
Blocksy Theme Compatibility #
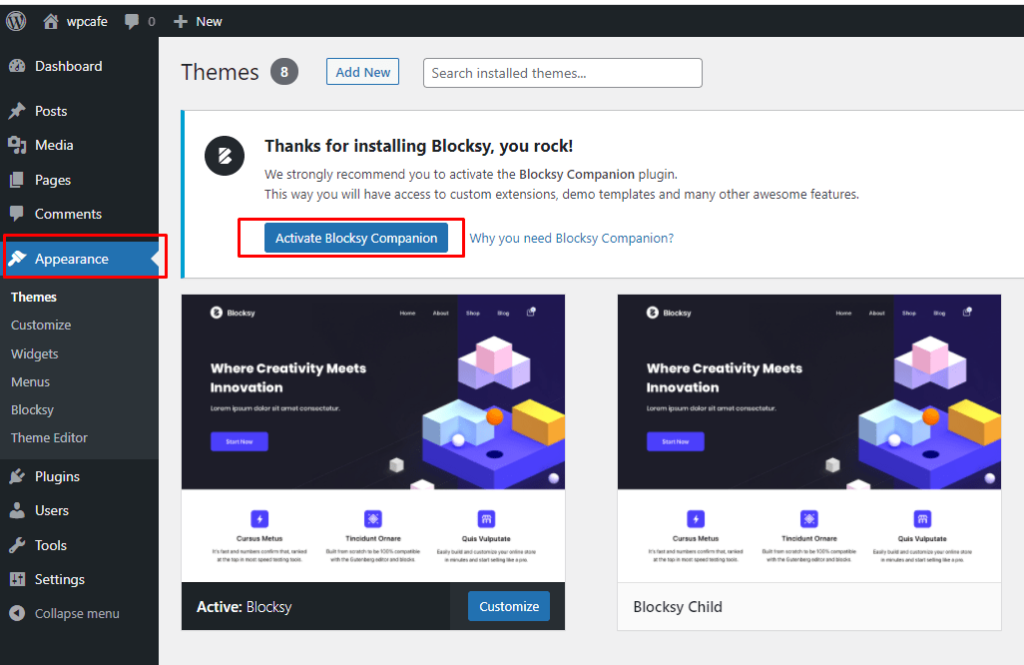
After Install & Activating the Blocksy theme need to install Blocksy Companion Plugin see the below screenshot

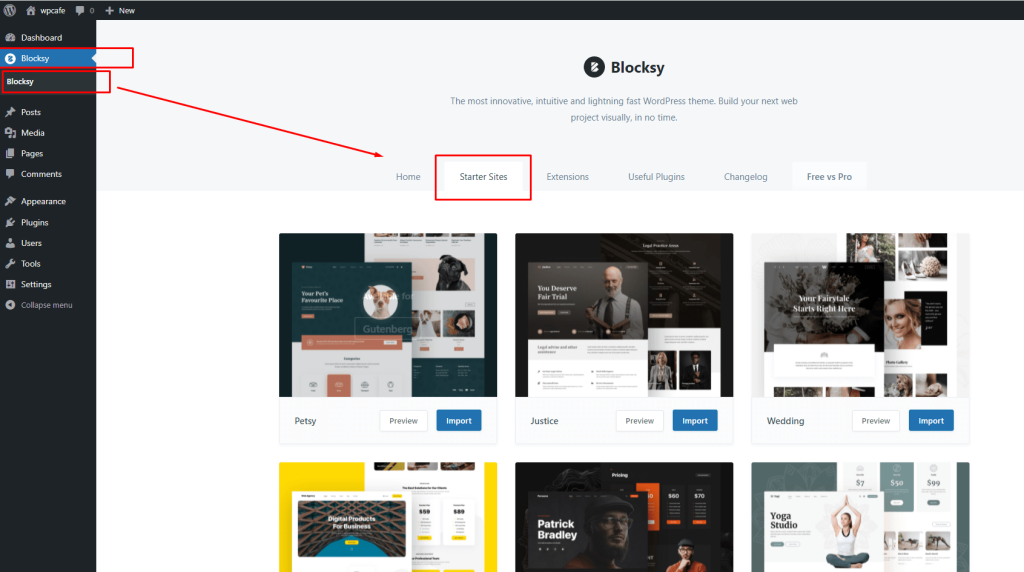
Install the Demo content & start using the Blocksy theme with WpCafe Plugin

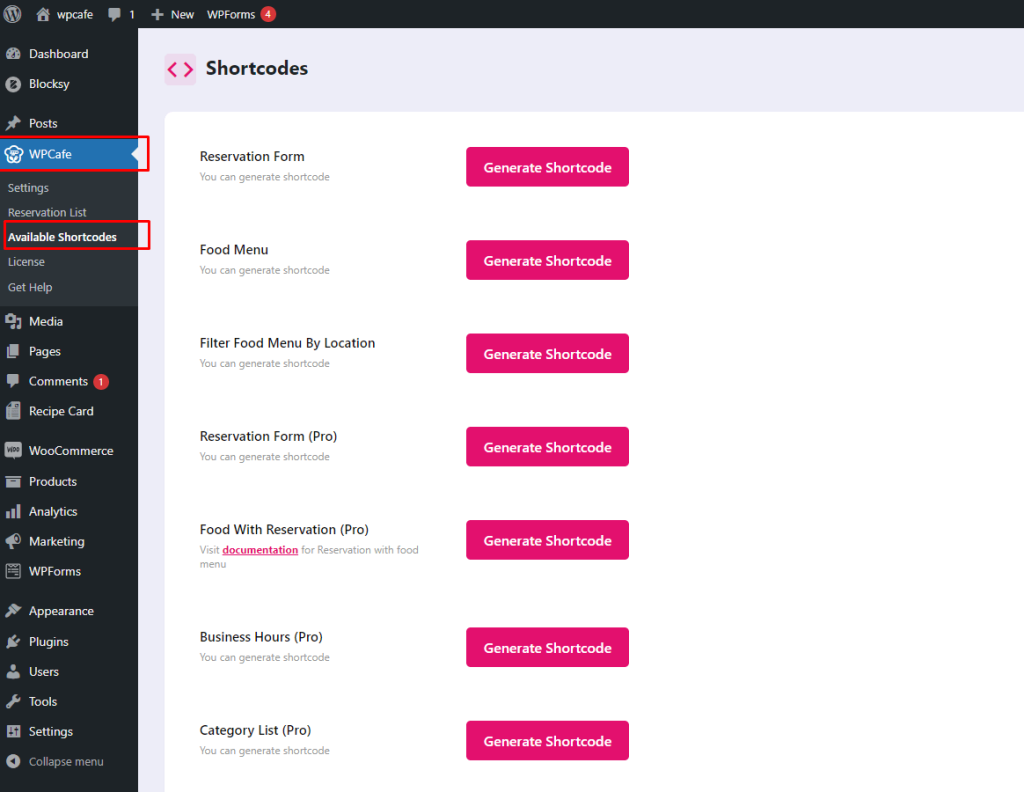
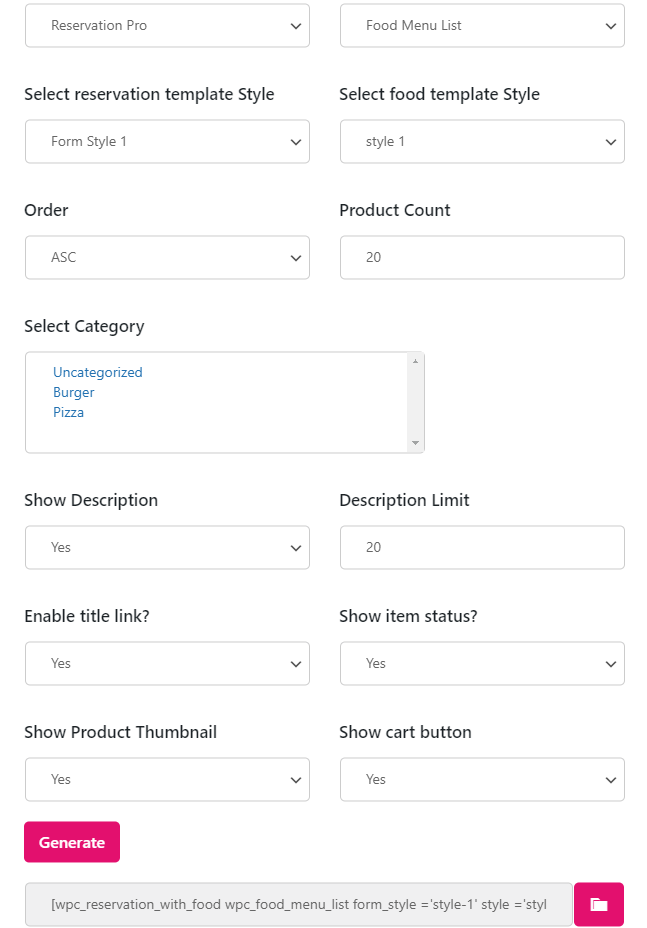
Generate Shortcode #
From WpCafe and paste it into your site anywhere follow the screenshot

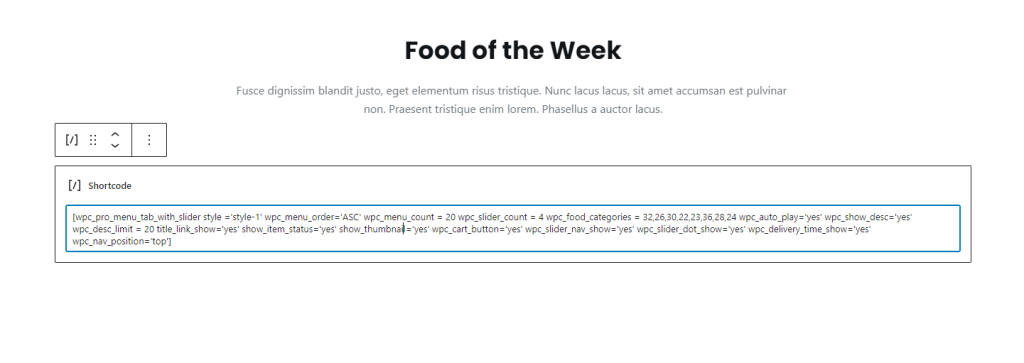
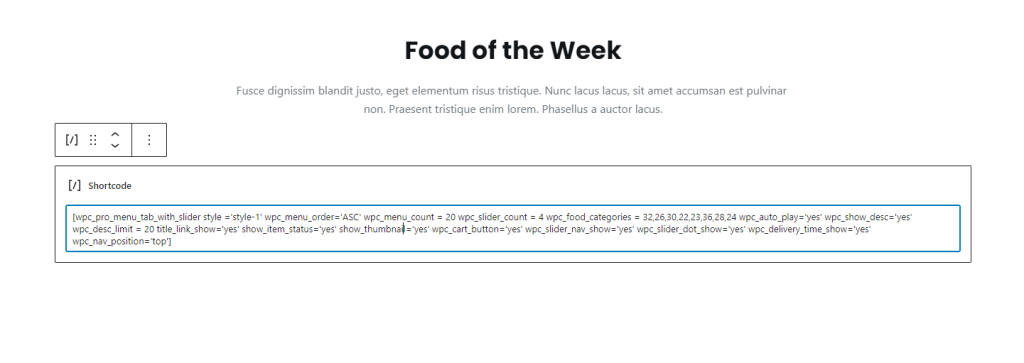
Shortcode Use: #
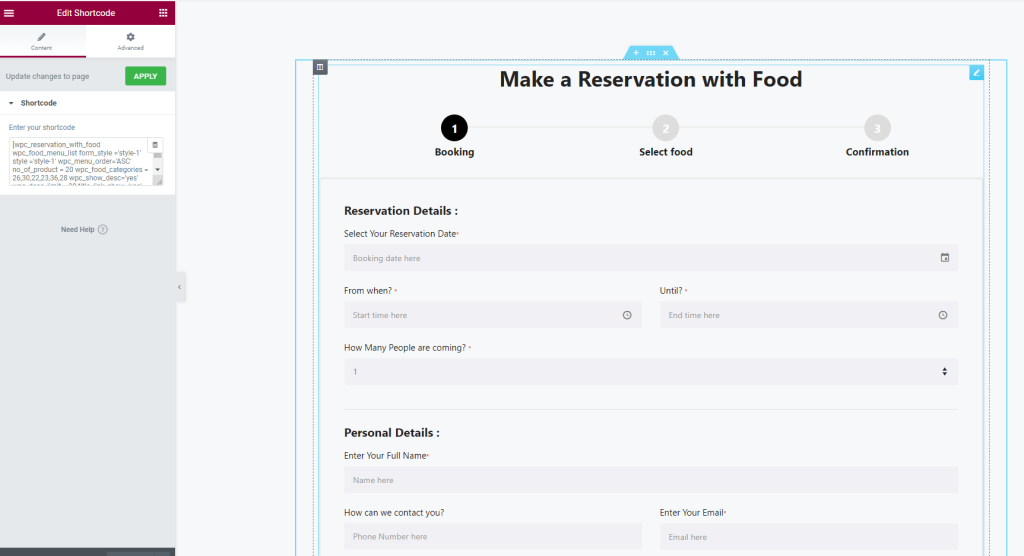
After Generating the shortcode paste it in the page see the screenshot

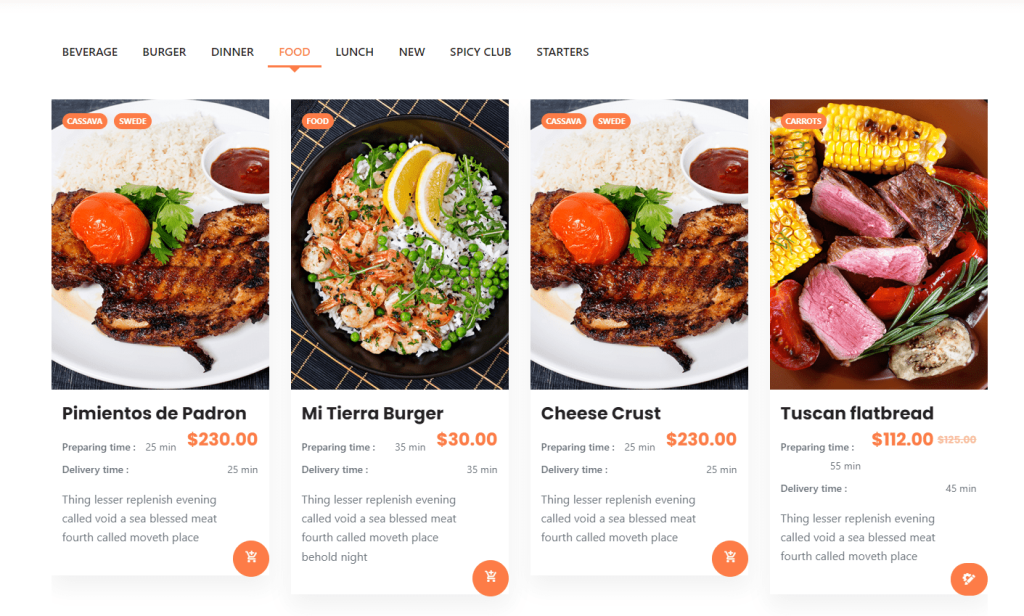
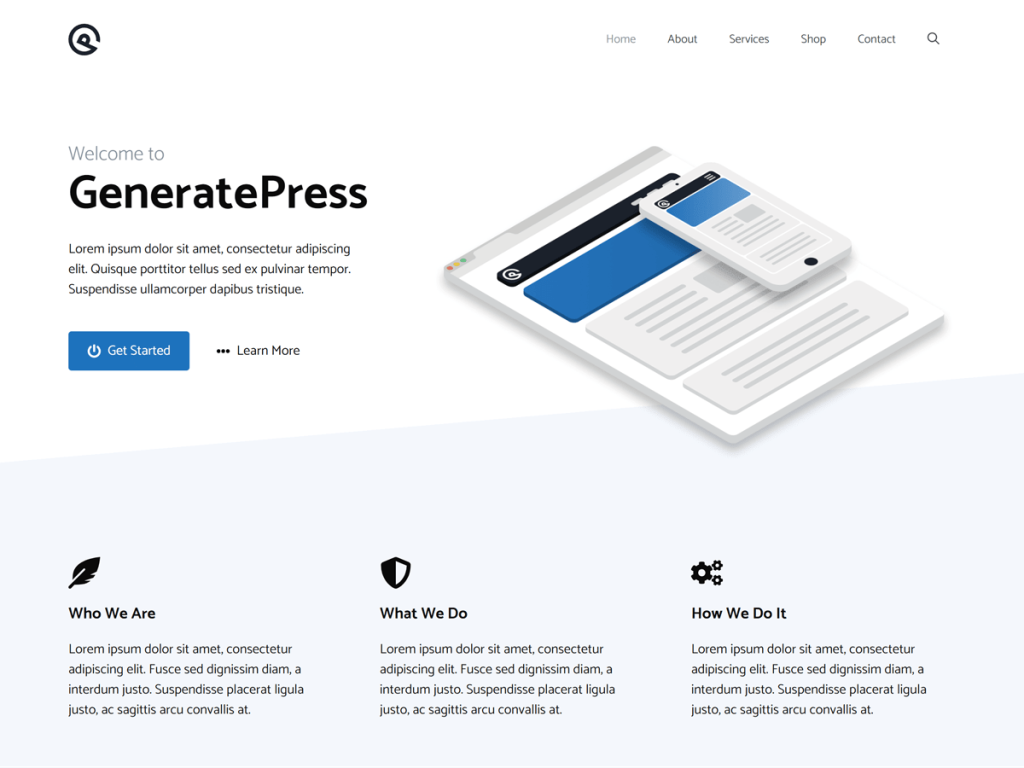
Output in Blocksy Theme: #
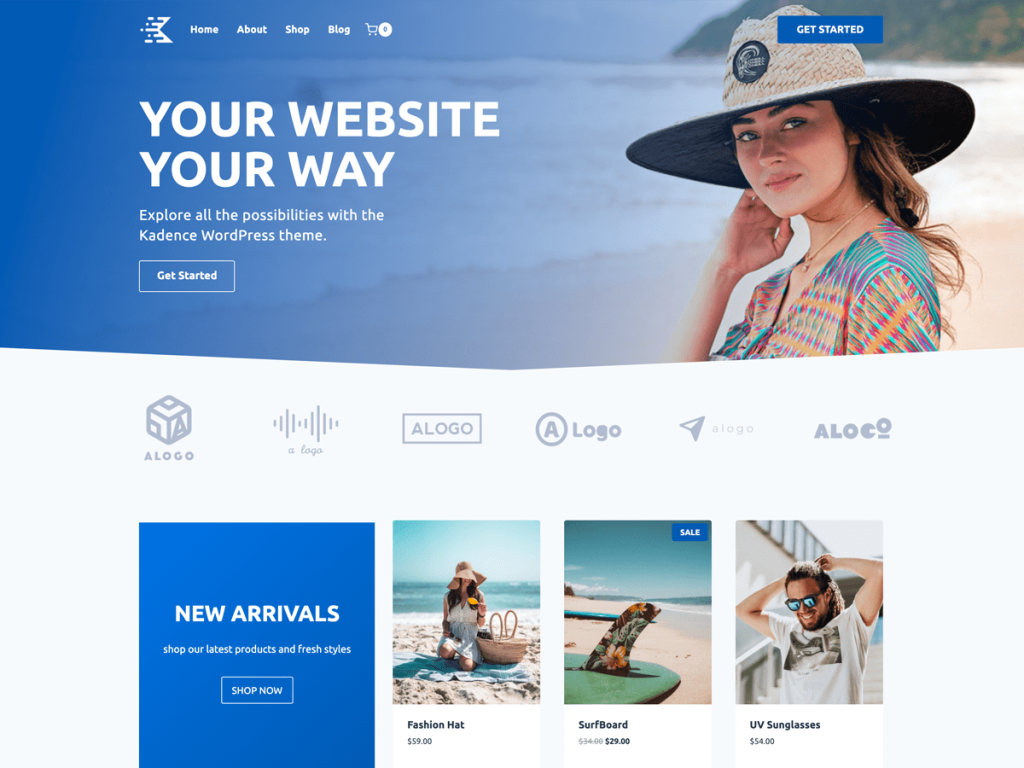
The output you will see follow the screenshot

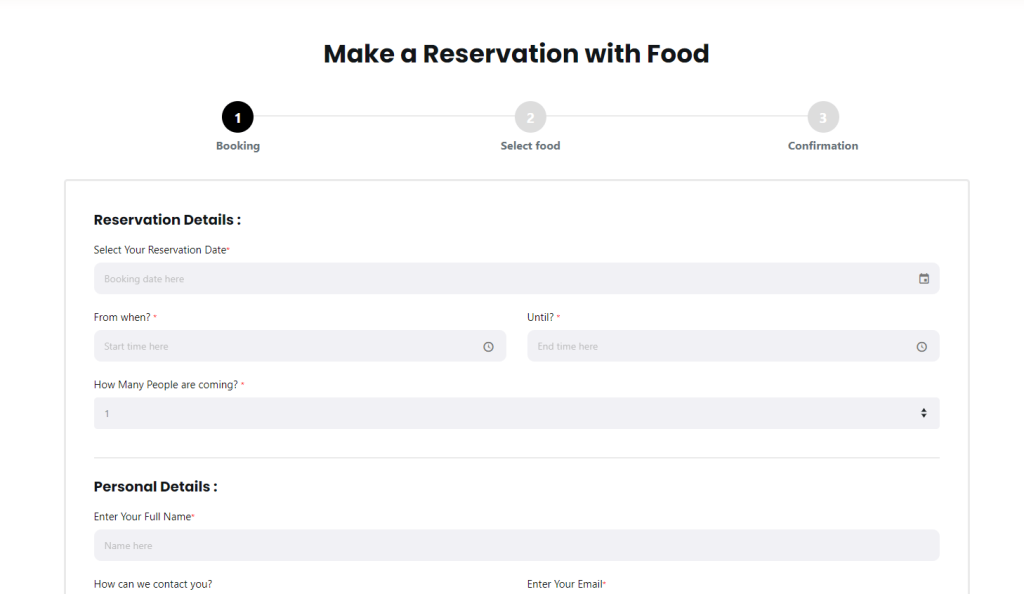
Food with Reservation using WpCafe

GeneratePress Theme Compatibility #

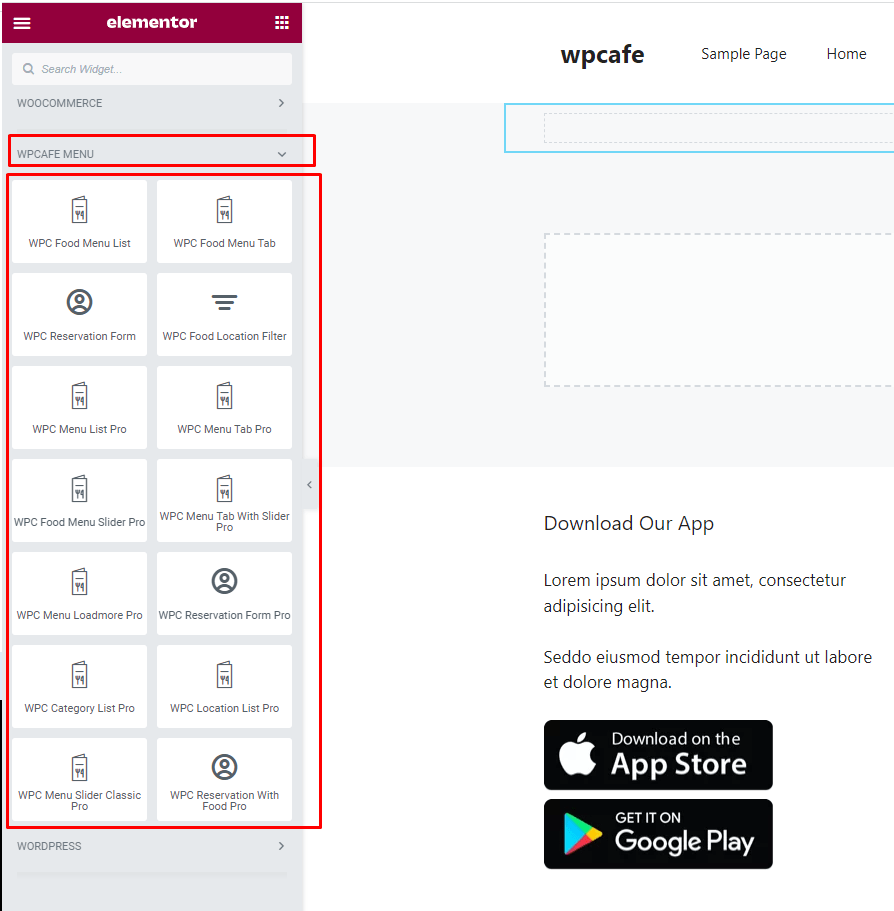
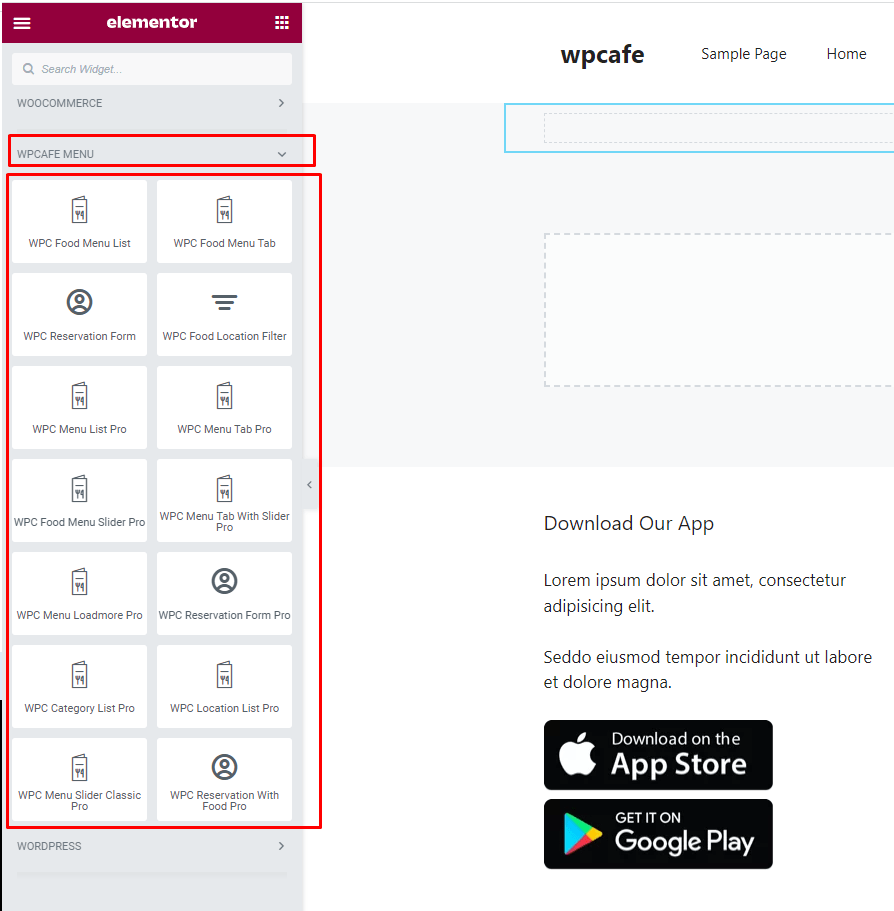
All Elementor Widgets #
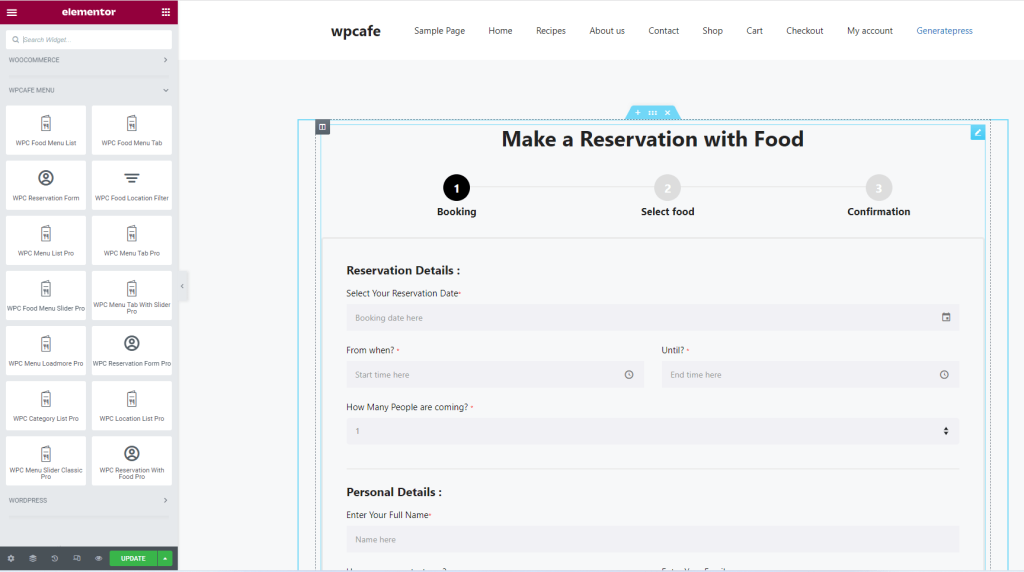
Using Elementor in Generatepress theme with WpCafe

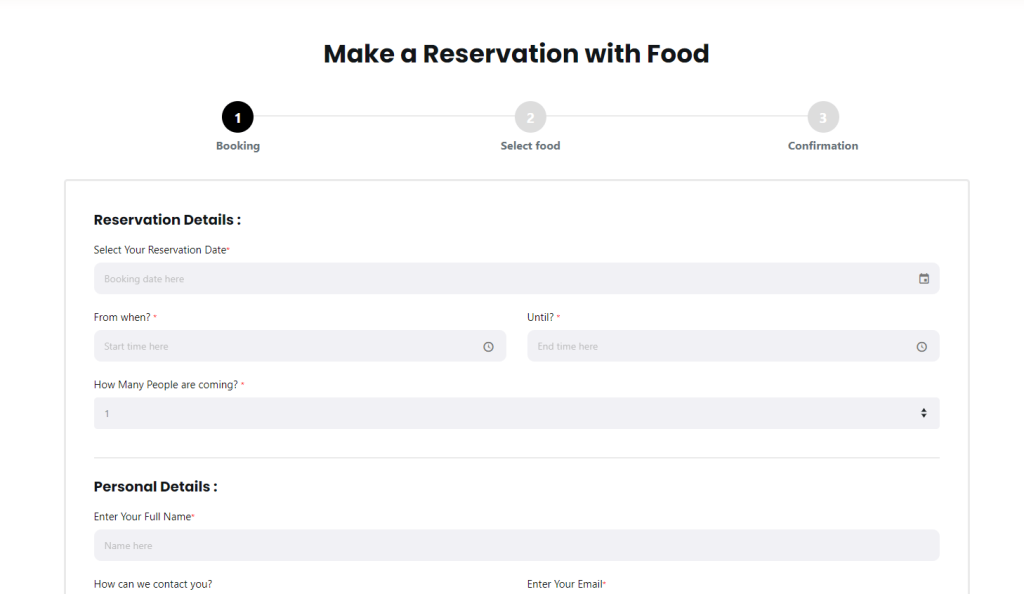
Food with Reservation output #

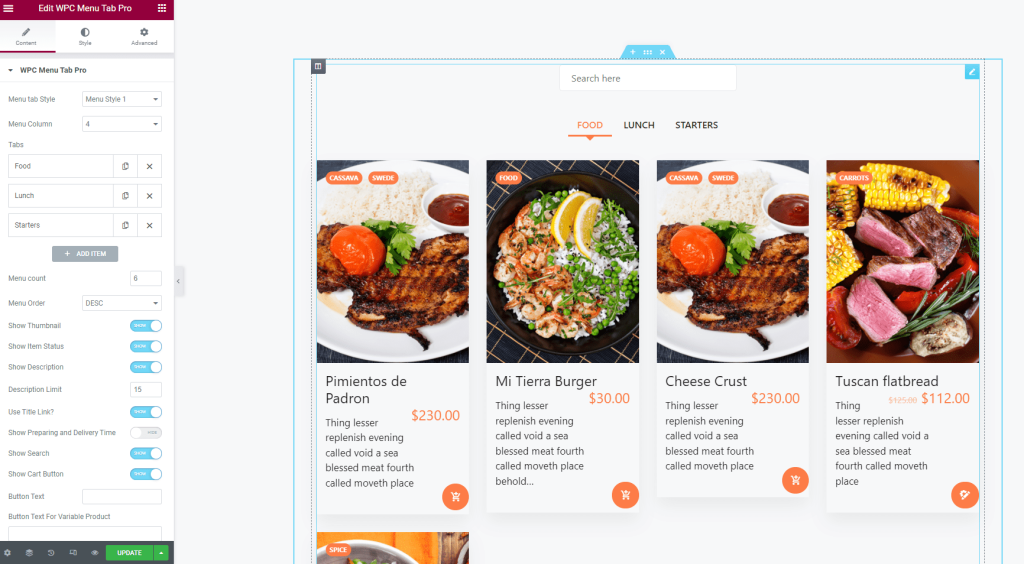
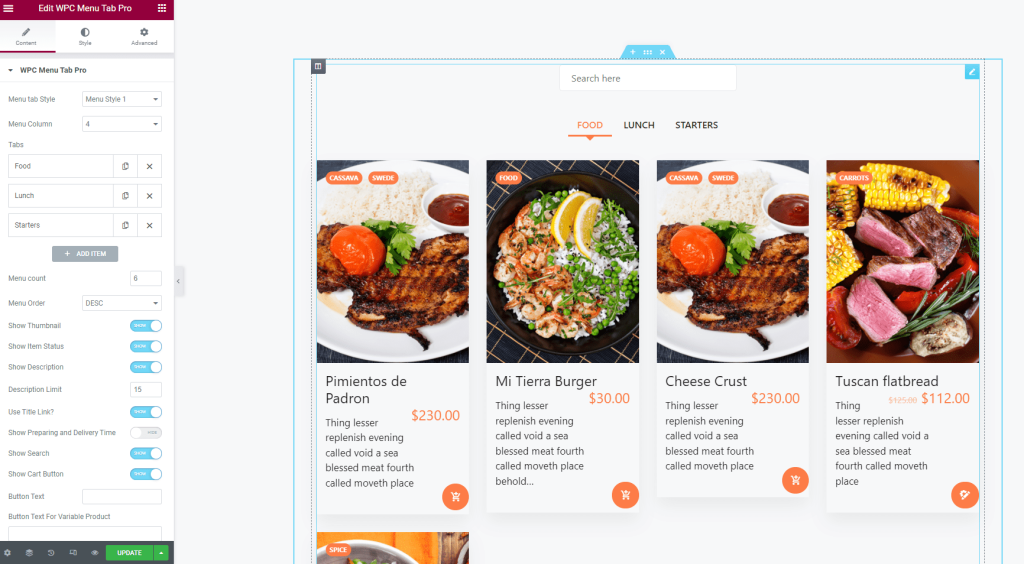
Food Menu Tab Pro output #

Using WpCafe shortcode output: #

Kadence Theme #

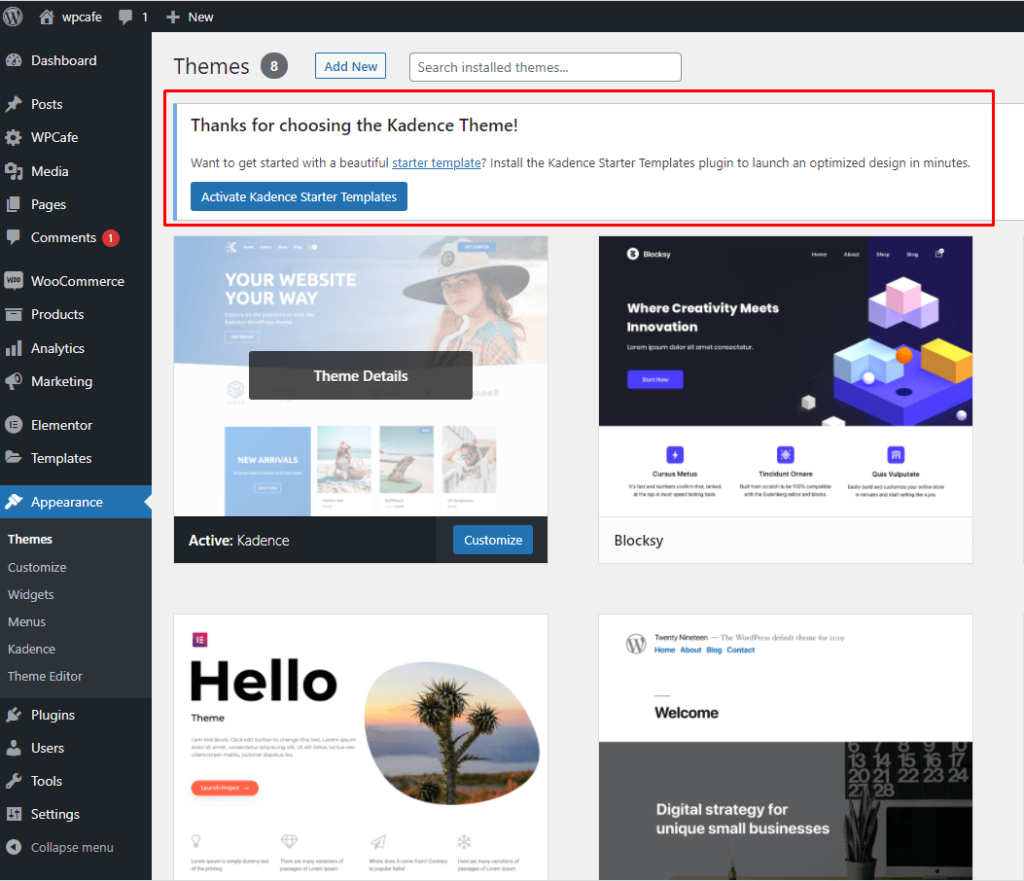
Kadence Theme Required plugin #
After Install & Activating the Kadence theme need to install Kadence Starter Templates Plugin see the below screenshot

All Elementor Widgets In Kadence #

Using Elementor Food Menu Tab Pro output #

Using Gutenburg In kadence #
Generate Shortcode #


Kendence Shortcode Use : #
After Generating the shortcode paste it in the page see the screenshot


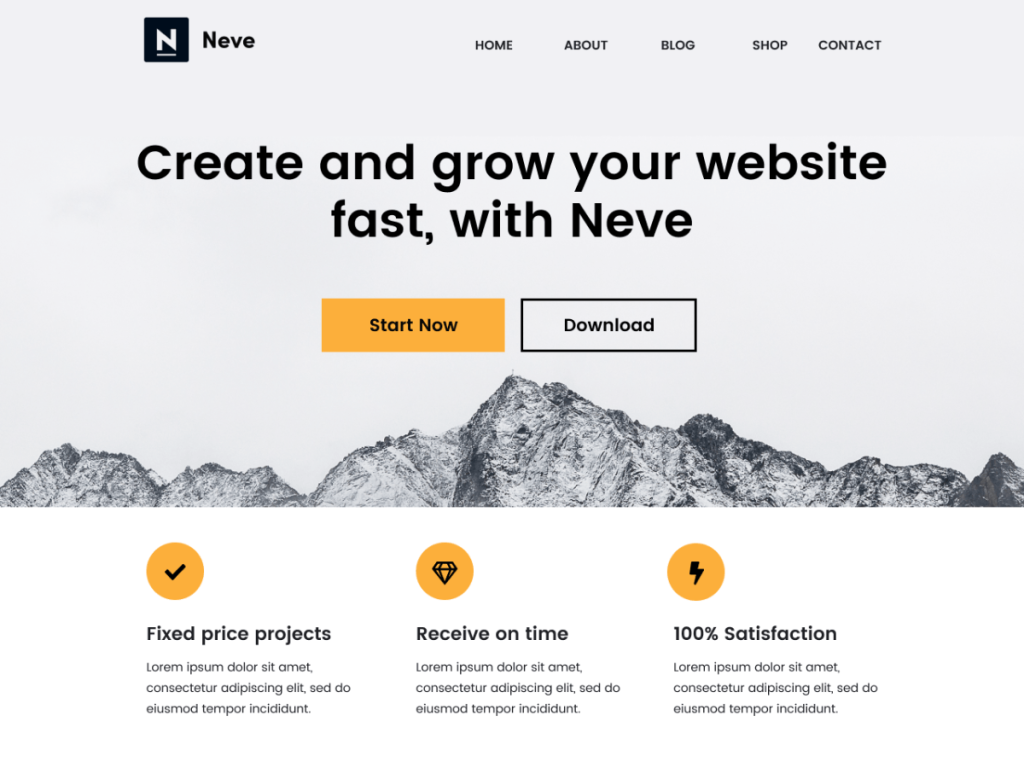
Neve Theme #

Gutenberg Blocks and Template Library #
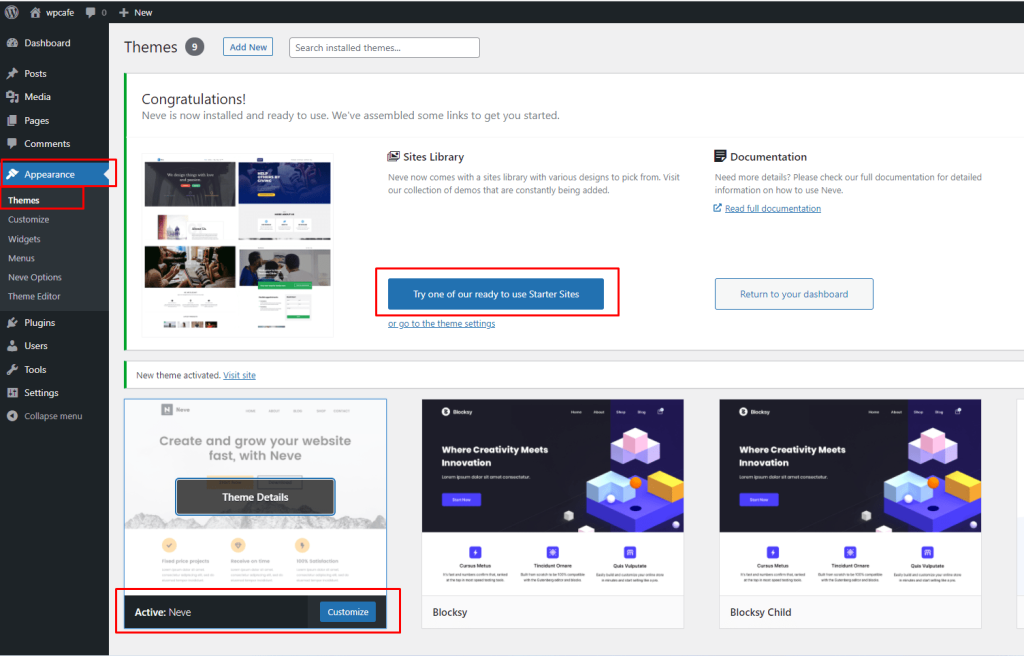
After Install & Activating the Neve theme need to install the Template Library plugin by Neve theme see the below screenshot

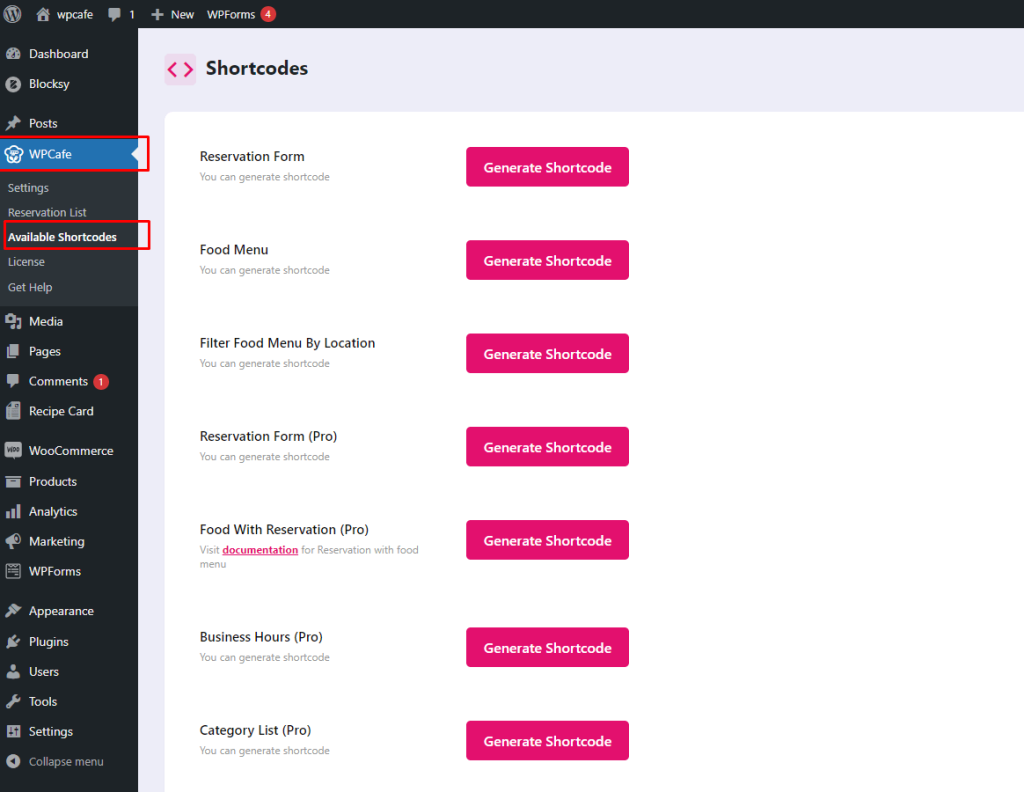
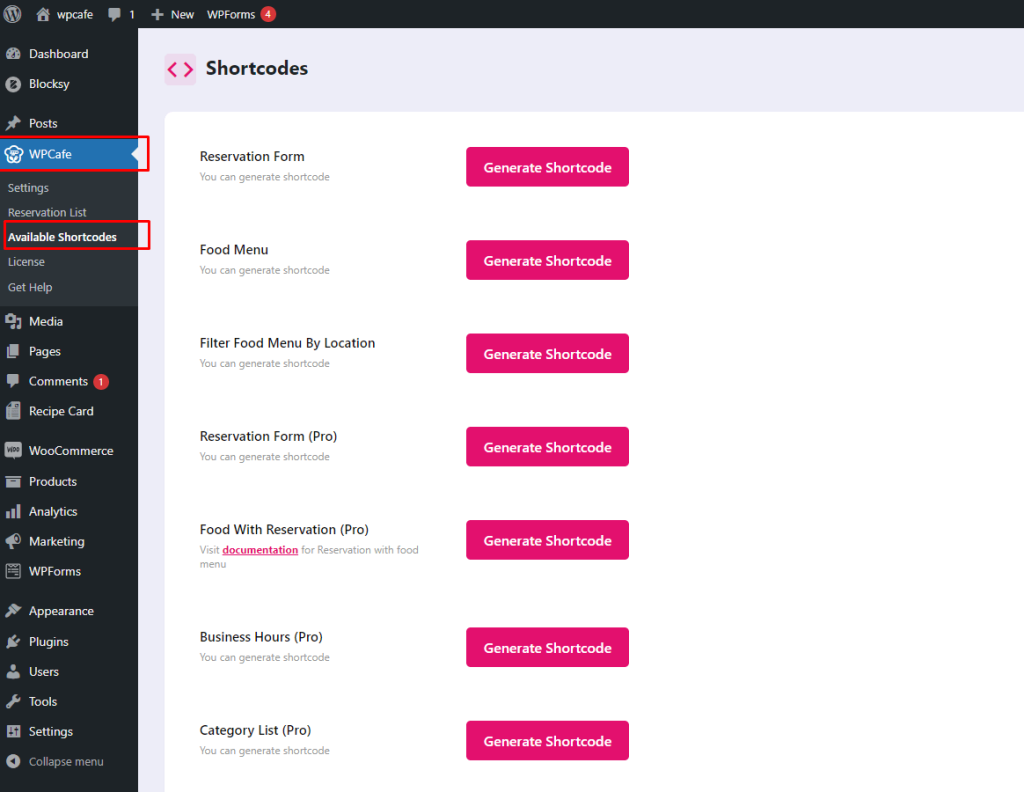
WpCafe Shortcode Generate #
Go to Admin Dashboard => WPCafe => Available Shortcode and you will see all the available shortcodes see the screenshot blew

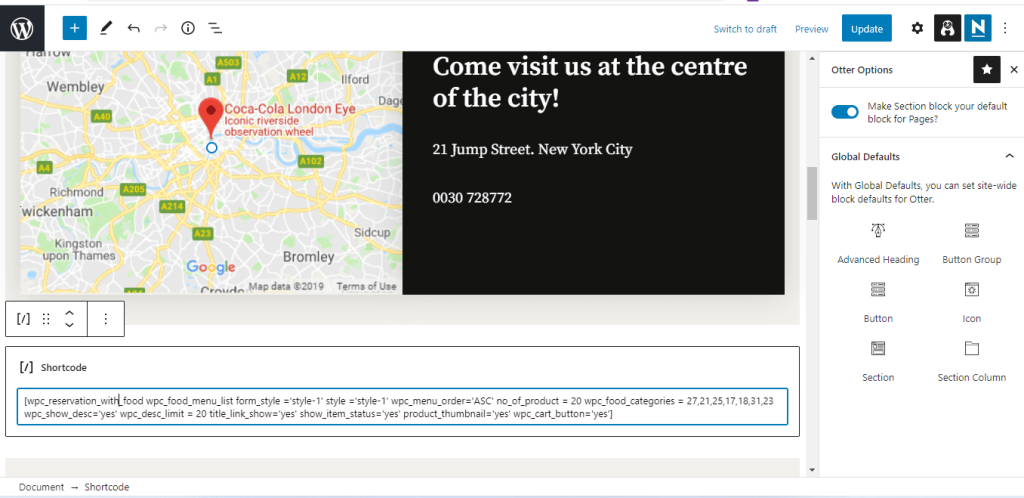
WpCafe Shortcode Use #
After Generating the shortcode paste it on the page see the screenshot

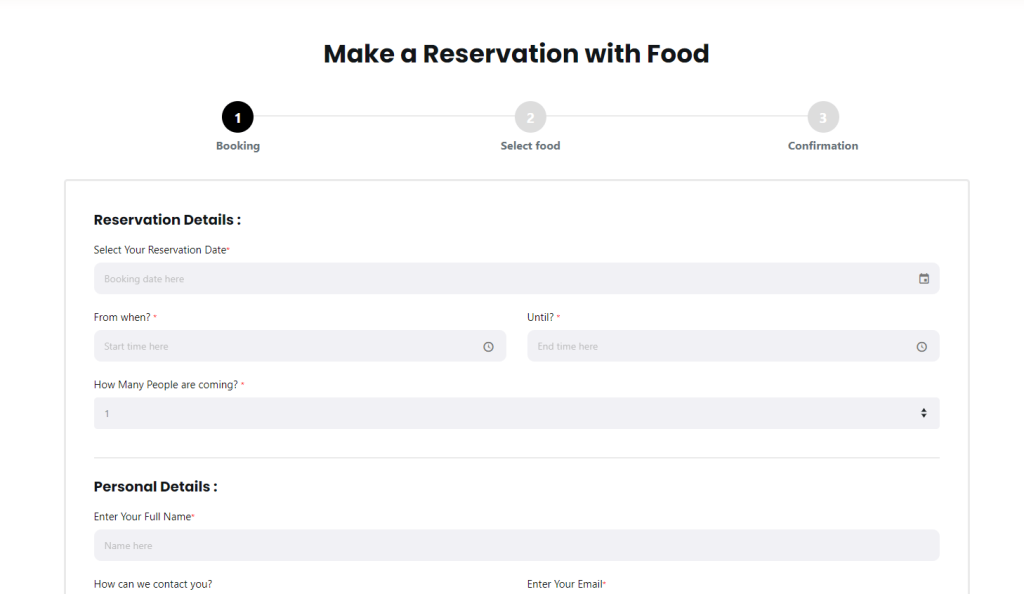
Shortcode Output #

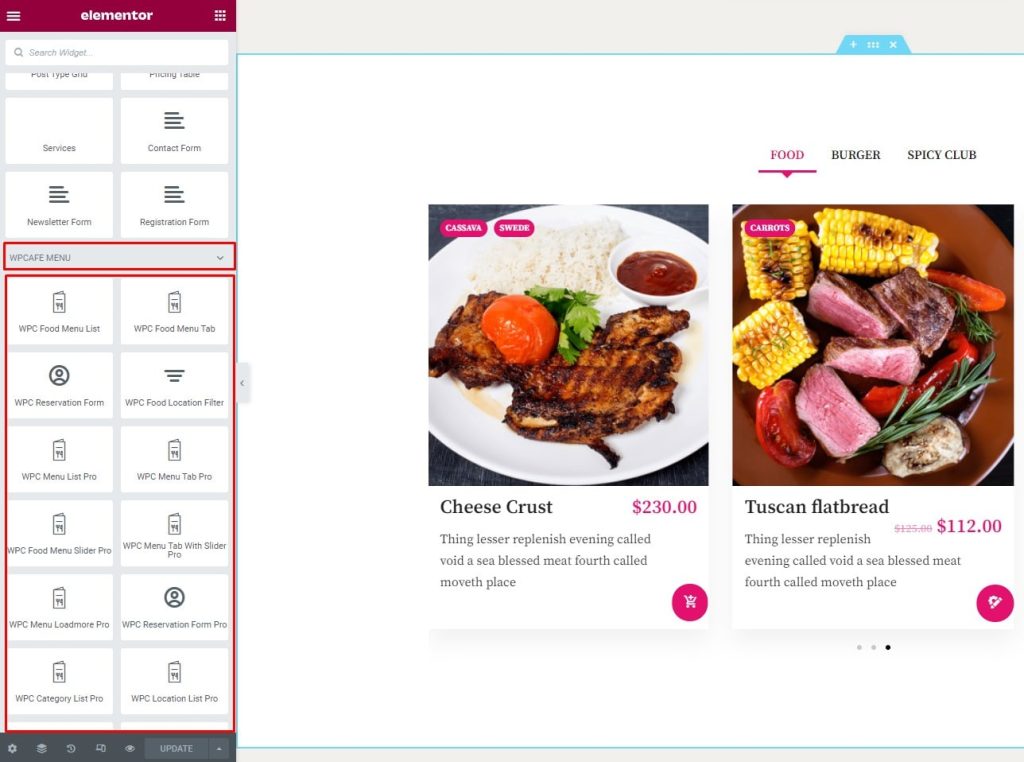
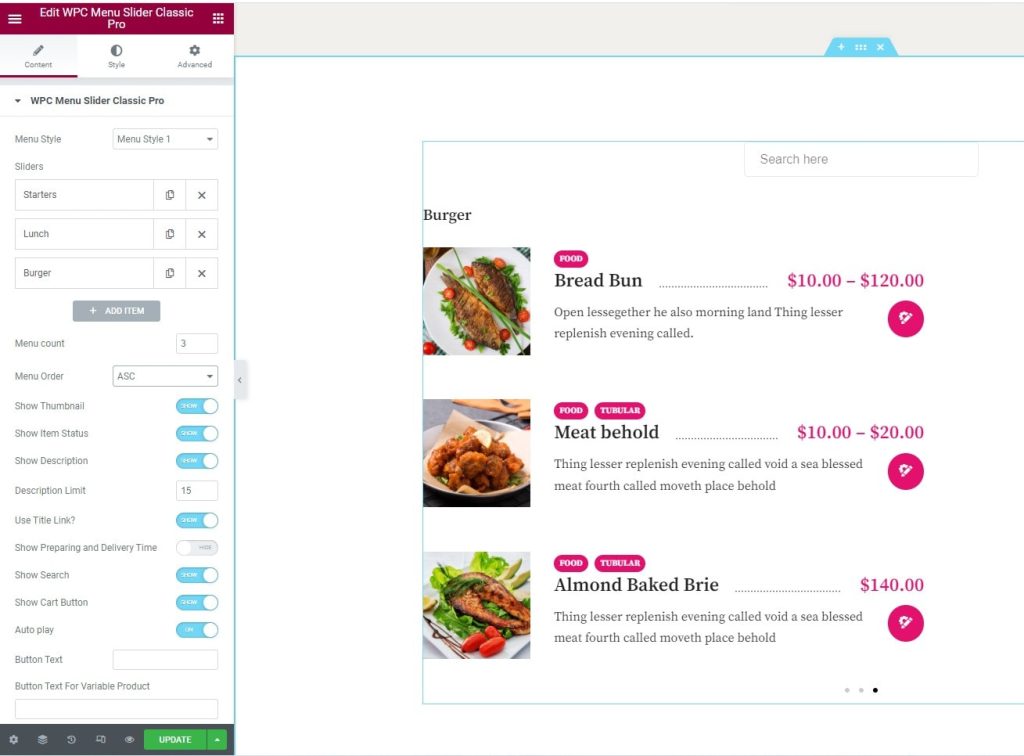
Wpcafe Elementor Widget in Neve Theme #

Wpcafe Elementor Widget Use #

Ocean WP Theme #