Eventin offers an Embeddable Script feature that allows you to seamlessly integrate your events into any external website or platform. With this script, you can display your events outside of your main WordPress site, ensuring wider visibility and easier promotion.
This feature is especially useful for businesses, organizers, or agencies that want to share events across multiple sites without relying on additional plugins or custom development.
Note: To get the embeddable script, make sure you have Eventin and Eventin Pro installed.
Connect the Domain #
Once you have installed the required plugins, you are ready to start.
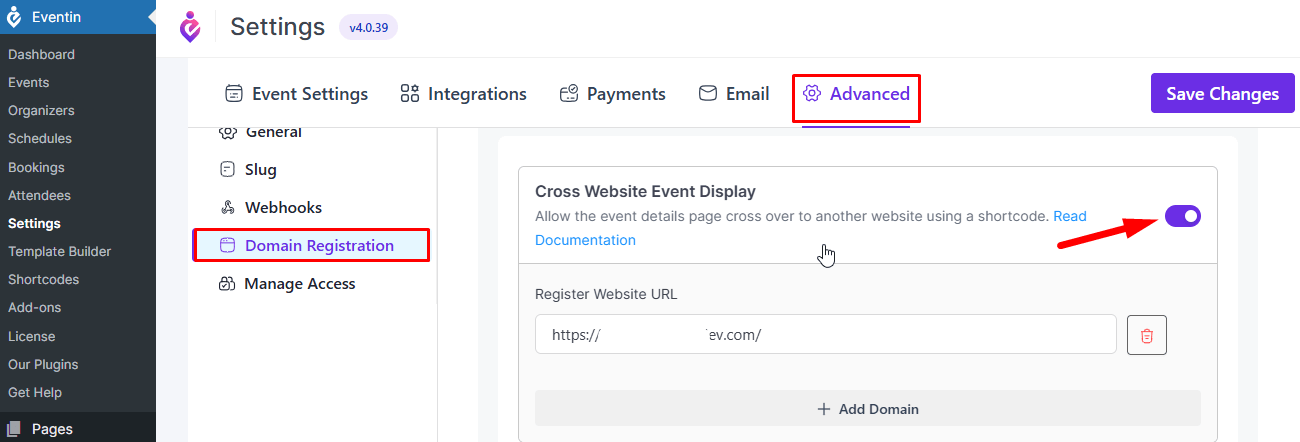
- Navigate to Eventin → Settings from your WordPress dashboard.
- Go to the Advanced tab.
- Enable the Domain Registration option using the toggle button.

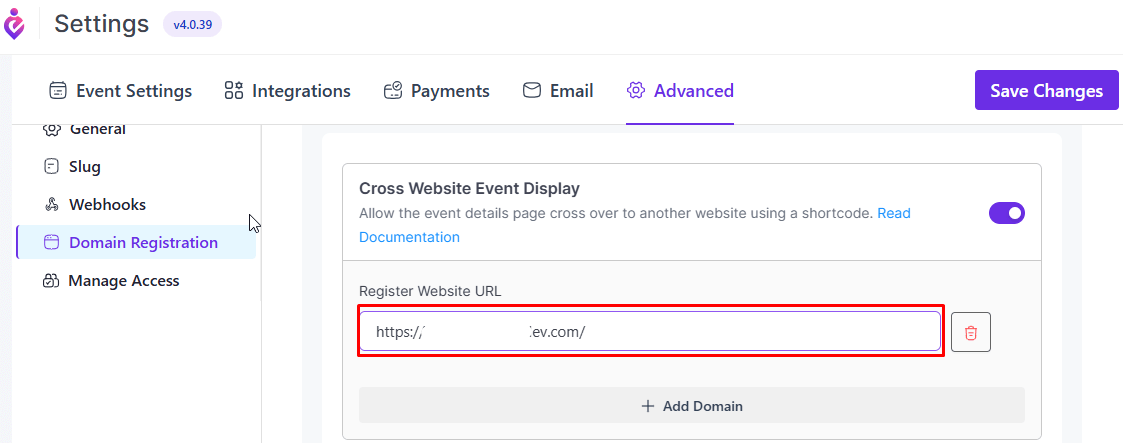
- An input box will appear. Enter the domain name where you want to display the event data using the script.
- Click on Save Changes to connect the domain.

Generate Script #
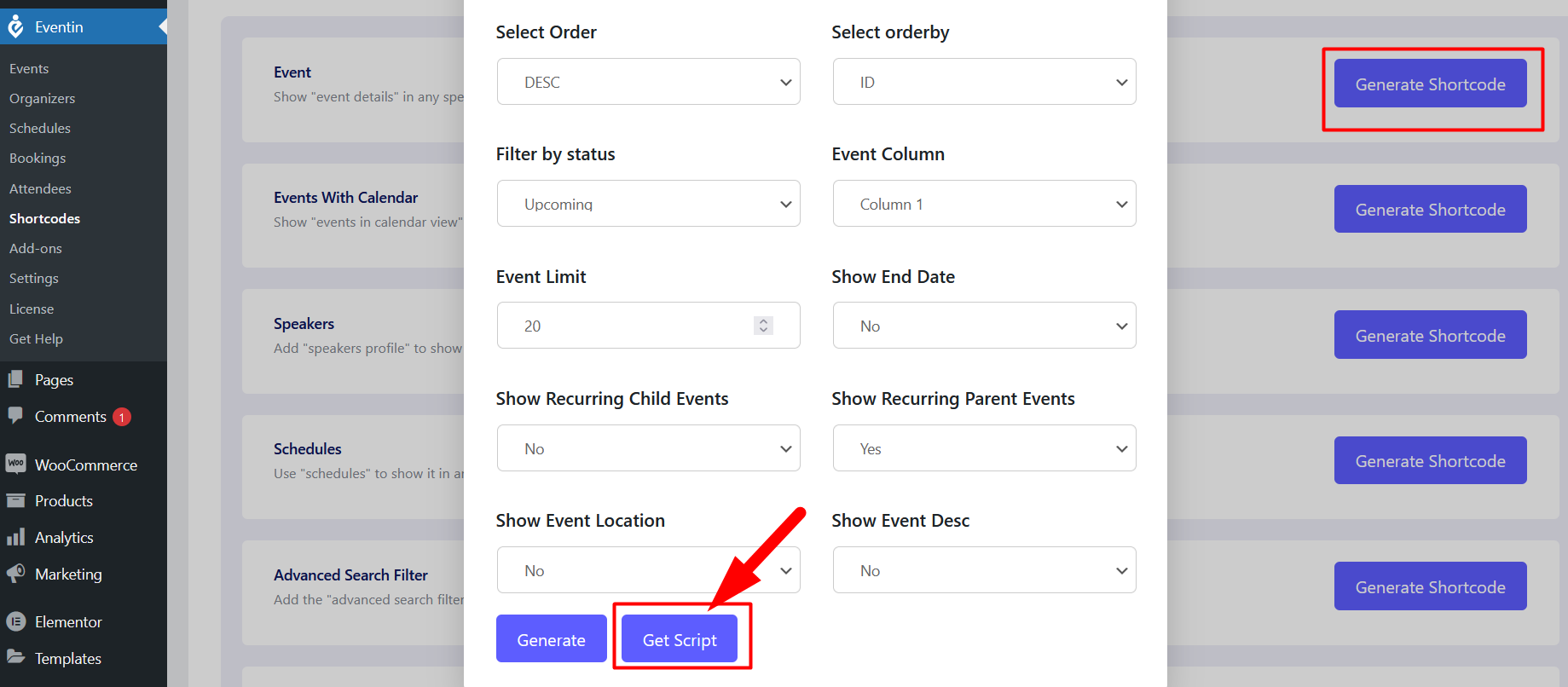
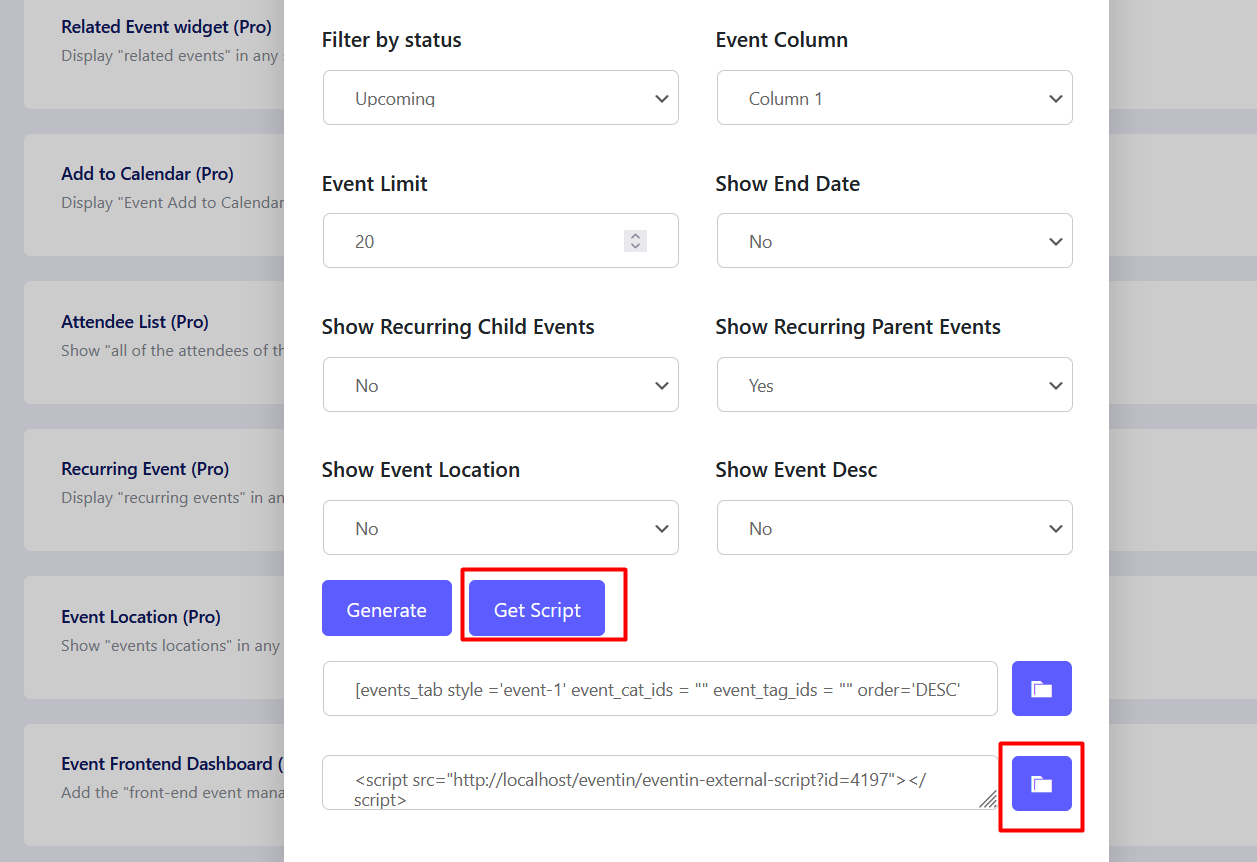
Now you need to generate the script. You can generate a script from the events list page or the shortcode generation page. First, let’s see the shortcode options. Go to the shortcode option from the eventin’s menu. Click on “Shortcode“. It will pop up new options. You can see two options, “Generate ” and “Get Script“. Generate the shortcode and then click on “Get script“. Now copy the script for future use.

To generate a script from the event page, go to events and click on the events. For each event, you can see the “Get Script” options. It’s beside the edit options. Click here and copy the script.

Use the Script #
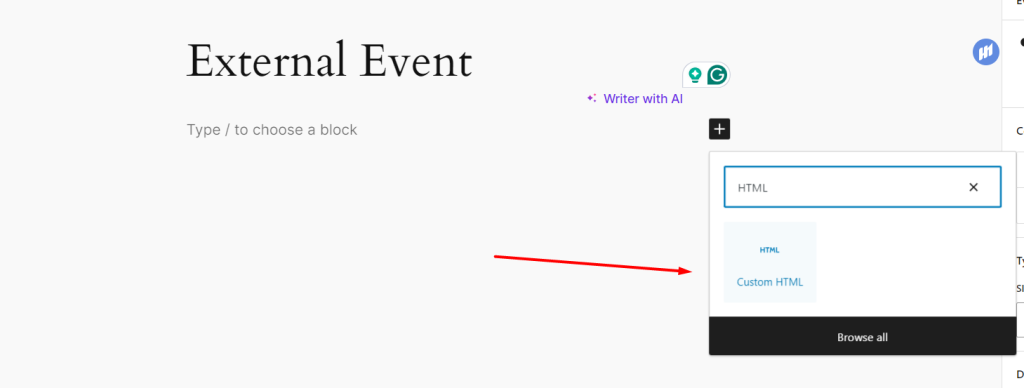
Go to the third-party website and paste the script under the HTML block. You have done it. Just publish the page and it will work fine.

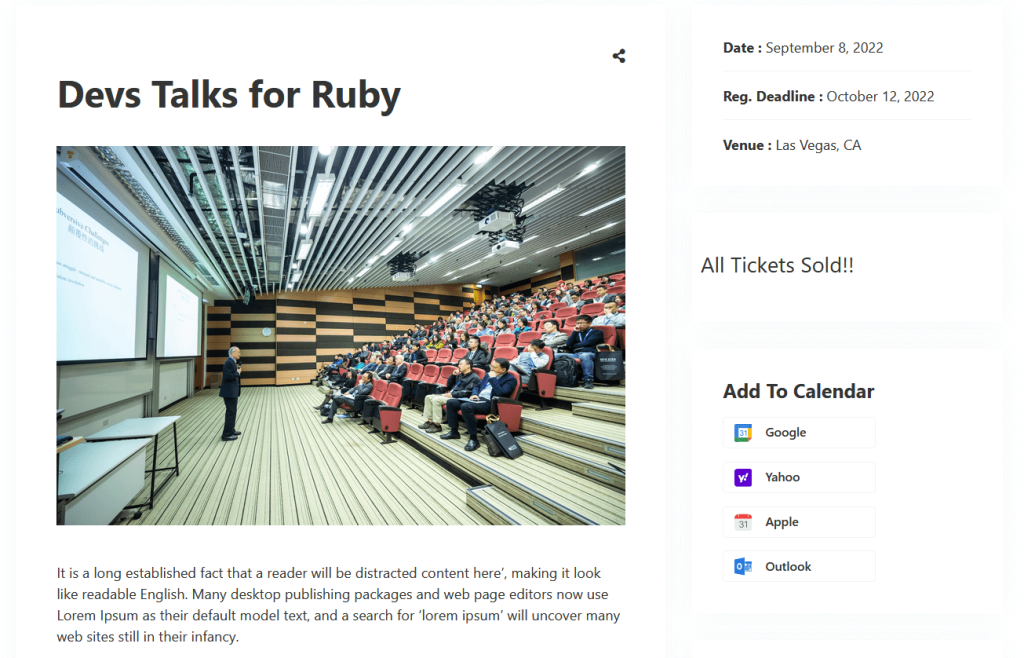
The front-end view of the Eventin script on the third-party website.

FAQ #
Q1: Do I need coding knowledge to use the embeddable script?
No, basic copy-paste knowledge is enough. You just need to place the script into an HTML area on your website.
Q2: Can I customize the look of the embedded events?
The design will follow Eventin’s default styling from your WordPress site. Advanced customization may require CSS adjustments on the external site.
Q3: Will the embedded events update automatically?
Yes, any event changes (title, date, availability, etc.) you make on your main WordPress site will reflect automatically in the embedded script.
Q4: Can I use the script on non-WordPress websites?
Yes, the script works on any site that allows you to paste custom HTML/JS code
Conclusion #
The Embeddable Script feature in Eventin makes it effortless to showcase your events across different platforms without extra tools. With just a simple copy-paste, you can expand your event visibility and ensure that attendees always see the latest event updates.



