At Eventin, you can use “Stripe” as your payment getaways and sale tickets.
How to Get Secret and Publishable Key #
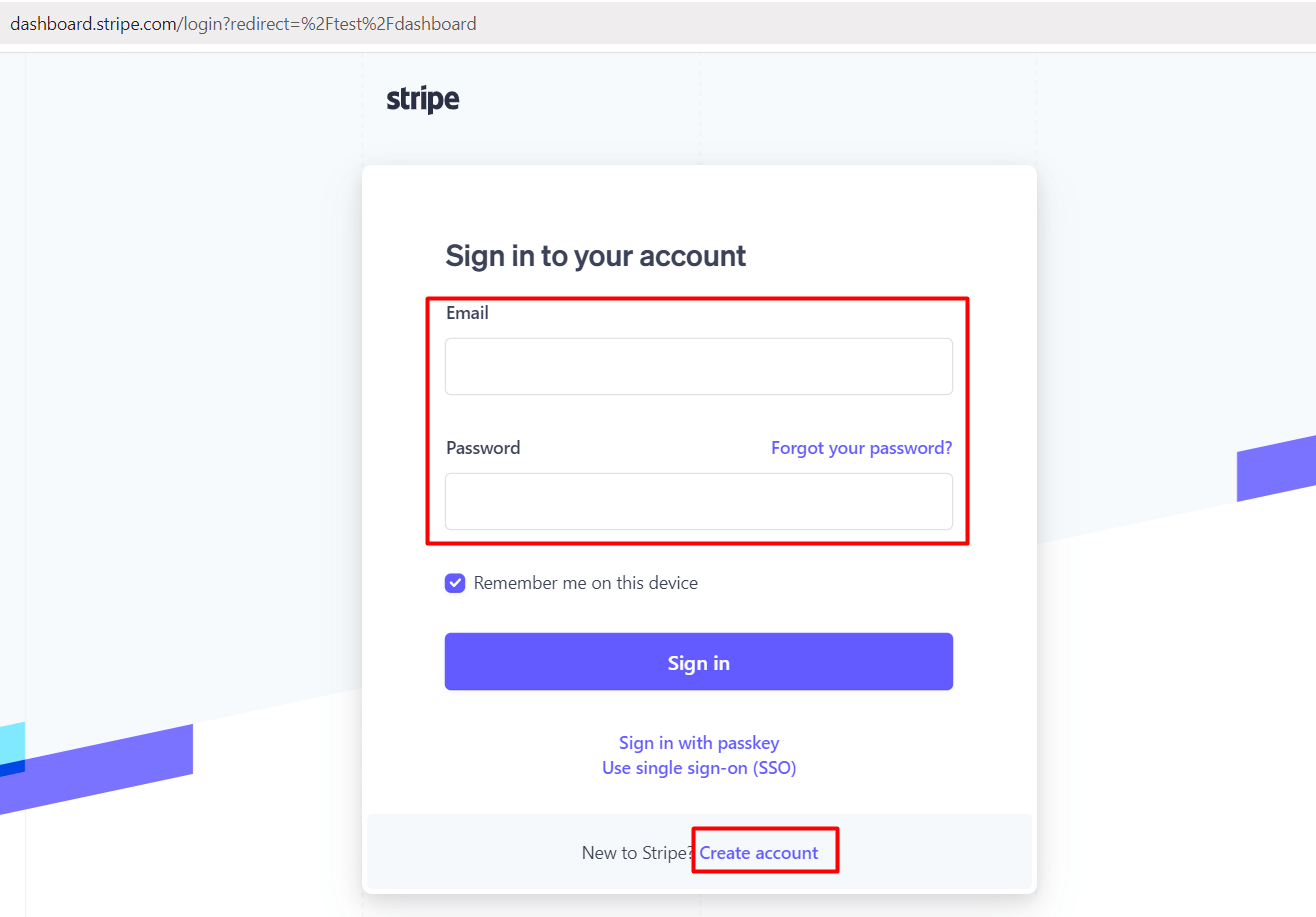
- Go to Stripe Dashboard and log in. If you don’t have account then create a account first.

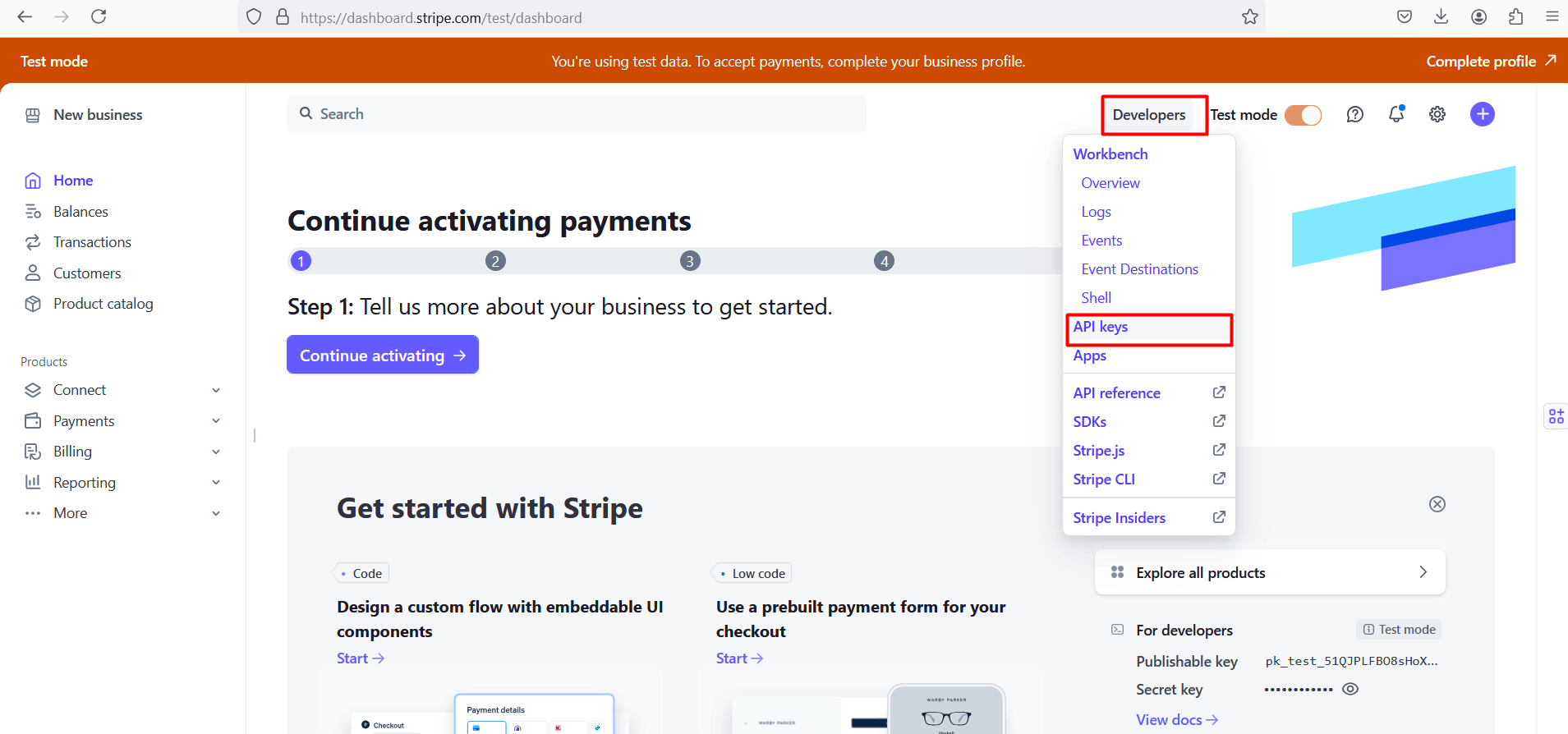
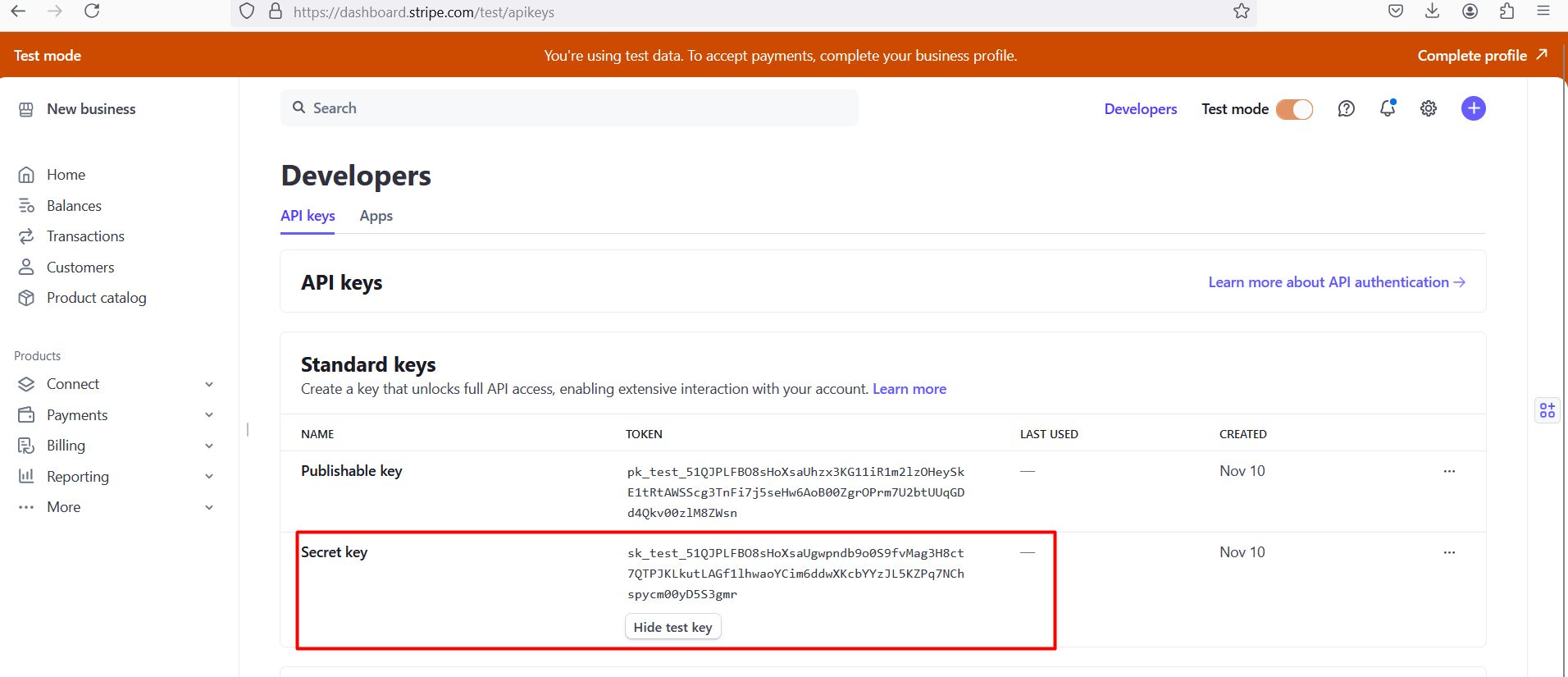
- On the Dashboard, click on Developers Menu-> API Keys.

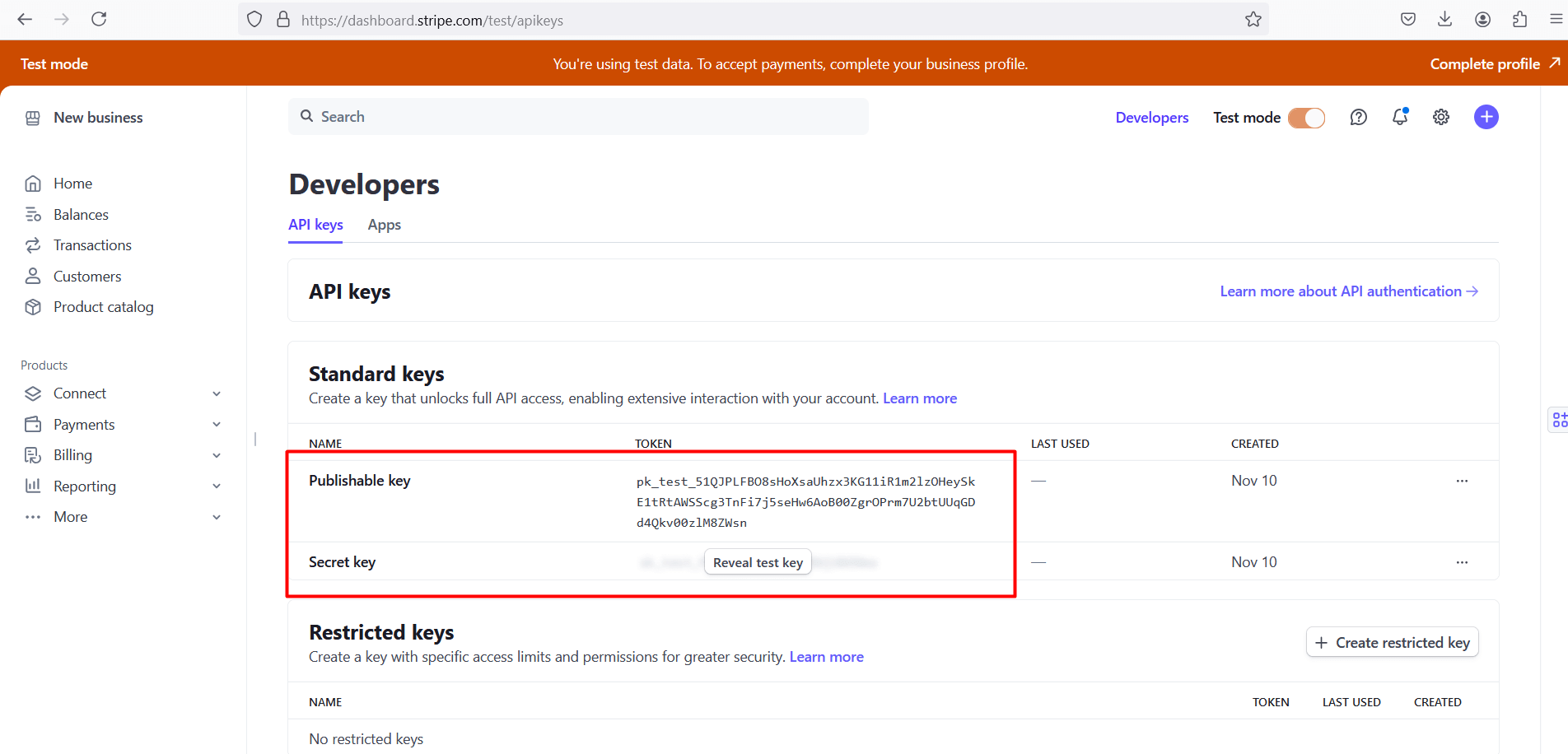
- You’ll see the Test API Keys.

- Click Reveal to see the full keys and copy them.

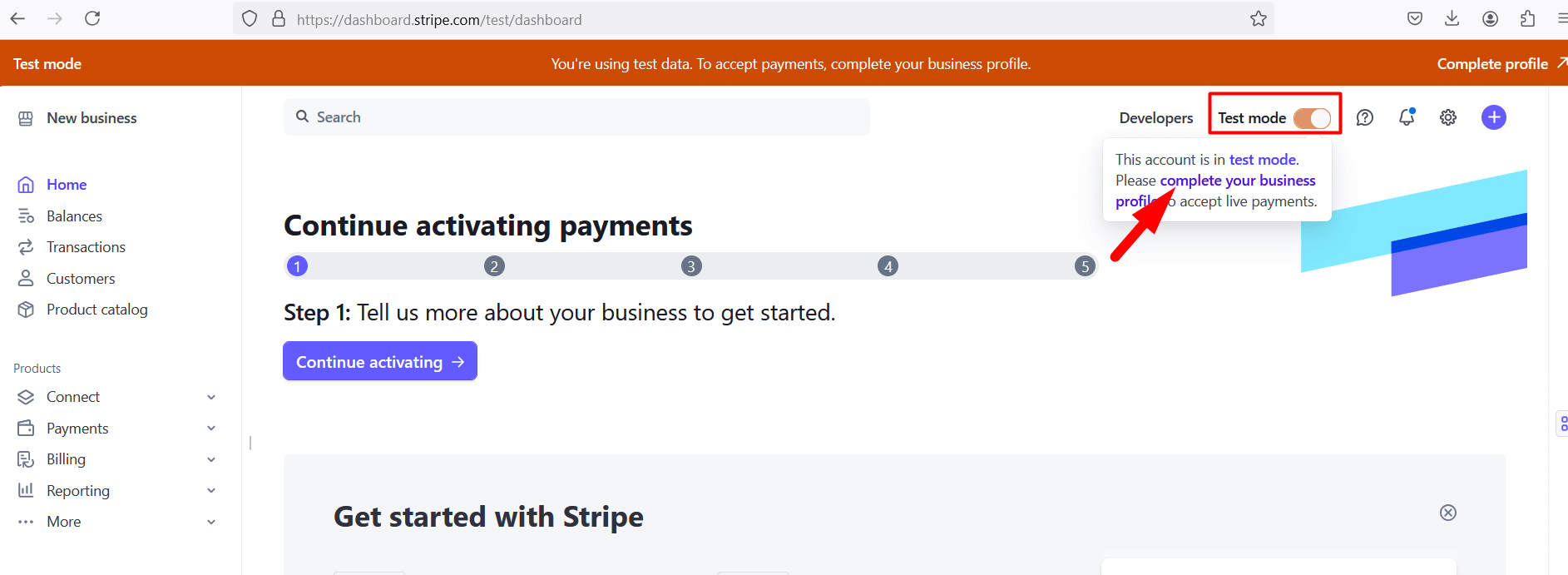
- If you want to use the key for Live Payment, you must configure your business information from this LINK. After that, you can enable Live Mode from the top-right corner of your Stripe Dashboard. Once in Live Mode, you’ll see your Live API Keys.

How to Enable Stripe from Eventin #
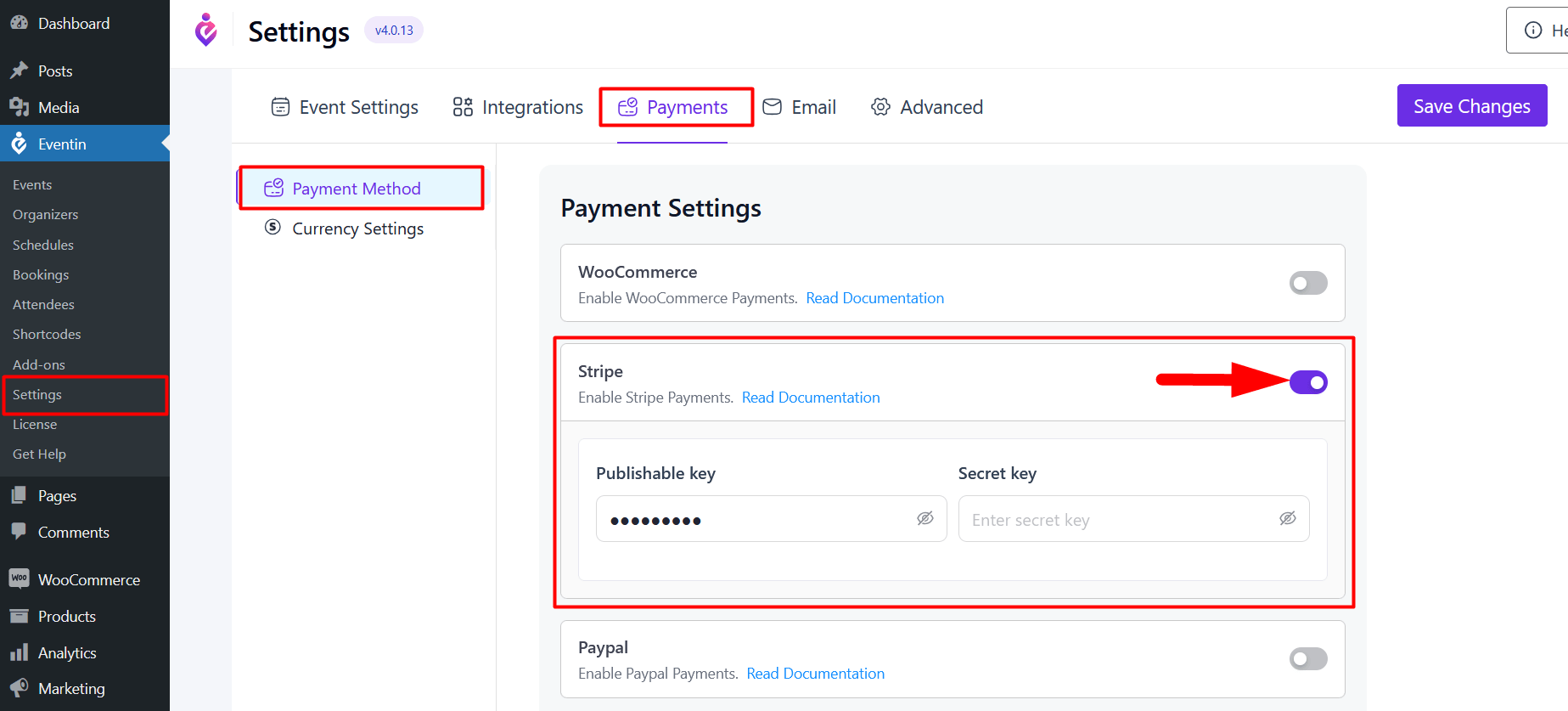
In order to enable Stripe, log in to your WordPress admin panel and go to the Eventin dashboard. Then click on the settings and under the Payments tab, you will get the payment method menu. Click on the payment method menu and enable Stripe. You can not enable both WooCommerce and Stripe together.
- Settings Key: Eventin -> Settings ->Payments -> Payment Method and enable Stripe.
You are fine to go with the Stripe enable toggle button. Add the Public Key and Secret Key. Once done, save the changes.

Users View for Stripe Payment #
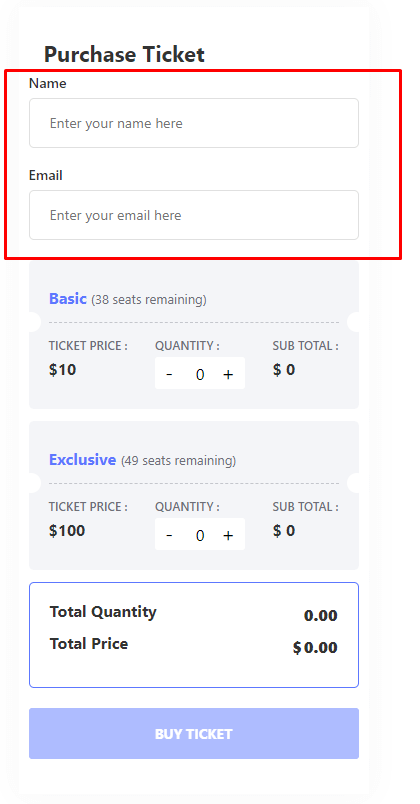
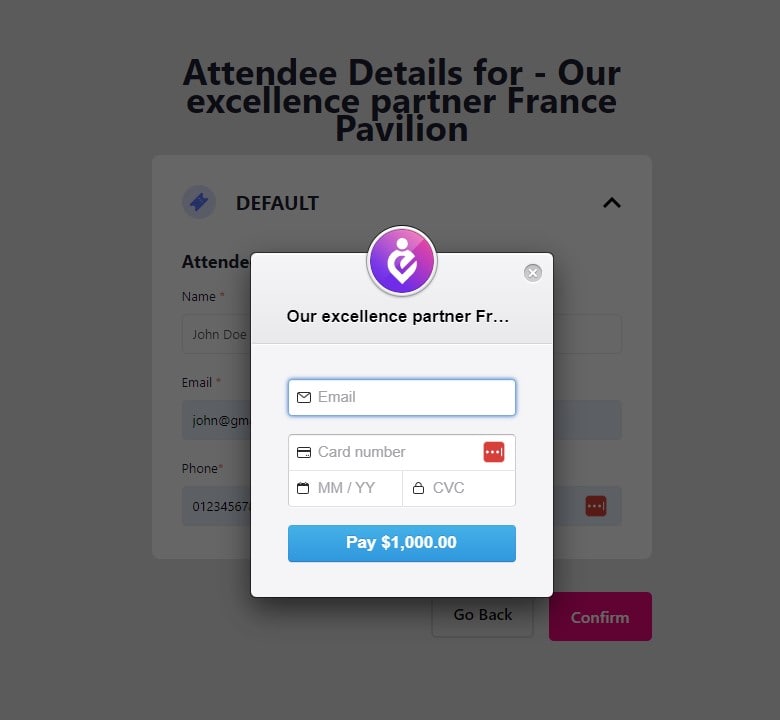
After the save changes of Stripe payment integration, users will see different views for the payment options. While purchasing the tickets, they will see the name and email form on top of the ticket information. And in the next step, after filling up the purchasing information, a pop-up will be open to paying.


This time, the purchaser will not drive to the checkout page. And for the successful payment, they will drive to the thank you page.
Stripe Order Details #
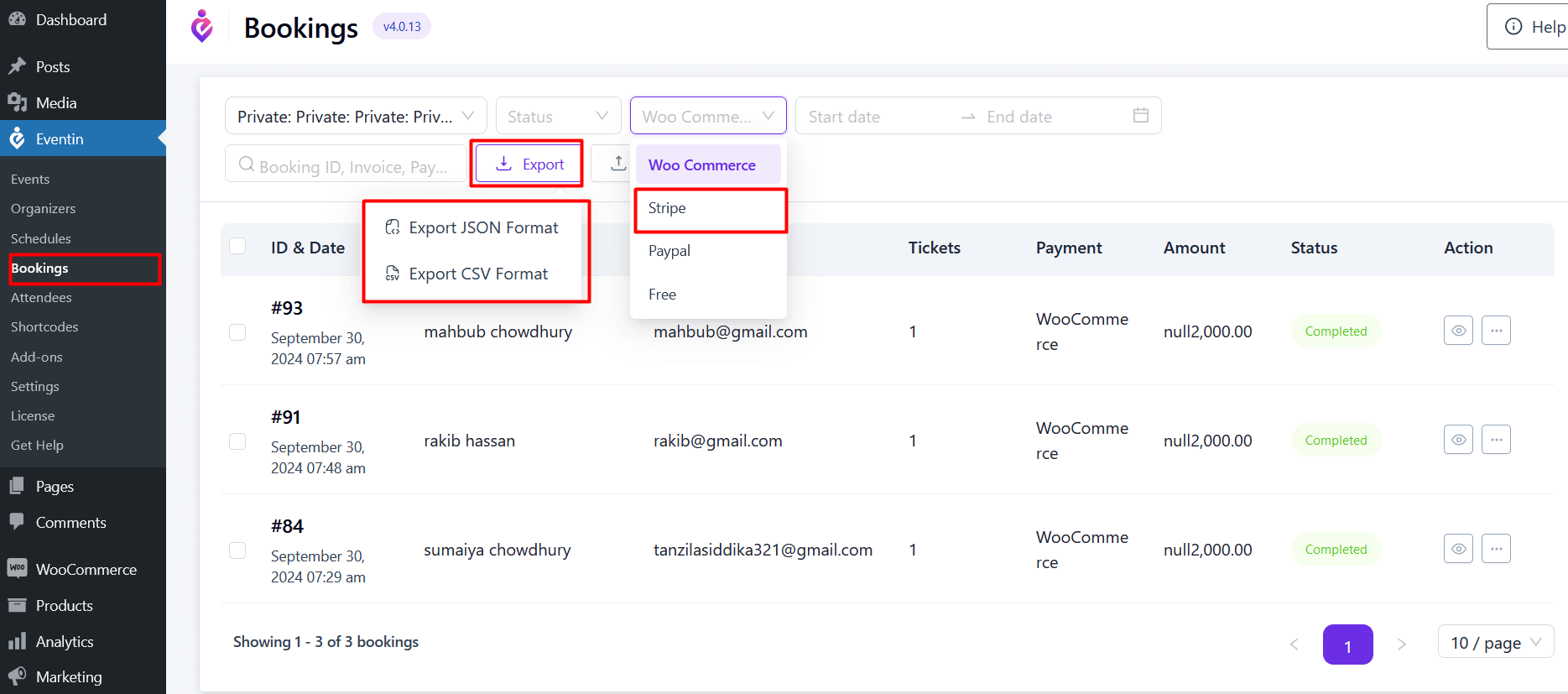
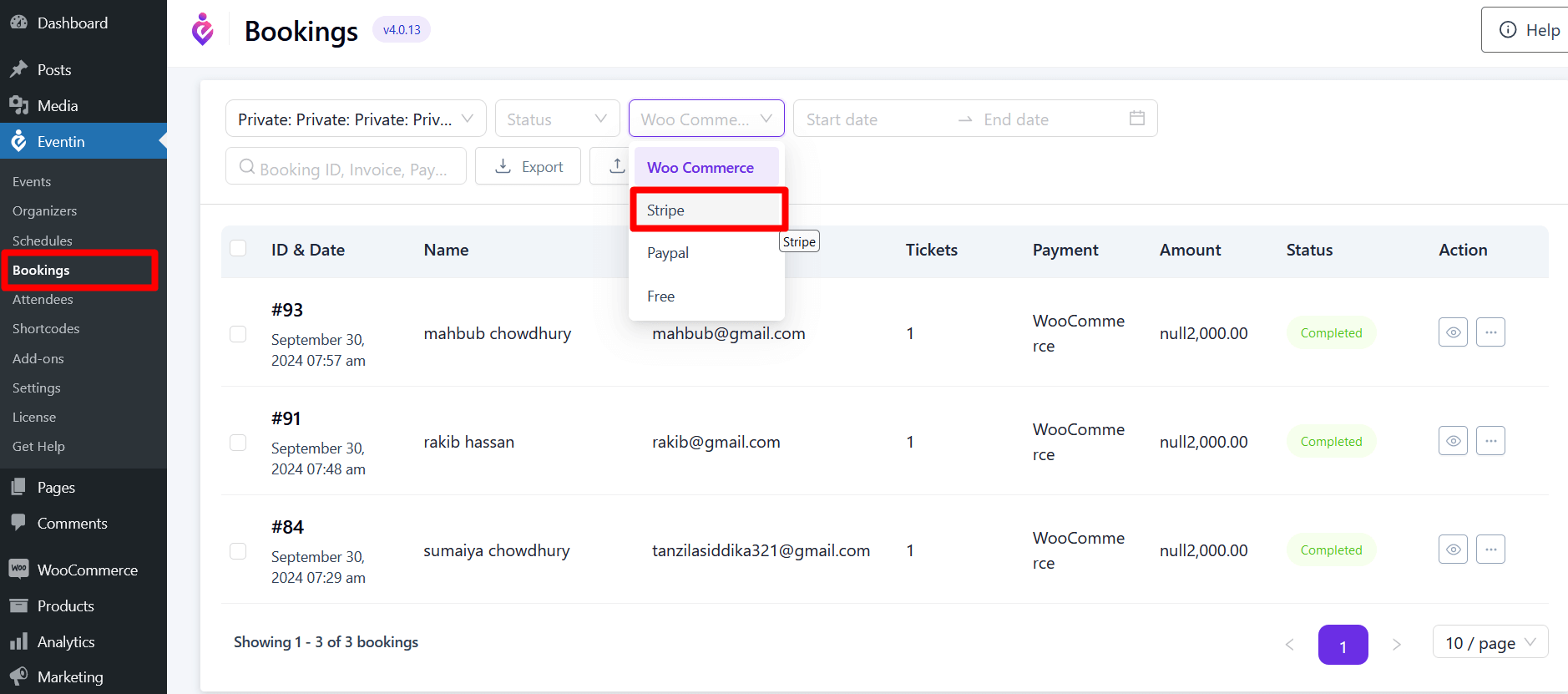
You can see all the stripe payment order from Eventin -> Booking -> Select Stripe.

You can also Export/import all the booking in JSON and CSV format.