver/delivery man App setting up visit the official docs here.



