At WPCafe “Food Ordering with QR code” option is available now. You can offer single or multiple QR Codes for food ordering to restaurant customers. Before diving into the Food Ordering with QR code documentation, let’s have a look at the QR Code benefits first.
- Faster service without rushing customers
- Eliminate menu sharing between customers
- Easily update menu items with photos
- Reduce staff contact with customers
- Enhanced hygiene and safety
Before starting, please update the latest WPCafe free and WPCafe pro.
There are simple 4 steps to get the Food Ordering with a QR code.
- Add the Food Menu Page
- Generate QR Code
- Scan QR Code
- Check Order Details
Add the Food Menu Page #
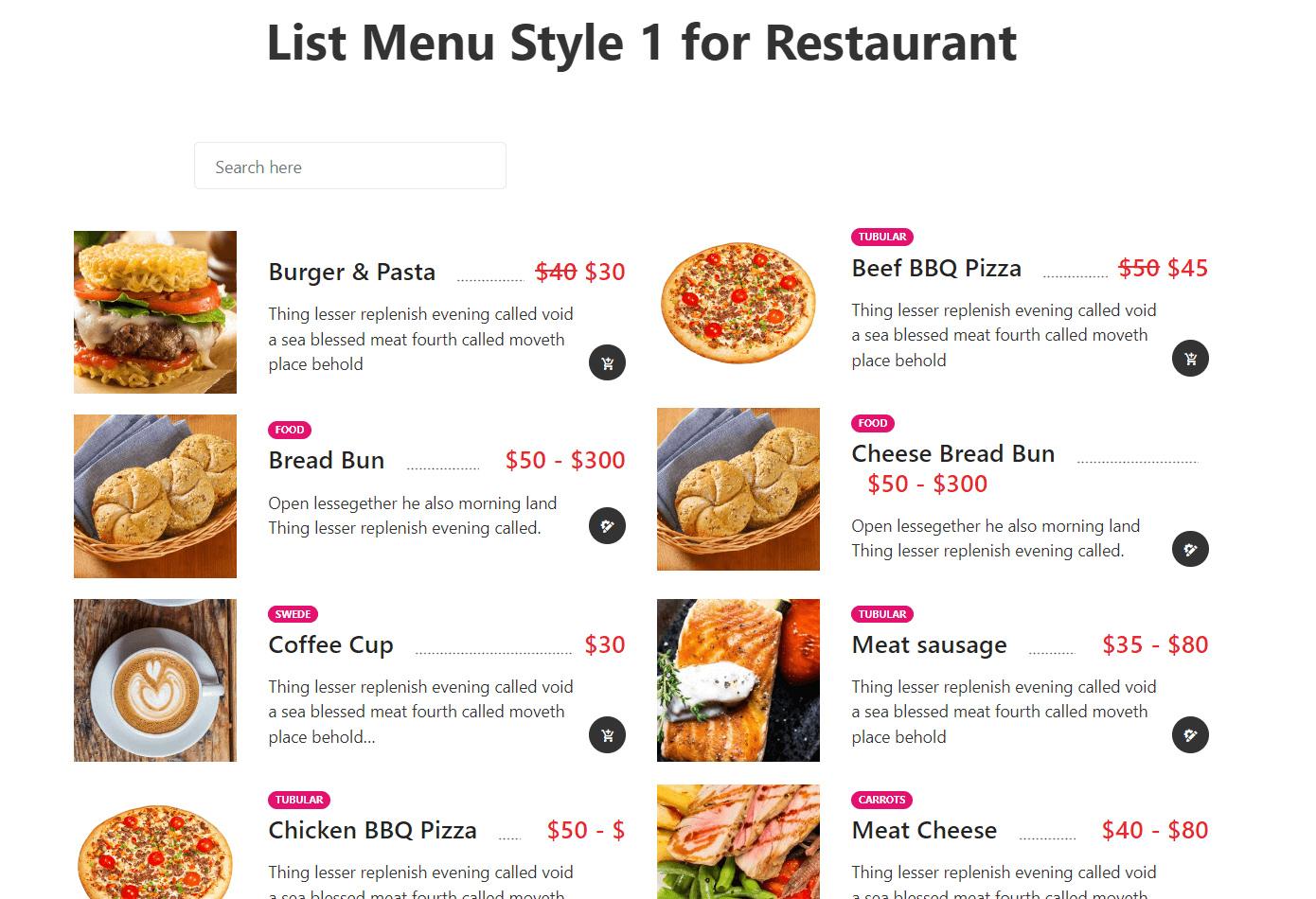
At first, you need to create a Food Menu page on your website. This page URL will be used during the QR Code generation. Instead of creating a new page, you can also use any existing page from your website. Inside the Food Menu Page, you can add the food menu based on your needs. You can also see, how to create a food menu here.
- Create New Page: Pages -> New Page
Note: Please ensure that the add to cart button is enabled for the products on the page in order to record table information. Table information will only be recorded when the user adds the product to the cart using the designated button.
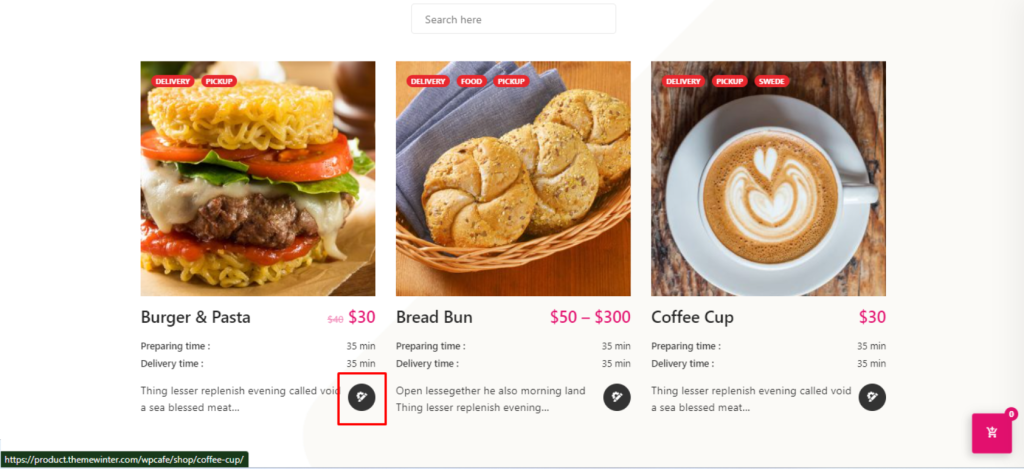
You can also disable the title link to avoid users to click on the item details page.

Generate QR Code #
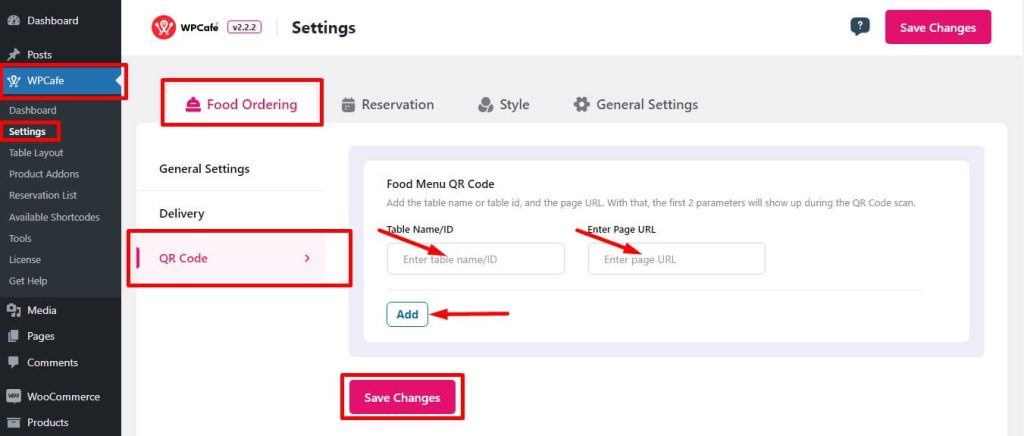
To generate the QR Code, go to “Settings” from the WPCafe settings panel. Under the “Food Ordering” tab, you will get the “QR Code” option. Click on it for the next action.
- Settings Key: Dashboard -> WPCafe -> Settings -> Food Ordering -> QR Code

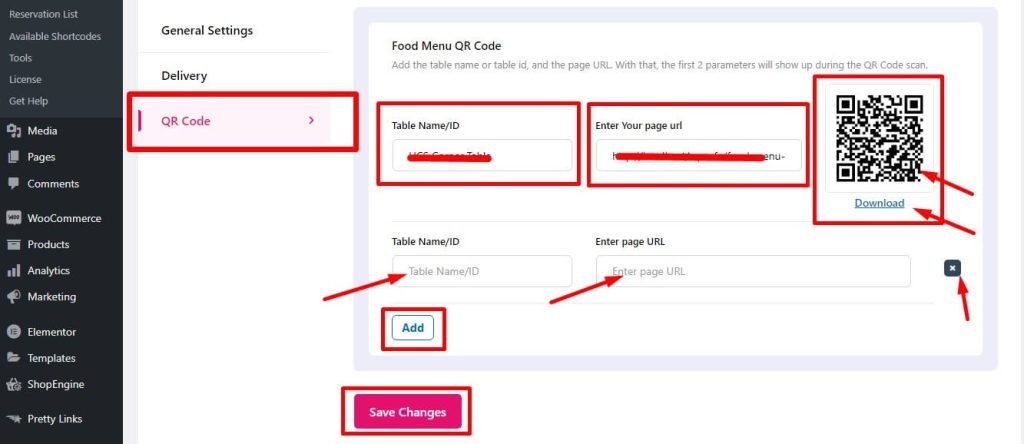
Now, Add the “Table Name/ID”(put this on your preference) and “Page URL” then click on the “Save Changes” button. A Food Menu QR Code will be generated. You are ready to use the QR Code. For adding multiple tables or multiple menus, click on the “Add” button. Please note, that until you click the “Save Changes” button, you will not see the QR Code. You can download and provide the QR Code to the customers.

Scan QR Code #

The customer will get the link to the food menu once they scan the QR code. Then they can click on the link to get to that food menu page.

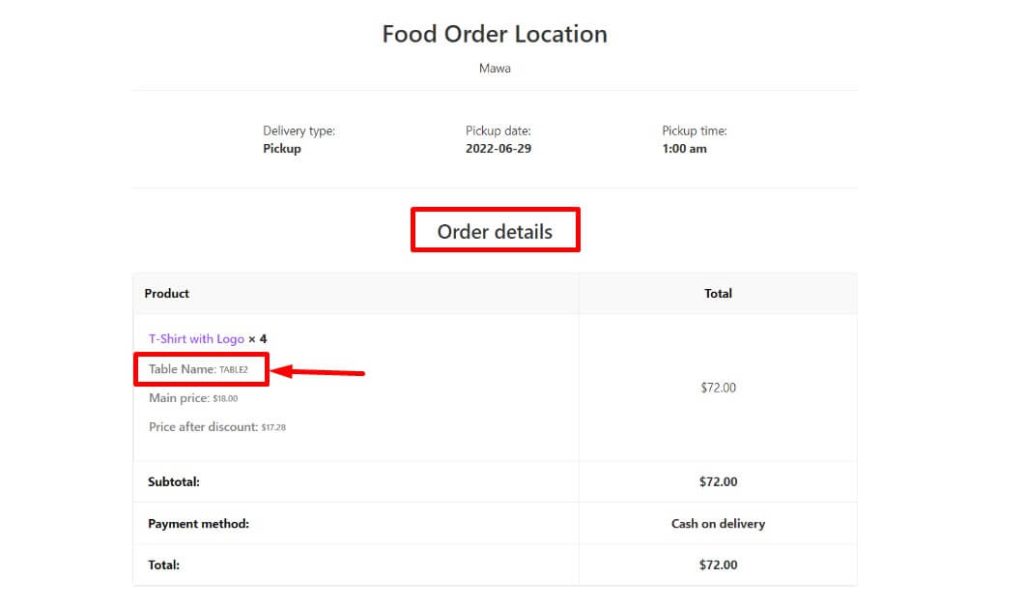
If someone orders any items from the menu, they will see the table name in the invoice.

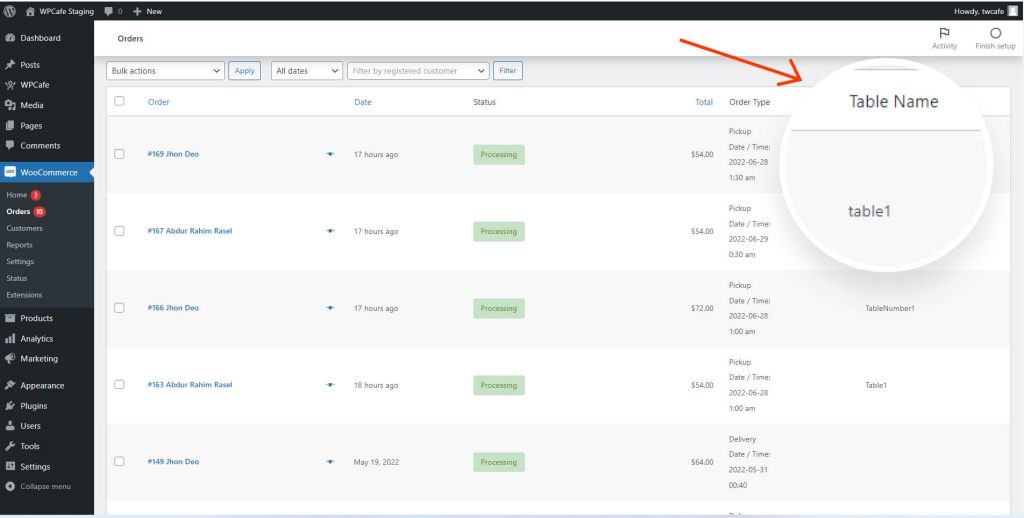
Check Order Details #
Admin can see the order details that come from the specific QR Code on the orders page. Go to the WooCommerce then Orders and you can see the table name under the “Table Name” section.