Shortcode for AuthorBox #
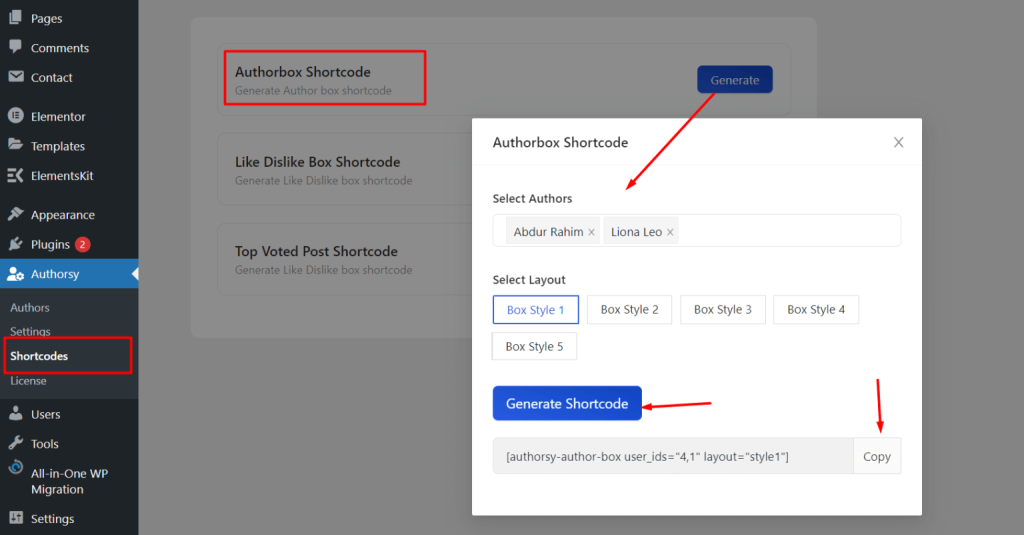
You can use this shortcode for display author box on any page and any builders. Go to the Shortcodes -> AuthorBox Shortcode and click on the Generate button. Then select the necessary information, click on Generate Shortcode, and Copy the code.

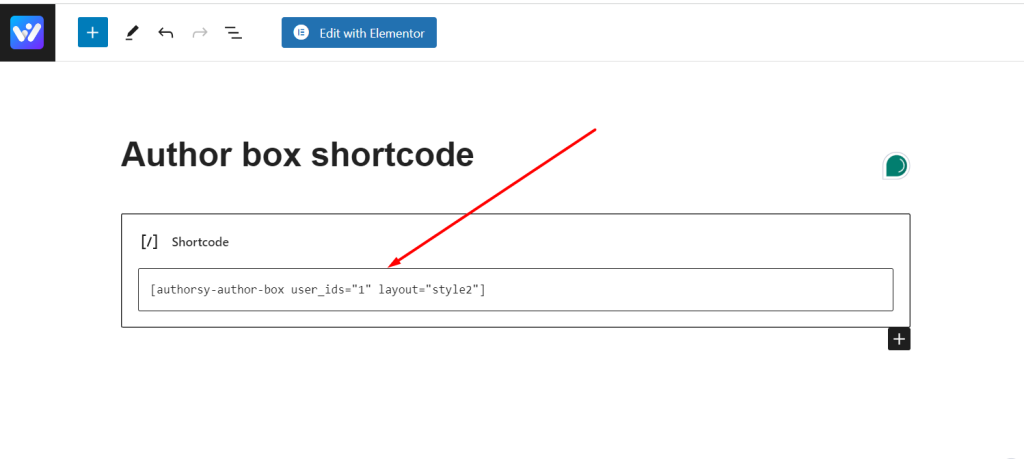
Now paste it on any page editor.

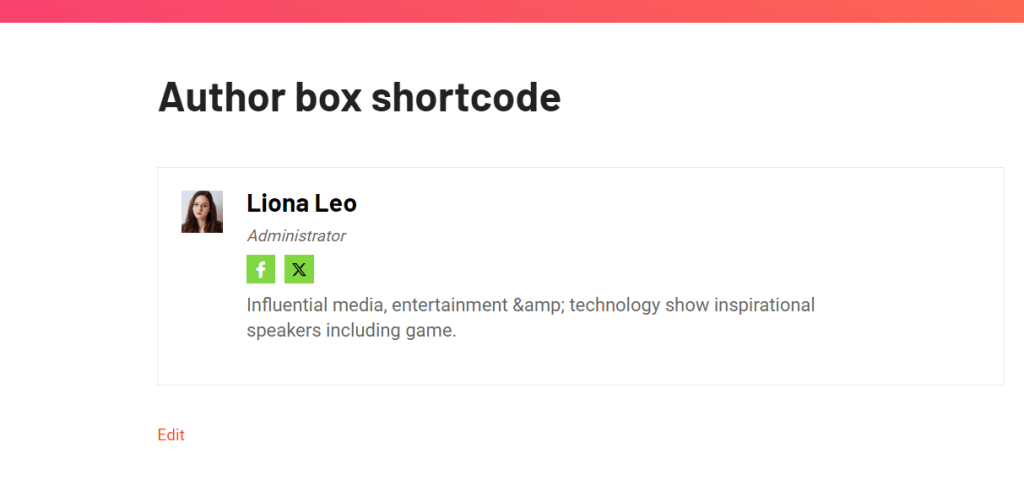
FotnEnd View:

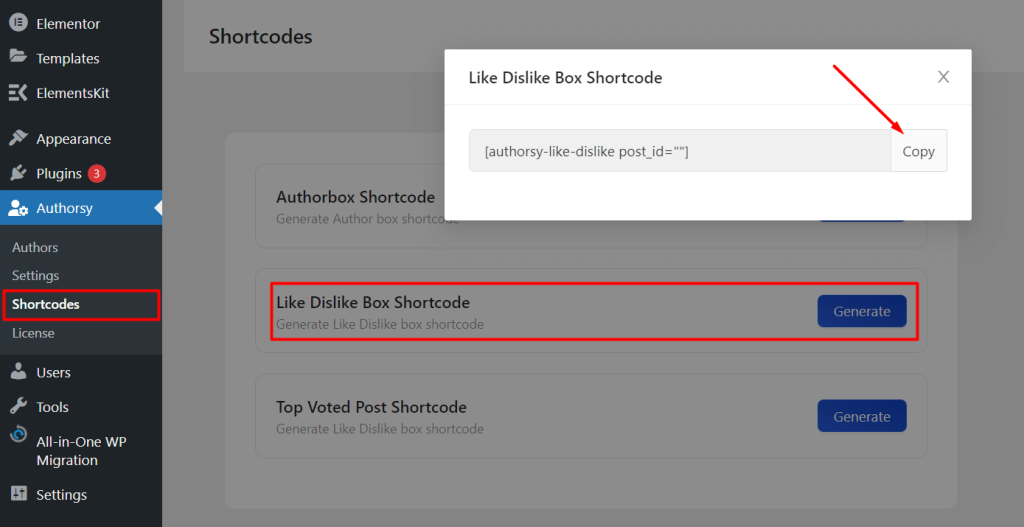
Likes & Dislikes Box Shortcode #
Navigate to Shortcodes -> Like Dislike Box Shortcode -> Click on the “Generate” button and copy and paste the code where you want to show the box.

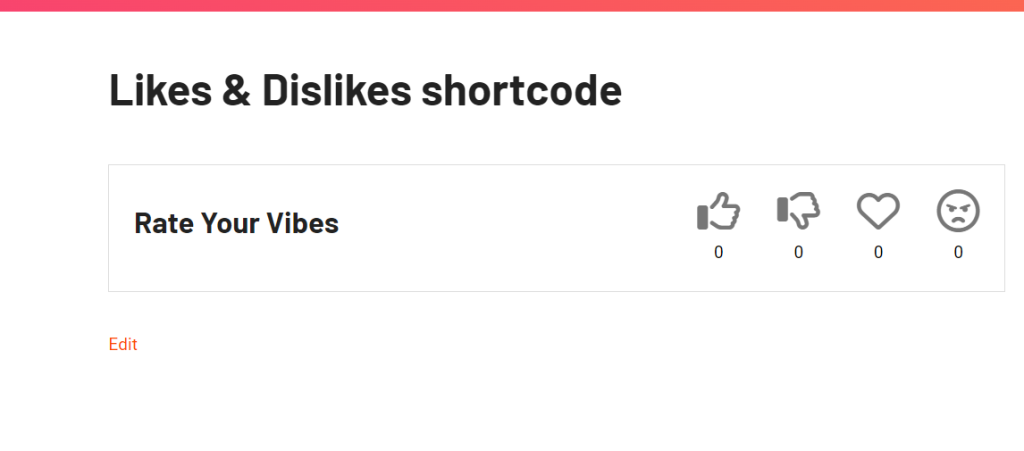
FrontEnd View:

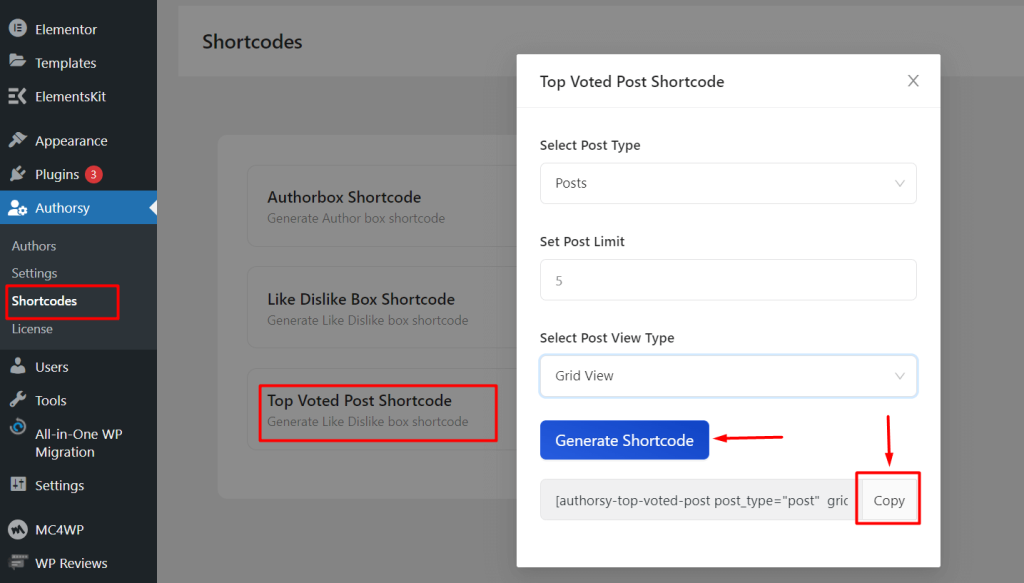
Top Voted Post Shortcode #
Navigate to Shortcodes -> Top Voted Post Shortcode -> Click on “Generate” button and copy and paste the code where you want to show the top-voted post.

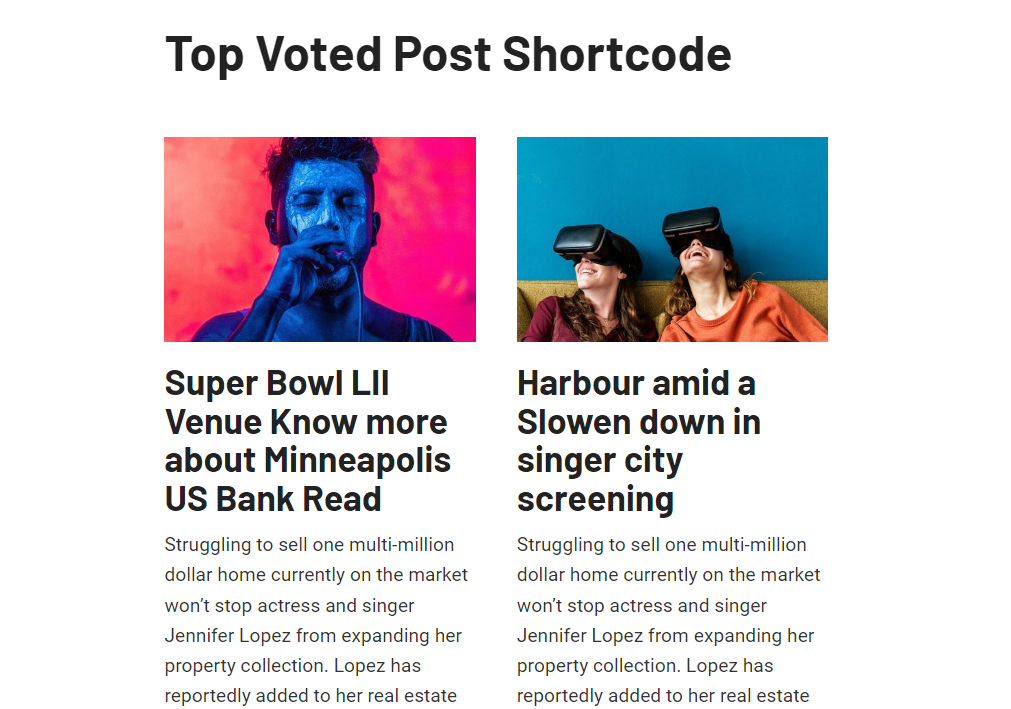
FontEnd View: