Note: Install the Elementor plugin to get these widgets.
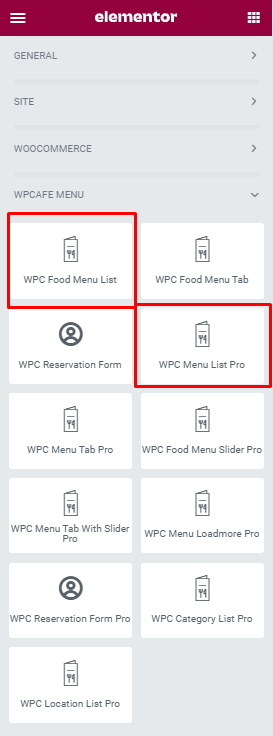
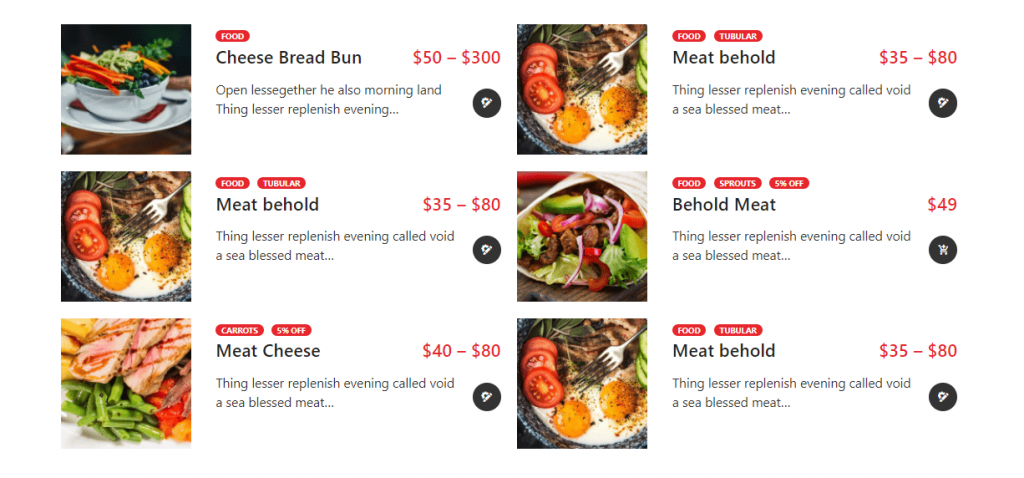
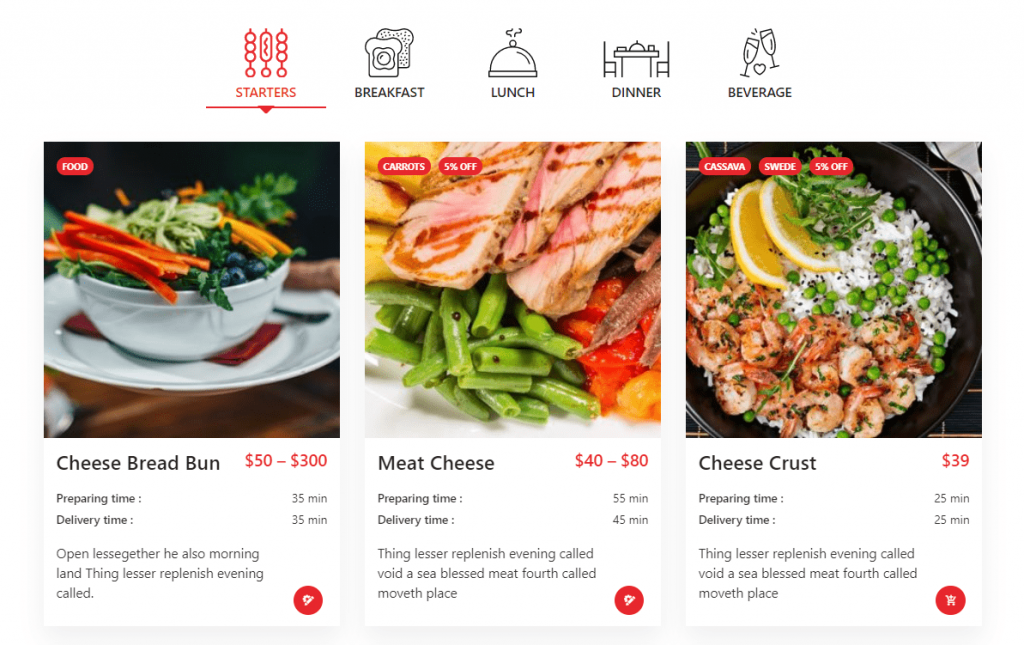
WpCafe food menu list widgets #


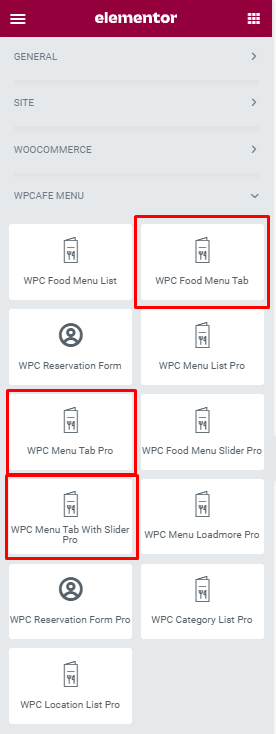
WpCafe food menu tab widgets #


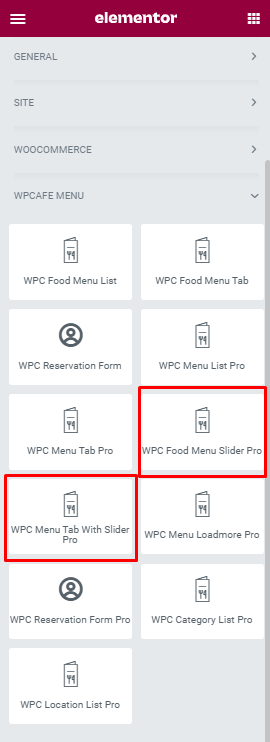
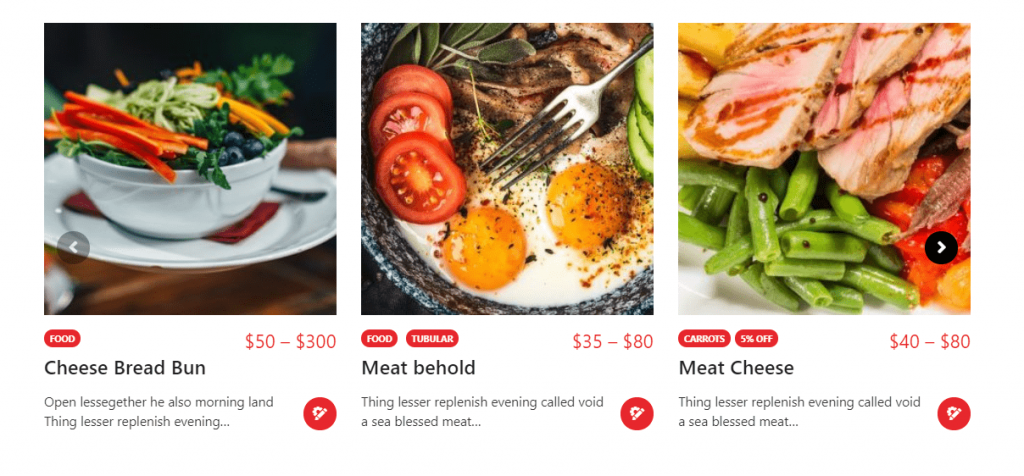
WpCafe food menu slider #


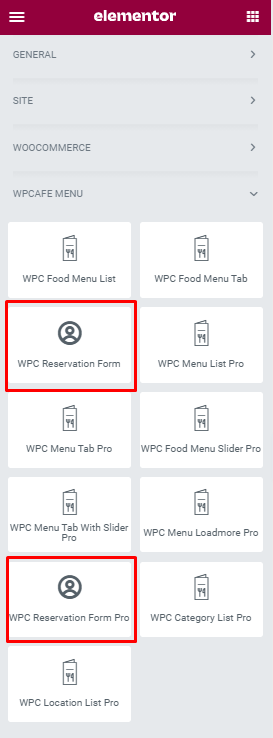
WpCafe reservation widgets #


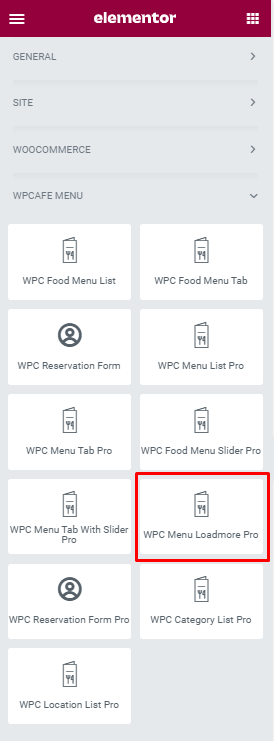
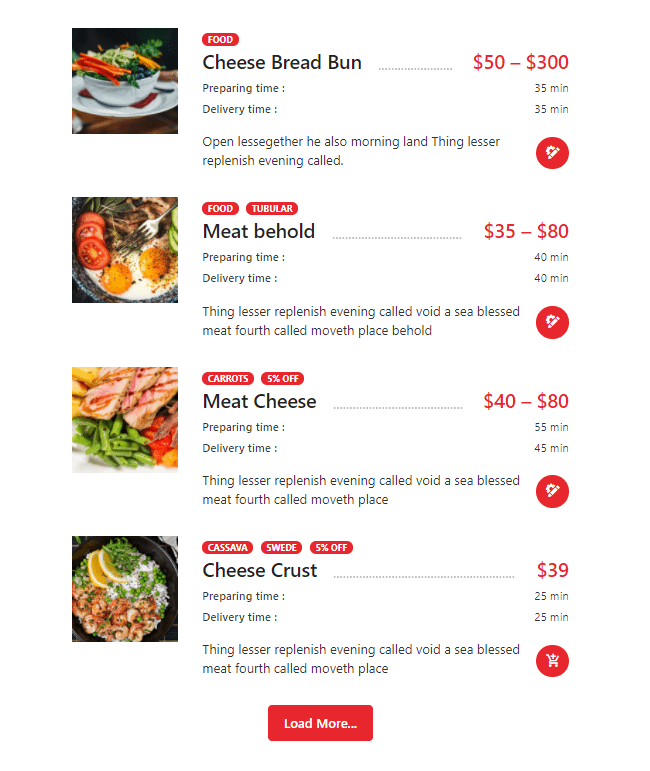
WpCafe menu Loadmore #


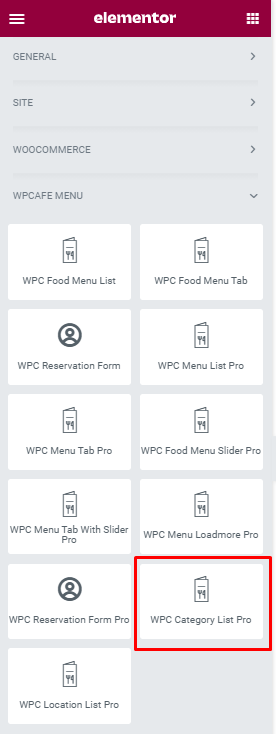
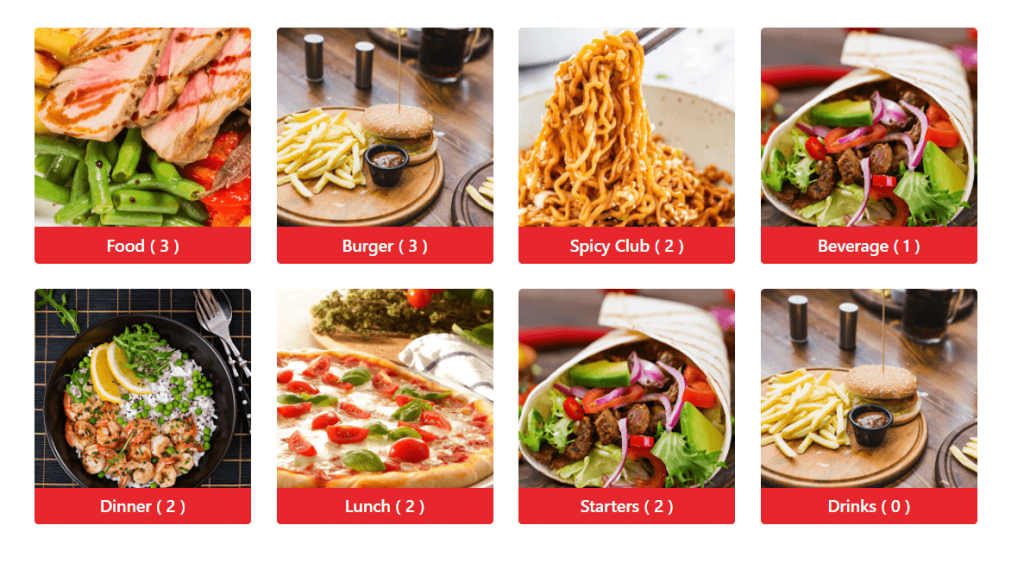
WpCafe category widget #


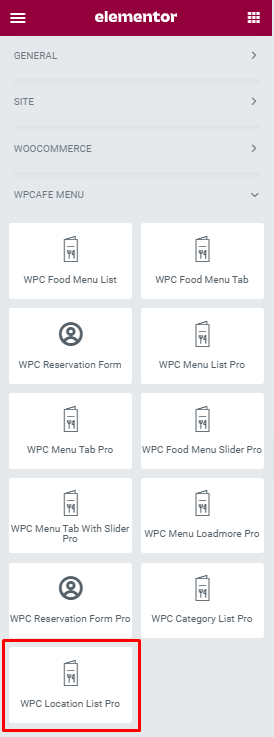
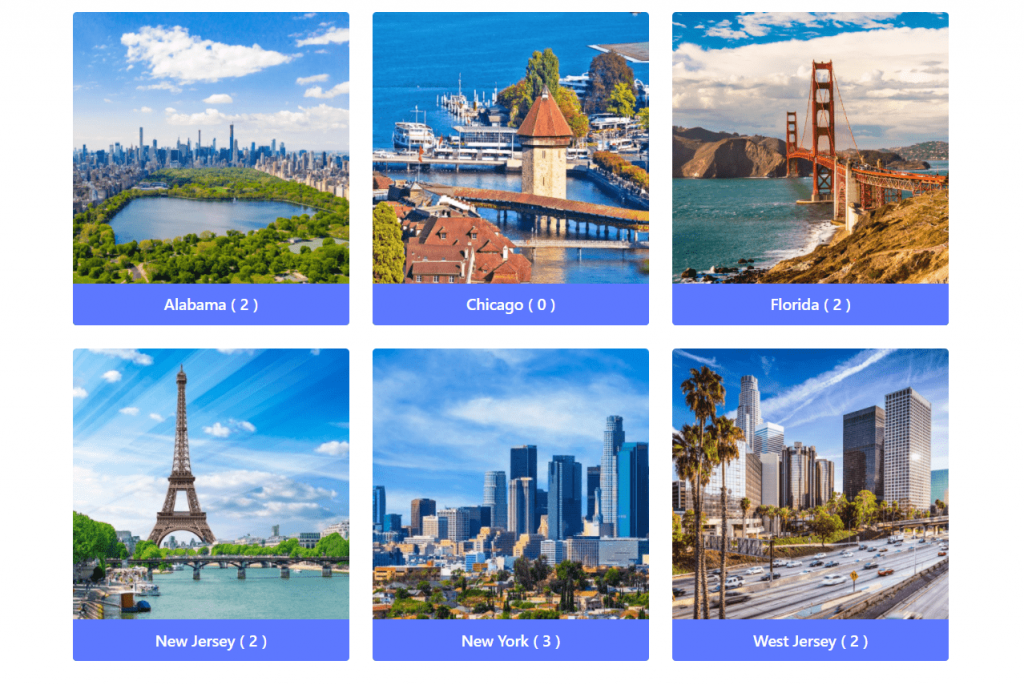
WpCafe location list widget #


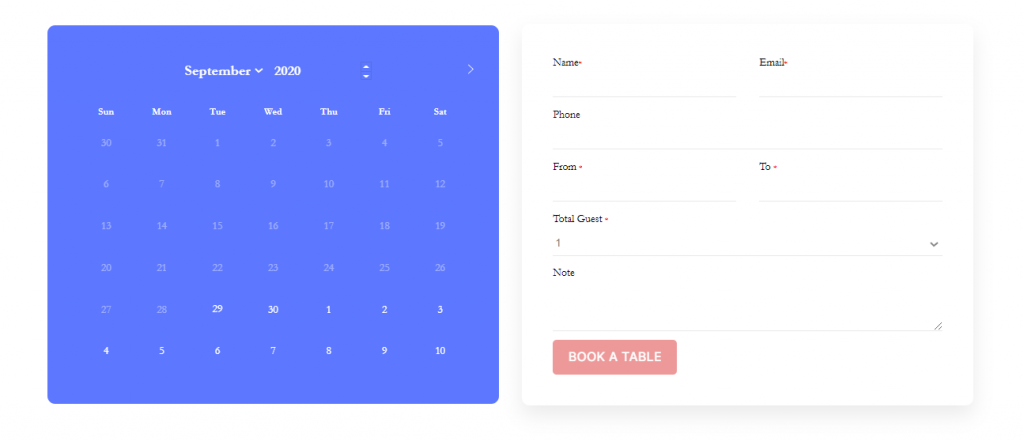
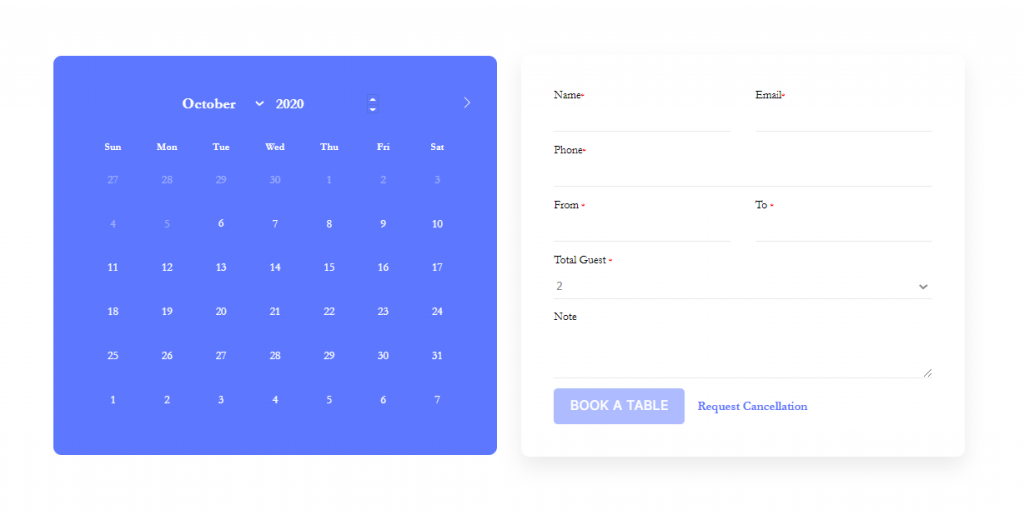
Reservation From Elementor Widgets #
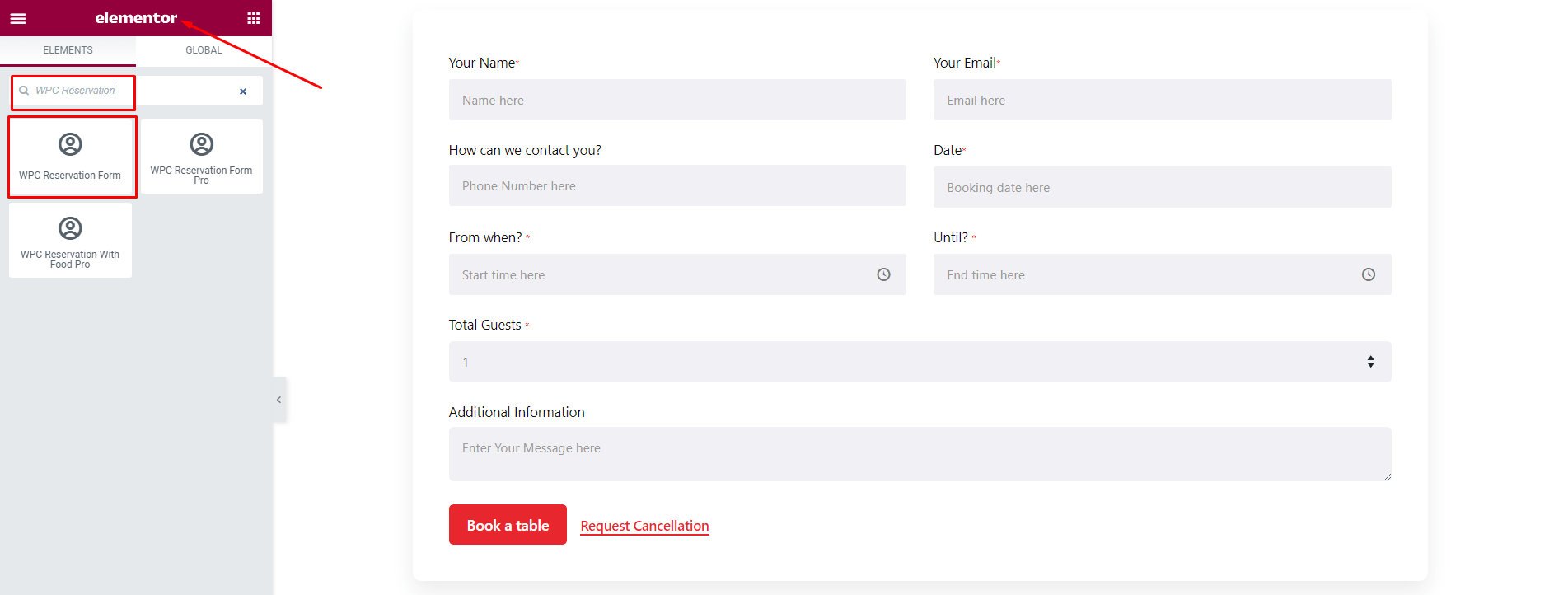
You can add a reservation form with Elementor widgets. Go to Elementor search ‘WPCafe Reservation’ and drop the widget to the page. After that click on ‘UPDATE’ from the Elementor settings panel.

Reservation From Frontend View #
Here is the output of your reservation form. With the form, your customer can place orders remotely.